사용자지원 - JSPWiki관리
JSPWiki관리-Main 화면
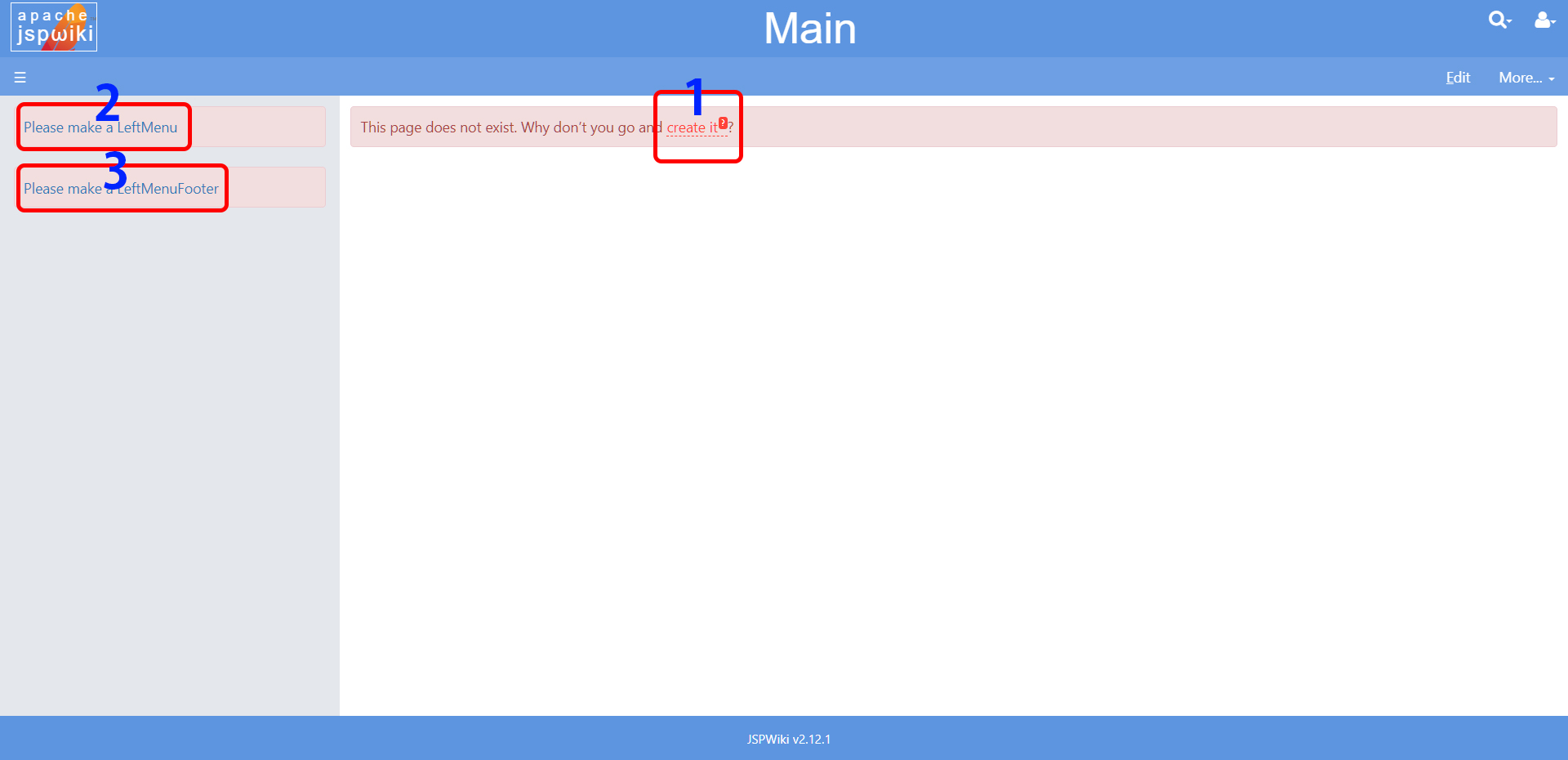
JSPWiki설치후 http://xxxxx.xxx:xxxx/jspwiki/Wiki.jsp?page=Main 접속하면 아래와 같은 화면을 볼수 있습니다.
