FileReadWrite 디바이스API 가이드 프로그램
개요
FileReadWrite 디바이스API 가이드 프로그램은 모바일 디바이스 API 실행환경을 활용하여 하이브리드 앱을 개발 시 참고 및 활용될 수 있도록 구현된 전자정부 디바이스 API에 대한 가이드 앱으로써,
모바일 스마트 디바이스의 파일 정보를 JavaScript 기반으로 구성 된 FileReadWrite 디바이스API를 통하여 조회 할 수 있도록 지원한다.
또한, 전자정부 표준프레임워크 기반의 웹 서버 어플리케이션과 연계하여 디바이스 내 파일 정보를 조회하여 서버에 전송하고 조회할수 있는 기능으로 구성되어 있다.
특징
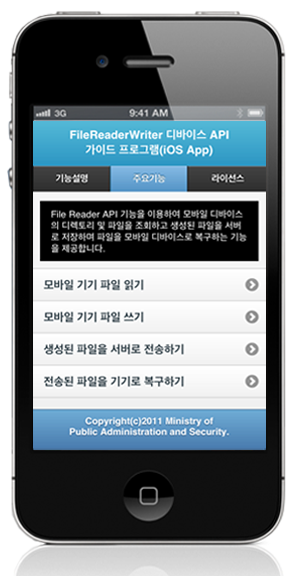
본 가이드 프로그램 에서는 디바이스의 파일 정보 조회 기능의 활용을 가이드 할 수 있도록 모바일 기기 파일 읽기, 모바일 기기 파일 쓰기,
생성된 파일을 서버로 전송하기, 전송된 파일을 기기로 복구하기 를 제공하고 있다.
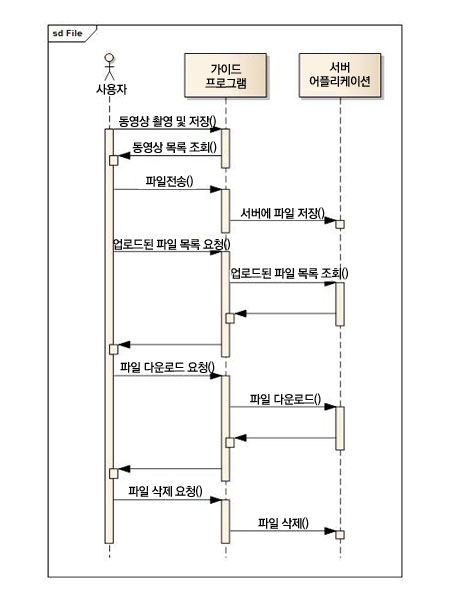
기능흐름도
기능시퀀스
전제 조건
| 구분 | 내용 |
|---|---|
| Local 디바이스 개발 환경 | Xcode 4.5.2, PhoneGap 2.9.0 |
| 서버 사이드 개발 환경 | 전자정부표준프레임워크 개발환경2.7 |
| Mash up Open API 연계 | N/A |
| 테스트 디바이스 | iPhone4 |
| 테스트 플랫폼 | iOS 5.1 |
| 추가 라이브러리 적용 | N/A |
제약사항
Xcode 4.5에서 실행 시 주의 사항
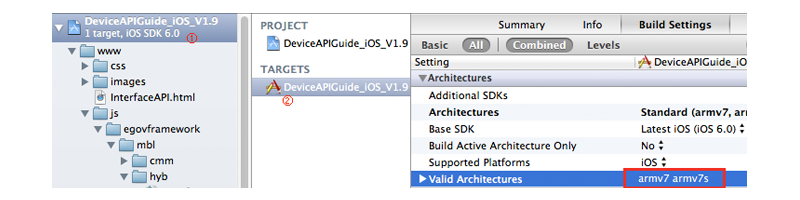
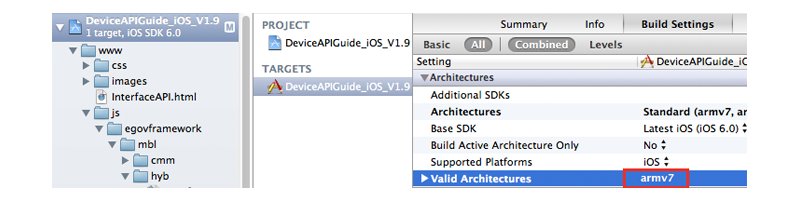
Xcode 4.5부터 iOS 6, iPhone 5를 지원하는데, 해당 디바이스와 OS를 지원을 할 경우 PhoneGap 1.9.0의 라이브러리는 Xcode 4.4.1에서 컴파일되어 배포되는 라이브러리라 프로젝트 옵션을 조정할 필요가 있다.