1 : 1번항목 클릭시 [JSPWiki관리-Main 화면 수정] 화면으로 이동합니다.
2 : 2번항목 클릭시 [JSPWiki관리-Left Menu 화면 수정] 화면으로 이동합니다.
3 : 3번항목 클릭시 [JSPWiki관리-Left Footer 화면 수정] 화면으로 이동합니다.
JSPWiki관리-Main 화면 수정
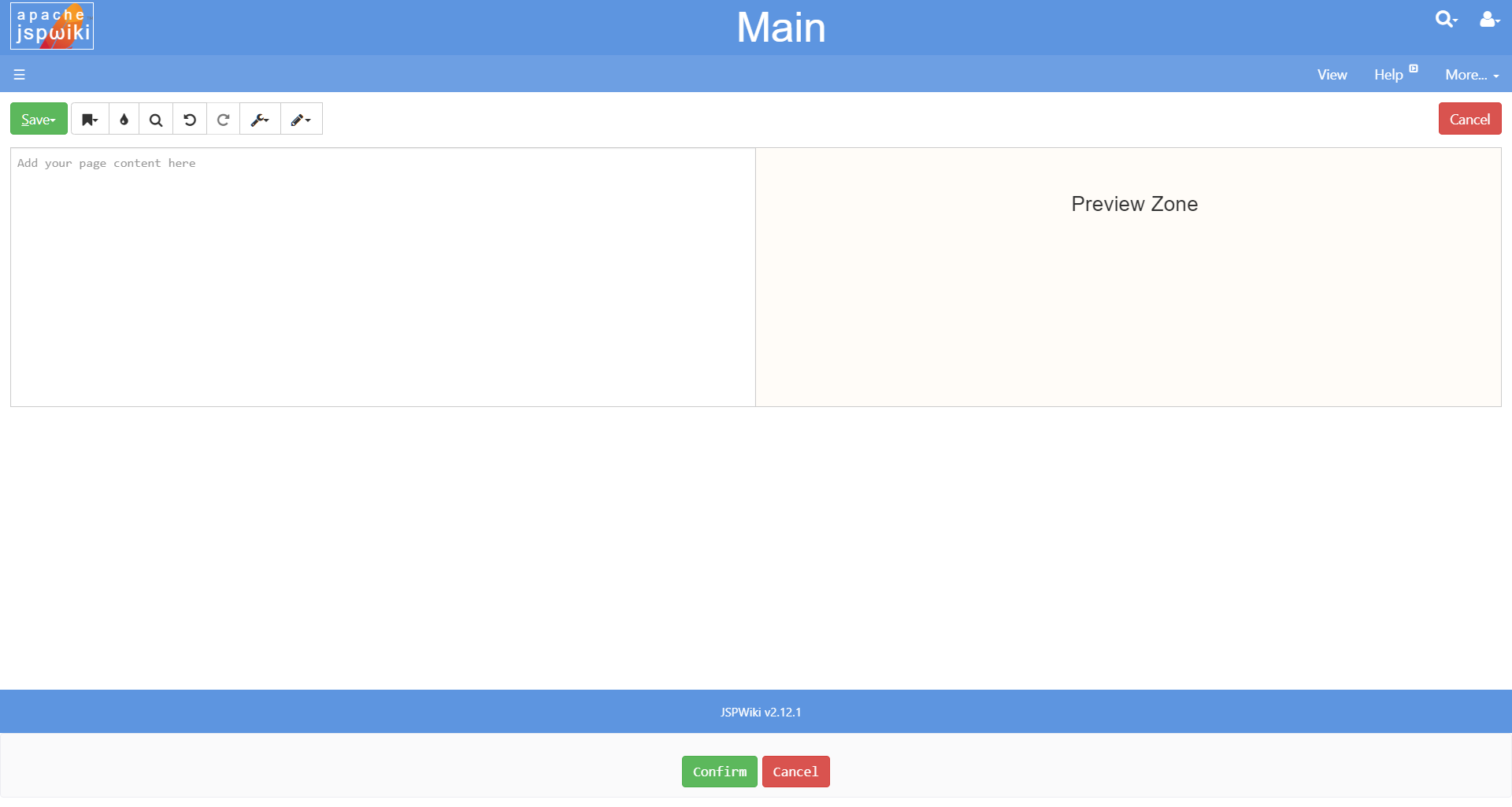
JSPWiki관리 Main 화면을 등록 및 수정 할수 있는화면을 제공합니다.