크로스 도메인 사용
폰갭에서 특정 외부 도메인이나 외부 도메인의 하위 도메인을 사용해야할 경우,
[Project_Name]/Supproting Files/config.xml에서 <access origin=“*”/> 항목에 외부 도메인 주소를 추가 설정해야 외부 도메인에 접속할 수 있다.
설명
FileReadWrite 디바이스API 가이드 프로그램은 크게 모바일 기기 파일 읽기, 모바일 기기 파일 쓰기, 생성된 파일을 서버로 전송하기, 전송된 파일을 기기로 복구하기
기능으로 구성되어 있다.(관련기능 부분참조)
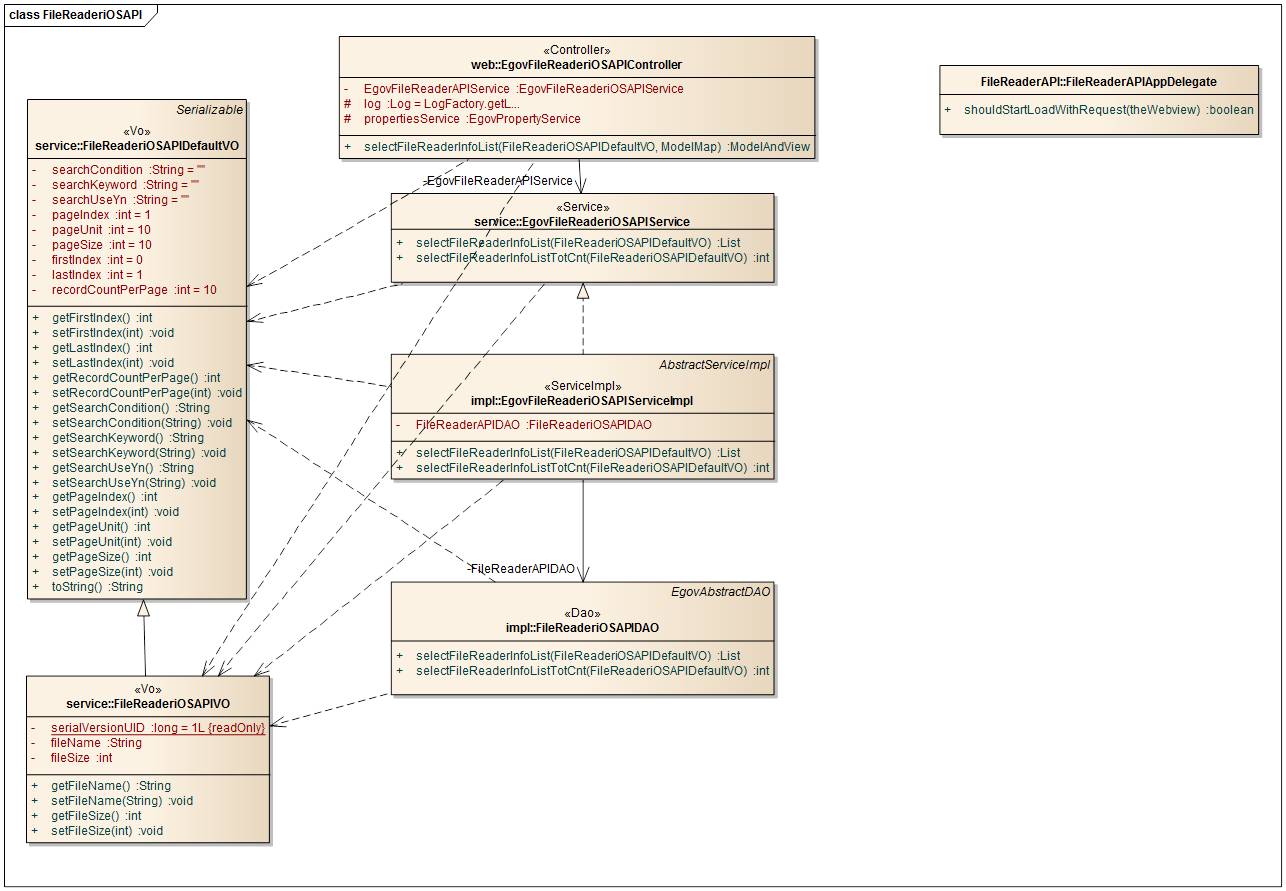
클래스 다이어그램
Device Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| CSS | www/css/egovframwork/mbl/hyb/FileReaderWriterAPI.css | FileReaderWriterAPI 가이드 프로그램 주요 Cascading Style Sheets |
| IMAGE | www/images/egovframwork/mbl/hyb/ | FileReaderWriterAPI 가이드 프로그램 주요 Image 폴더 |
| JS | www/js/egovframwork/mbl/hyb/FileReaderWriterAPI.js | FileReaderWriterAPI가이드 프로그램 주요 JavaScript |
| HTML | www/FileReaderWriterAPI.html | FileReaderWriterAPI 메인 페이지 |
| HTML | www/license.html | FileReaderWriterAPI 라이센스 페이지 |
| HTML | www/overview.html | FileReaderWriterAPI 기능설명 페이지 |
| RES | [Project_Name]/Resources/ | FileReaderWriterAPI 가이드 프로그램 주요 Resource 폴더 |
| PLIST | [Project_Name]/Supproting Files/[Project_Name]-Info.plist | iOS 어플리케이션 설정 파일 |
활용 API
LocalFileSystem
- 모바일 디바이스의 파일 시스템 정보를 최초 로드한다.