위키 작성시 아래 위키 문법을 준수하여 작성 하셔야 합니다.
http://www.jspwiki.org/wiki/TextFormattingRules#section-TextFormattingRules-InterWikiLinks
Save : 작성된 내용을 저장합니다.
Preview : 작성된 내용을 미리 볼수 있습니다.
Cancel : [JSPWiki관리-Main 화면]으로 이동합니다.
–
JSPWiki관리-Left Menu 화면 수정
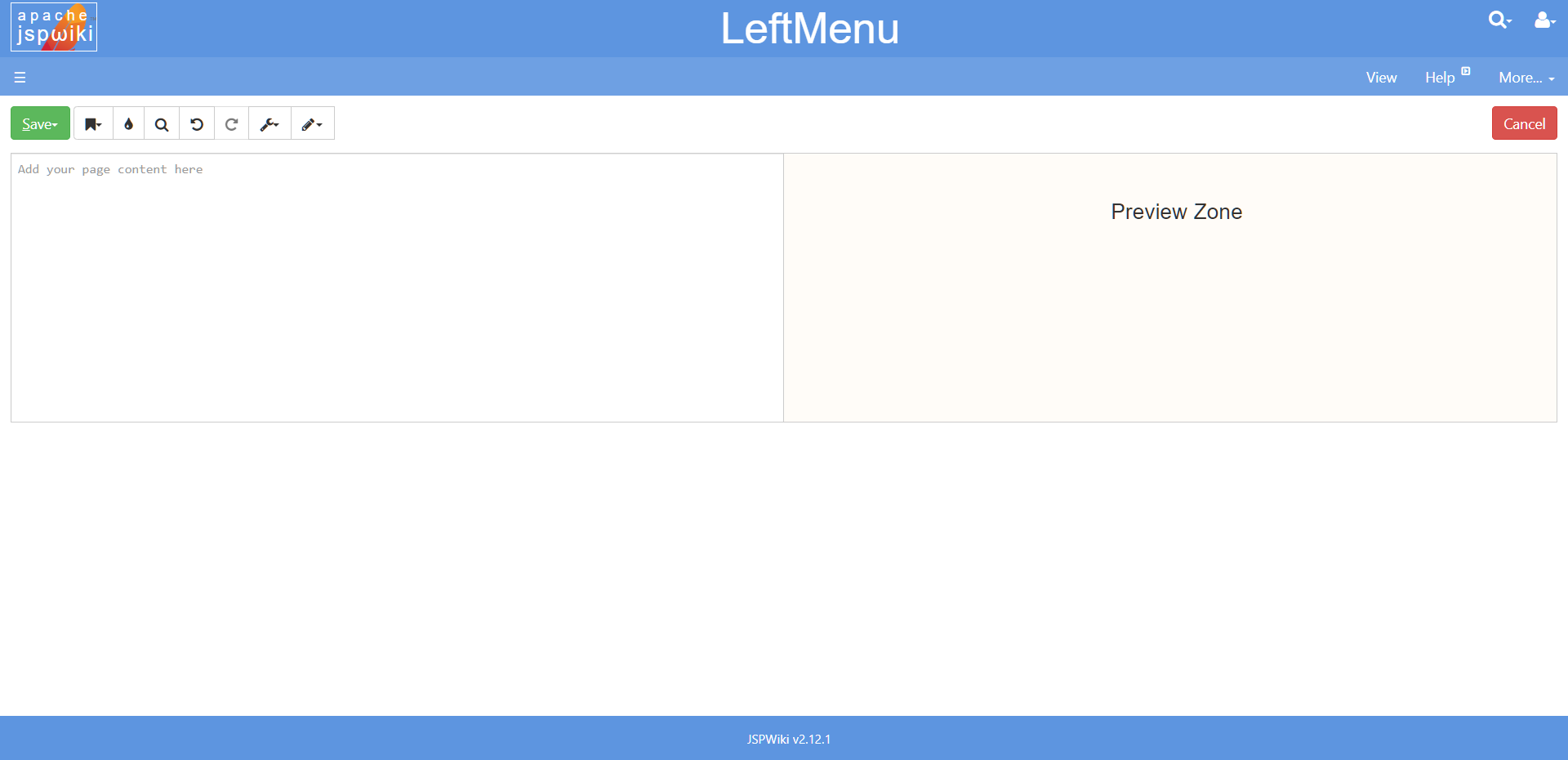
JSPWiki관리-Left Menu 화면을 등록 및 수정 할수 있는화면을 제공합니다.
위키 작성시 아래 위키 문법을 준수하여 작성 하셔야 합니다.
http://www.jspwiki.org/wiki/TextFormattingRules#section-TextFormattingRules-InterWikiLinks
Save : 작성된 내용을 저장합니다.
Preview : 작성된 내용을 미리 볼수 있습니다.
Cancel : [JSPWiki관리-Main 화면]으로 이동합니다.
–
JSPWiki관리-Left Menu Footer 화면 수정
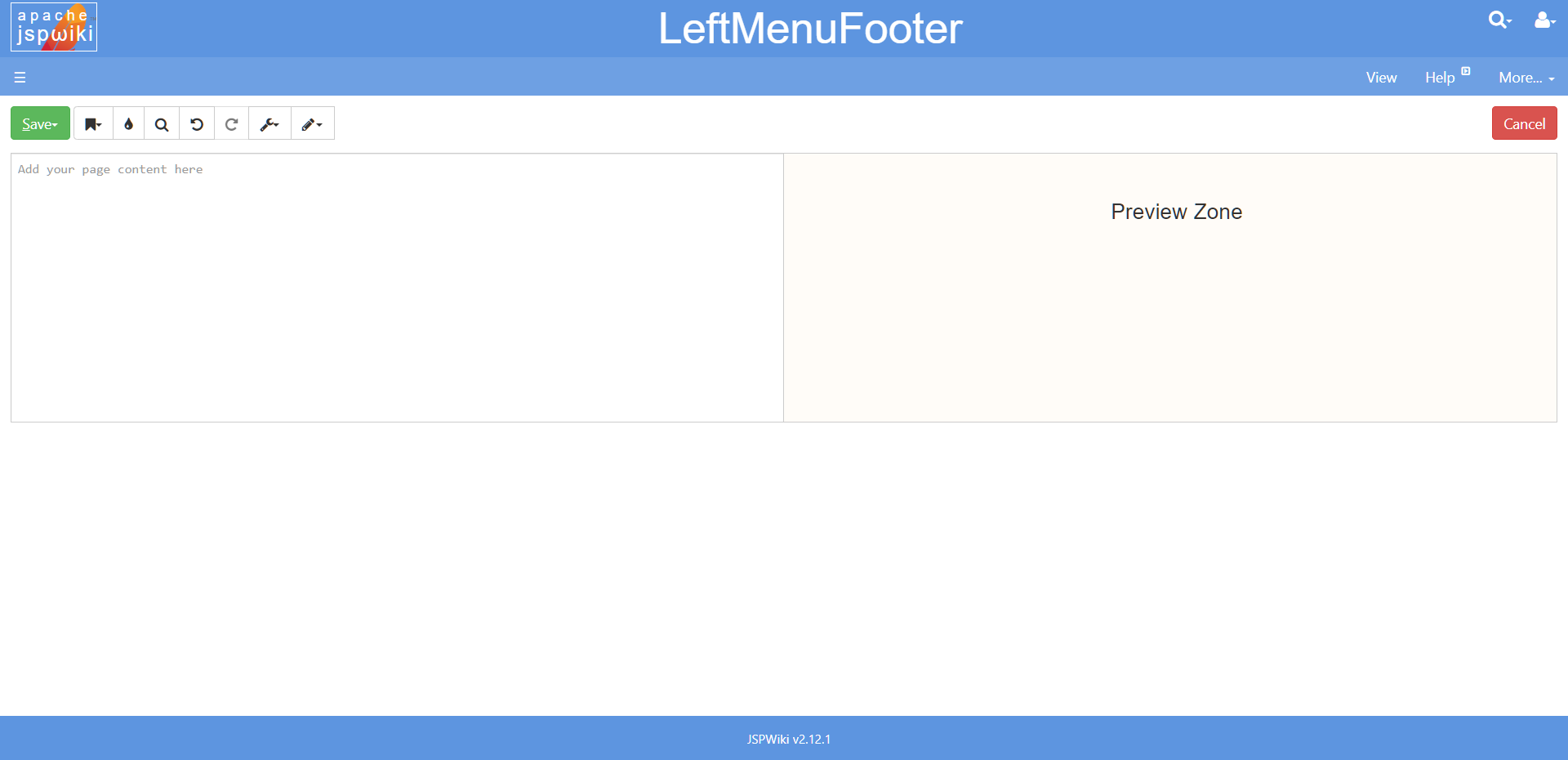
JSPWiki관리-Left Menu Footer 화면을 등록 및 수정 할수 있는화면을 제공합니다.
위키 작성시 아래 위키 문법을 준수하여 작성 하셔야 합니다.
http://www.jspwiki.org/wiki/TextFormattingRules
Save : 작성된 내용을 저장합니다.
Preview : 작성된 내용을 미리 볼수 있습니다.
Cancel : [JSPWiki관리-Main 화면]으로 이동합니다.
–
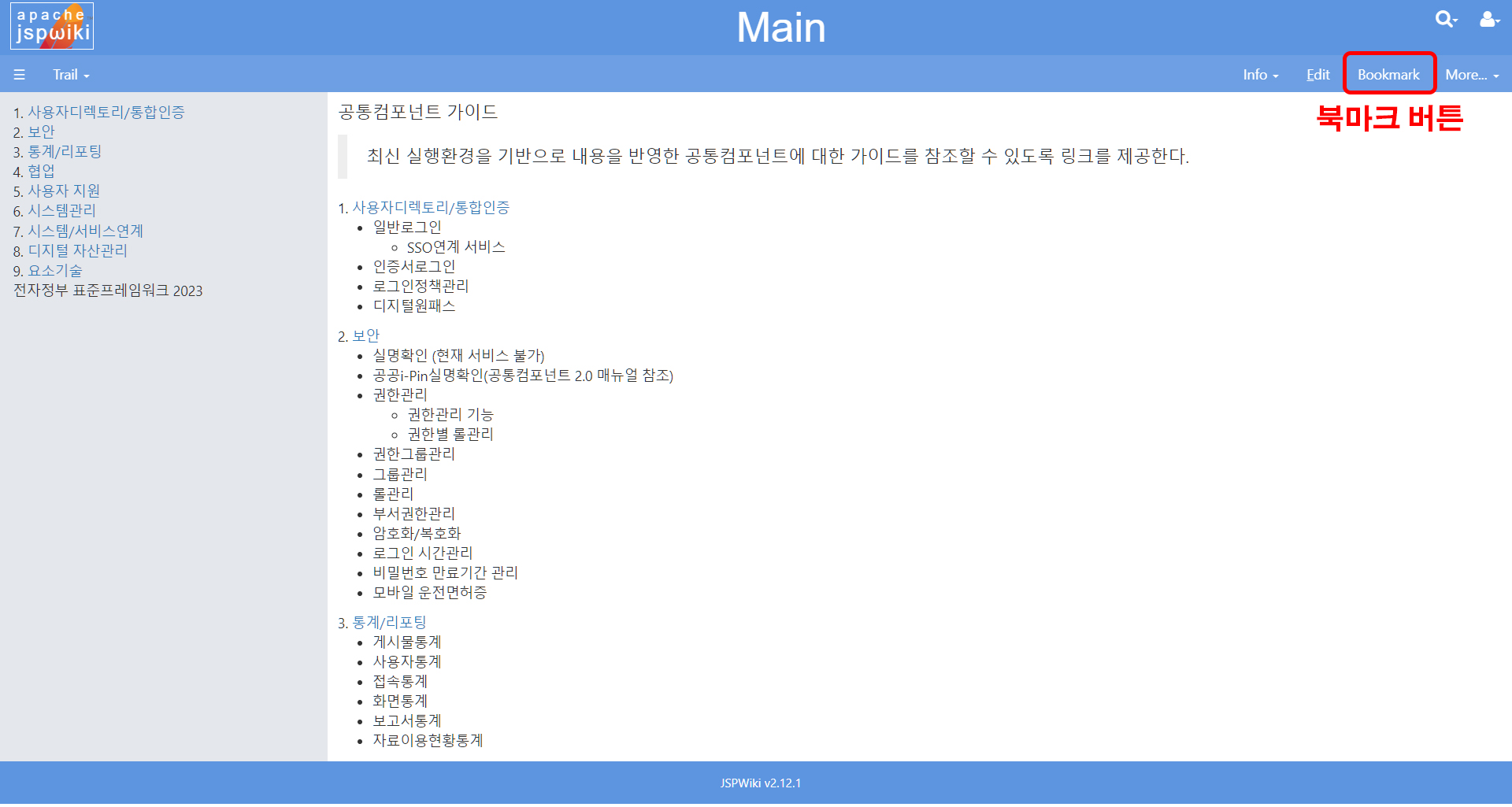
JSPWiki관리-Bookmark
JSPWiki를 북마크 하는 화면
오픈 소스 수정 내역
경로 : /templates/default/PageActionsTop.jsp
추가 되는 코드
<wiki:UserCheck status="authenticated">
<li>
<a href="javascript:bookmark();" class="action edit">Bookmark</a>
</li>
</wiki:UserCheck>
<script language=javascript>
<!--
function bookmark() {
document.formHidden.action="http://common.egovframe.go.kr/uss/ion/wik/bmk/registWikiBookmark.do";
document.formHidden.usid.value ="<wiki:UserName />";
document.formHidden.bookMark.value ="<wiki:PageName />";
document.formHidden.wikiBkmkNm.value ="<wiki:PageName />";
document.formHidden.submit();
}
//-->
</script>
경로 :/templates/default/Footer.jsp
추가 되는 코드
<iframe name="ifr_hidden" id="ifr_hidden" src="about:blank;" border="1" style="width:0%;height:0px;visibility:hidden"></iframe> <form name="formHidden" id="formHidden" action="" method="post" target="ifr_hidden" > <input name="usid" type="hidden" value=""> <input name="bookMark" type="hidden" value=""> <input name="wikiBkmkNm" type="hidden" value=""> </form>
Bookmark: 현재 Wiki화면을 북마크에 추가 합니다.
–