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, onSuccess, onError);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| LocalFileSystem.PERSISTENT | 사용자 또는 어플리케이션에 의해 제거 될 수 없는 스토리지를 조회 할 때 사용된다. | |
| onSuccess, | 파일 시스템 조회에 성공했을때 호출되는 콜백 함수 | |
| onError | 파일 시스템 조회에 실패 했을때 호출되는 콜백 함수 |
FileTransfer[upload]
- 선택된 파일을 외부 시스템에 전송하는 기능
var ft = new FileTransfer();
ft.upload(fileURI, encodeURI("http://some.server.com/upload.php"), win, fail, options);
FileTransfer[upload]
- 외부 시스템에 위치한 파일을 모바일 디바이스로 전송받는 기능
var ft = new FileTransfer();
ft.download(fileURI, encodeURI("http://some.server.com/upload.php"), win, fail, options);
Server Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| Controller | egovframework.hyb.ios.frw.web.EgovFileReaderWriteriOSAPIController.java | FileReadWriteAPI 가이드 프로그램 Controller Class |
| Service | egovframework.hyb.ios.frw.service.EgovFileReaderWriteriOSAPIService.java | FileReadWriteAPI 가이드 프로그램 Service Class |
| ServiceImpl | egovframework.hyb.ios.frw.service.impl.EgovFileReaderWriteriOSAPIServiceImpl.java | FileReadWriteAPI 가이드 프로그램 ServiceImpl Class |
| VO | egovframework.hyb.ios.frw.service.FileReaderWriteriOSAPIVO.java | FileReadWriteAPI 가이드 프로그램 VO Class |
| DAO | egovframework.hyb.ios.frw.service.impl.FileReaderWriteriOSAPIDAO.java | FileReadWriteAPI 가이드 프로그램 Dao Class |
| QUERY XML | resources/egovframework/sqlmap/hyb/ios/frw/EgovFileReaderWriteriOSAPIGuide_SQL_xxx.xml | FileReadWriteAPI 가이드 프로그램 QUERY XML |
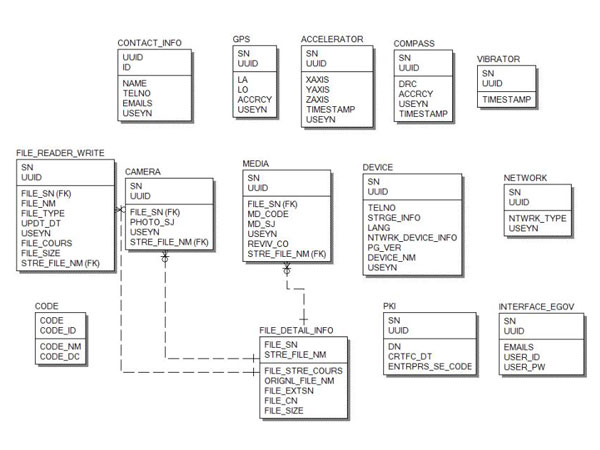
관련 테이블
| 테이블명 | 테이블명(영문) | 비고 |
|---|---|---|
| FileReader/Write | FILE_READER_WRITE | 파일 정보 관리 |
| 파일상세정보 | FILE_DETAIL_INFO | 파일 상세 정보 관리 |
테이블 정의서
- FILE_READER_WRITE
| No | 컬럼ID | 컬럼명 | 타입 | 길이 | NULL |
|---|---|---|---|---|---|
| 1 | SN | 일련번호 | NUMERIC | 6 | NotNull |
| 2 | UUID | UUID | VARCHAR | 50 | NotNull |
| 3 | FILE_SN | 파일연번 | NUMERIC | 20 | NotNull |
| 4 | FILE_NM | 파일명 | VARCHAR | 255 | Null |
| 5 | FILE_COURS | 파일경로 | VARCHAR | 2000 | Null |
| 6 | FILE_TYPE | 파일타입 | VARCHAR | 40 | Null |
| 7 | UPDT_DT | 수정일시 | DATE | Null | |
| 8 | FILE_SIZE | 파일크기 | NUMERIC | 8 | Null |
| 9 | USEYN | 활성화여부 | CHAR | 1 | Null |
- FILE_DETAIL_INFO
| No | 컬럼ID | 컬럼명 | 타입 | 길이 | NULL |
|---|---|---|---|---|---|
| 1 | FILE_SN | 파일연번 | NUMERIC | 20 | NotNull |
| 2 | FILE_STRE_COURS | 파일저장경로 | VARCHAR | 2000 | Null |
| 3 | STRE_FILE_NM | 저장파일명 | VARCHAR | 255 | Null |
| 4 | ORIGNL_FILE_NM | 원파일명 | VARCHAR | 255 | Null |
| 5 | FILE_EXTSN | 파일확장자 | VARCHAR | 20 | Null |
| 6 | FILE_CN | 파일내용 | BLOB | Null | |
| 7 | FILE_SIZE | 파일크기 | NUMERIC | 8 | Null |
ERD
환경설정
FileReadWriteAPI 디바이스API 가이드 프로그램에서 제공하는 모바일 디바이스의 파일 정보 조회 기능을 활용하기 위하여 필요한 항목 및 그 환경 설정은 다음과 같다.
Device Application
config.xml
Plugin
<feature name="File"> <param name="ios-package" value="CDVFile"/> </feature> <feature name="FileTransfer"> <param name="ios-package" value="CDVFileTransfer"/> </feature> <feature name="Capture"> <param name="ios-package" value="CDVCapture"/> </feature> <feature name="InterfaceAPI"> <param name="ios-package" value="EgovInterface"/> </feature>
ExternalHosts
<access origin="ExternalHosts"/>
[Project_Name]/eGovModule/EGovComModule.h
#define kSERVER_URL @"Server_URL"
Server Application
context-properties.xml
- 업로드 된 파일 저장 위치
<entry key="fileStorePath" value="파일_저장_경로"/>
resource/egovframework/sqlmap/sql-map-config_[DB명].xml
<sqlMap resource="egovframework/sqlmap/hyb/ios/dvc/EgovFileReaderWriteriOSAPIGuide_SQL_[DB명].xml"/>
관련기능
FileReadWriteAPI 디바이스API 가이드 프로그램은 크게 디바이스 내 파일 정보 조회 기능과 조회된 파일 정보를 서버에 전송하고 조회할수 있는 기능으로 구성되어 있다.
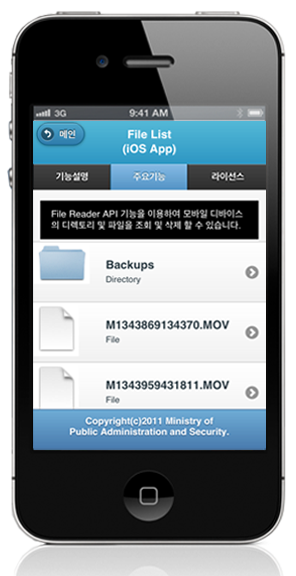
모바일 기기 파일 읽기
비즈니스 규칙
- 네트워크를 체크하여 Wi-Fi가 아닐 경우에는 사용자 승인여부에 따라 동작한다.
- iOS 플랫폼에서 조회 가능한 파일 시스템은 Document폴더 이하의 파일로 제한된다.
관련 코드
장치의 File System 정보 조회
function fn_egov_localStorageInfo() {
console.log("[DeviceAPI Guide] fn_egov_localStorageInfo : Success ");
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0,
function(fs){ // success get file system
fileSystem = fs;
dirEntry = fs.root;
rootDirEntry = fs.root;
fn_egov_readDirectory();
console.log("fn_egov_localStorageInfo : success callback");
//listDir(dirEntry);
}, function(evt){ // error get file system
console.log("File System Error: "+evt.target.error.code);
}
);
}
디렉토리 정보 획득을 위한 인스턴스 생성 및 정보 획득
function fn_egov_readDirectory() {
console.log("[DeviceAPI Guide] fn_egov_readDirectory : Success ");
var directoryReader = dirEntry.createReader();
directoryReader.readEntries(fn_egov_listDir, fn_egov_fileError);
}
디렉토리 위치 정보 획득
function fn_egov_goDirectory(directoryEntry) {
dirEntry = directoryEntry;
fn_egov_readDirectory();
}
현재 파일 시스템 내, 위치 정보 획득
function fn_egov_chdir(dir) {
if (dir == "../") {
dirEntry.getParent(fn_egov_goDirectory, fn_egov_fileError);
} else if (dir == "/") {
console.log("fn_egov_chdir : go to root Dir");
dirEntry = fileSystem.root;
fn_egov_readDirectory();
} else {
dirEntry.getDirectory(dir, {}, fn_egov_goDirectory, fn_egov_fileError);
}
}
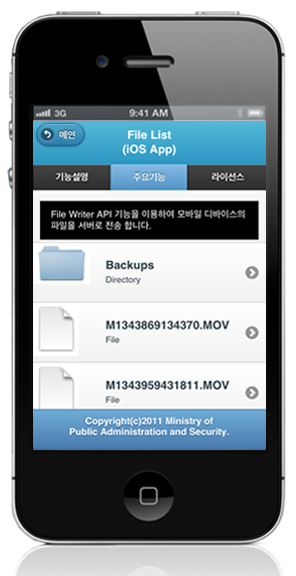
관련 화면 및 수행매뉴얼
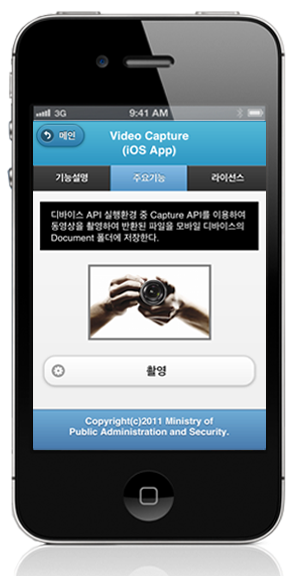
모바일 기기 파일 쓰기
비즈니스 규칙
- 네트워크를 체크하여 Wi-Fi가 아닐 경우에는 사용자 승인여부에 따라 동작한다.
- 파일 쓰기를 위한 파일은 동영상 캡처 기능을 이용한다.
관련 코드
디바이스의 동영상 캡처 기능을 호출
function fn_egov_captureVideo() {
navigator.device.capture.captureVideo(fn_egov_captureSuccess, fn_egov_captureError, {limit: 2});
}
조회된 동영상 파일을 Document 폴더로 복사
function fn_egov_onResolveFileSuccess(fileEntry) {
var date = new Date().getTime();
console.log("[DeviceAPI Guide] fn_egov_onResolveFileSuccess : " + fileEntry.name + " created");
fileEntry.copyTo(rootDirEntry, "M" + date + ".MOV", fn_egov_onFileCopySuccess, fn_egov_fail);
}
관련 화면 및 수행매뉴얼
생성된 파일을 서버로 전송하기
비즈니스 규칙
- 네트워크를 체크하여 Wi-Fi가 아닐 경우에는 사용자 승인여부에 따라 동작한다.
- 외부 시스템으로의 파일 전송은 FileTransfer API를 사용한다.
관련 코드
선택된 파일에 대한 파일 업로드 호출
function fn_egov_request_uploadFile(fileName){
$.mobile.showPageLoadingMsg();
dirEntry.getFile(fileName, null, fn_egov_uploadFile, fn_egov_fail);
}
파라미터로 전달된 파일을 서버로 업로드
function fn_egov_uploadFile(fileEntry) {
var options = new FileUploadOptions();
options.fileKey="file";
options.fileName=fileEntry.name;
options.mimeType="video/quicktime";
var params = {uuid : device.uuid};
options.params = params;
console.log("fn_egov_uploadFile : " + options.params.uuid);
var ft = new FileTransfer();
ft.upload(fileEntry.fullPath, serverURL + "/frw/fileUpload.do?uuid=" + encodeURI(device.uuid), fn_egov_onFileUploadSuccess, fn_egov_fail, options);
}
파일 업로드 Success Callback Function
function fn_egov_onFileUploadSuccess(r) {
//디버그 코드
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
if(r. responseCode == 200 && r.response == "%22ok%22"){
navigator.notification.alert("파일 업로드 완료. 서버 목록을 확인해 주세요.", null, 'Info');
}else{
navigator.notification.alert("파일 업로드 실패", null, 'Info');
}
$.mobile.hidePageLoadingMsg();
console.log("[DeviceAPI Guide] fn_egov_onFileUploadSuccess : Completed ");
}
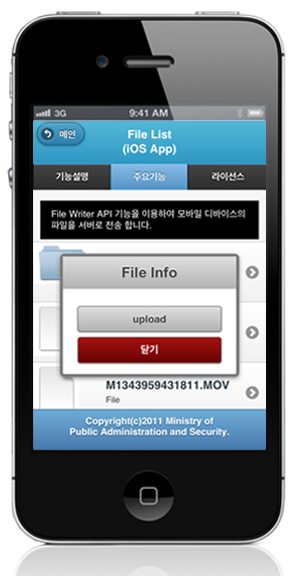
관련 화면 및 수행매뉴얼
전송된 파일을 기기로 복구하기
비즈니스 규칙
- 네트워크를 체크하여 Wi-Fi가 아닐 경우에는 사용자 승인여부에 따라 동작한다.
- 외부 시스템으로의 파일 전송은 FileTransfer API를 사용한다.
관련 코드
서버에서 조회된 파일 리스트를 리스트 형태로 출력
function fn_egov_make_FileInfoList(data){
var list_html = "";
var totcnt = data.fileInfoList.length;
fileInfoList = data.fileInfoList;
for (var i = 0; i < totcnt; i++) {
result = data.fileInfoList[i];
var linkVal = "javascript:fn_egov_open_down_dialogue('" + i + "');";
list_html += '<li><a href="' + linkVal + '">';
list_html += '<h3>' + result.fileNm + '</h3>';
list_html += '<p><strong>Size : ' + result.fileSize + '</strong></p></a></li>';
}
var theList = $('#fileList');
theList.html(list_html);
$.mobile.changePage("#serverFileList", "slide", false, false);
theList.listview("refresh");
console.log("[DeviceAPI Guide] fn_egov_make_FileInfoList : Completed");
}
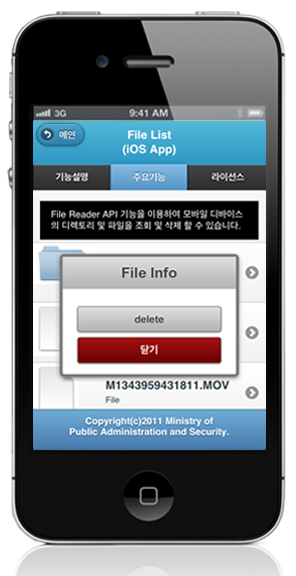
선택된 파일에 대한 작업 선택 다이얼로그 생성(삭제 or 다운로드)
function fn_egov_open_down_dialogue(fileNum) {
var btmItem = [{id : 'button1', value: "download"},
{id : 'button2', value: "delete"}];
jActionSheet('', 'File Info', 'c', btmItem , function(r) {
if(r == "download"){
fn_egov_downloadFile(fileNum);
}else if(r == "delete"){
fn_egov_delete_fileInfo(fileNum);
}
});
}
선택된 파일을 서버에서 다운로드
function fn_egov_downloadFile(fileNum){
if(!fn_egov_network_check(true)){
return false;
}
var fileTransfer = new FileTransfer();
$.mobile.showPageLoadingMsg();
fileTransfer.download(
serverURL + "/frw/fileDownload.do?uuid=" + encodeURI(device.uuid) + "&fileSn=" + encodeURI(fileInfoList[fileNum].fileSn),
rootDirEntry.fullPath + "/" + fileInfoList[fileNum].fileNm,
function(entry) {
console.log("download complete: " + entry.fullPath);
navigator.notification.alert("다운로드가 완료 되었습니다. 파일 읽기를 통해 확인 할 수 있습니다.", null, 'Info');
$.mobile.hidePageLoadingMsg();
console.log("[DeviceAPI Guide] fn_egov_downloadFile : Completed");
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
$.mobile.hidePageLoadingMsg();
}
);
}
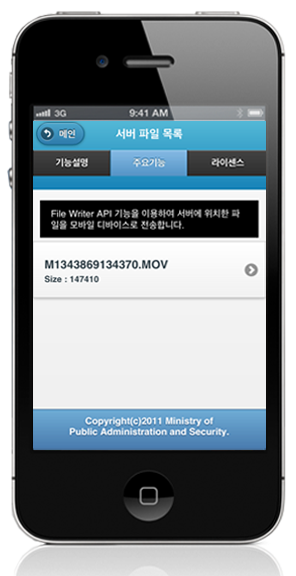
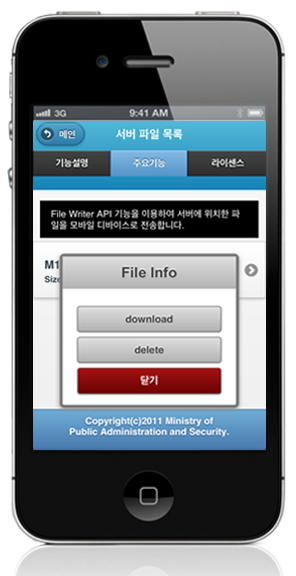
관련 화면 및 수행매뉴얼
| Action | URL | Controller method | QueryID |
|---|---|---|---|
| 파일 다운로드 | /frw/fileDownload.do | fileDownload | “fileReaderWriteriOSAPIDAO.selectFileInfo” |
download : 선택된 파일을 디바이스로 다운로드
delete : 선택된 파일을 서버 목록에서 삭제
닫기 : 종료
컴파일 디버깅 배포
컴파일
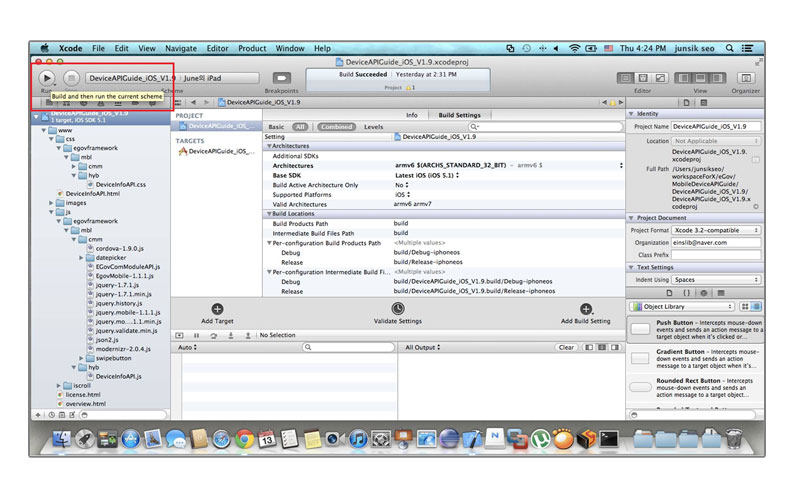
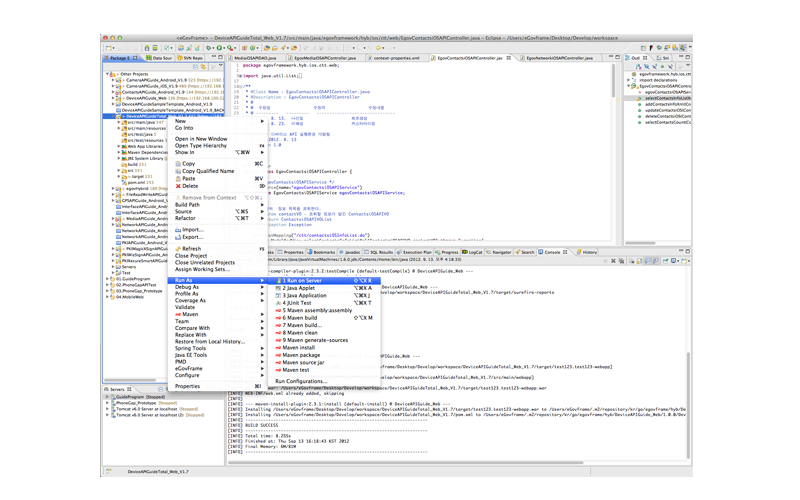
FileReadWriteAPI Device Applicaton 컴파일 방법
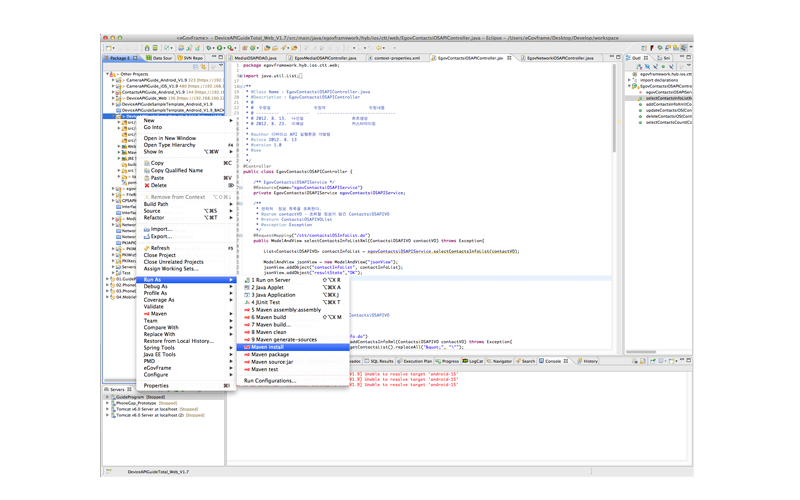
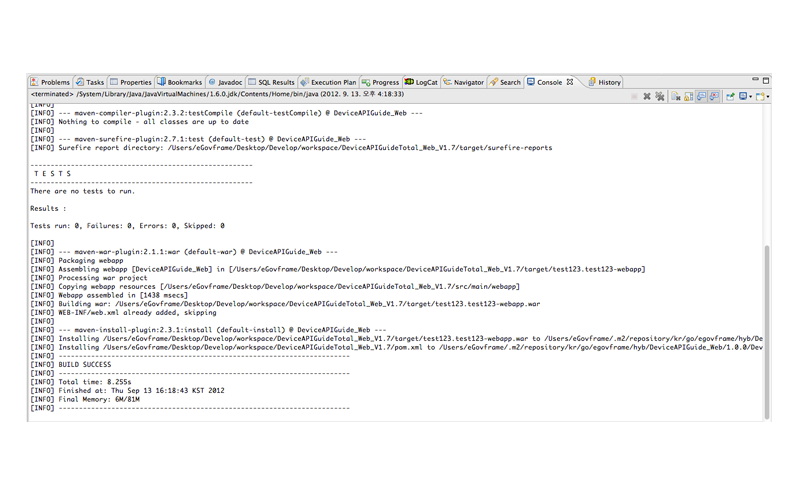
FileReadWriteAPI Server Applicaton 컴파일 방법
디버깅
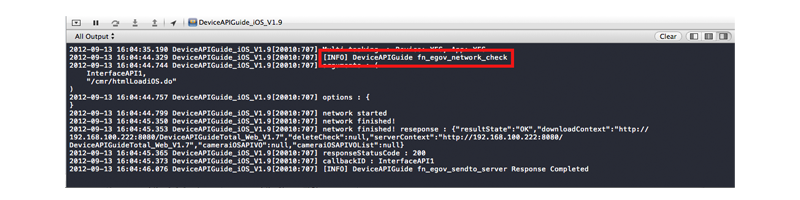
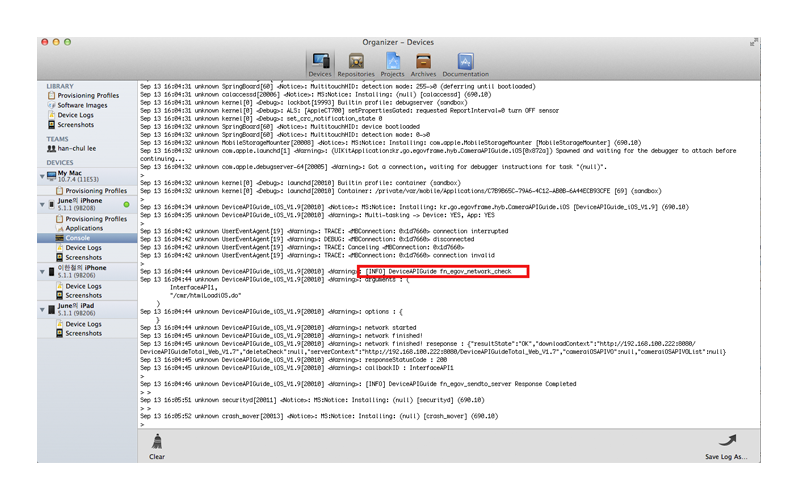
디바이스 어플리케이션에서 발생한 오류 내용 확인 및 디버깅을 위해서는 폰갭 프레임워크에서 제공하는 console.log를 이용할 수 있다. console.log 함수는 자바스크립트 구문에서 사용할 수 있는 디버그 코드로 이클립스 및 Xcode에서 확인 할 수 있다.
- 실제 콘솔 로그 예
function fn_egov_network_check(doCheck)
{
console.log('DeviceAPIGuide fn_egov_network_check');
var networkState = navigator.network.connection.type;
...
}
- xCode 콘솔 창
- Organizer 로그 창
FileReadWriteAPI 디바이스 API 가이드 프로그램 에서는 디버깅을 위하여 다음과 같이 콘솔 정보를 출력한다.
| [DeviceAPI Guide] fn_egov_localStorageInfo : Success | 디바이스 파일 시스템 정보 조회 성공 시 |
| [DeviceAPI Guide] fn_egov_readDirectory : Success | 디렉토리 조회 성공 시 |
| [DeviceAPI Guide] fn_egov_onFileUploadSuccess : Completed | 파일 서버 전송 성공 시 |
| [DeviceAPI Guide] fn_egov_fileRemoved : Success | 디바이스의 파일 삭제 성공 시 |
| [DeviceAPI Guide] fn_egov_fileRemoved : fn_egov_fail | 디바이스의 파일 삭제 실패 시 |
| [DeviceAPI Guide] fn_egov_captureSuccess : Success | 동영상 촬영 성공 시 |
| [DeviceAPI Guide] fn_egov_onResolveFileSuccess | 촬영된 동영상 파일 조회 성공 시 |
| [DeviceAPI Guide] fn_egov_onFileCopySuccess : Success | 디바이스의 파일 복사 성공 시 |
| [DeviceAPI Guide] fn_egov_make_FileInfoList : Completed | 서버의 파일 정보 목록 조회 시 |
| [DeviceAPI Guide] fn_egov_delete_fileInfo : Completed | 서버의 파일 정보 삭제 시 |
| [DeviceAPI Guide] fn_egov_downloadFile : Completed | 서버의 파일 다운로드 성공 시 |
배포
FileReadWrite 디바이스 API 가이드 다운로드 : Click
참고자료
* UX/UI 라이브러리 : jQuery Mobile
* Hybrid : PhoneGap