EgovInterfaceAPI
개요
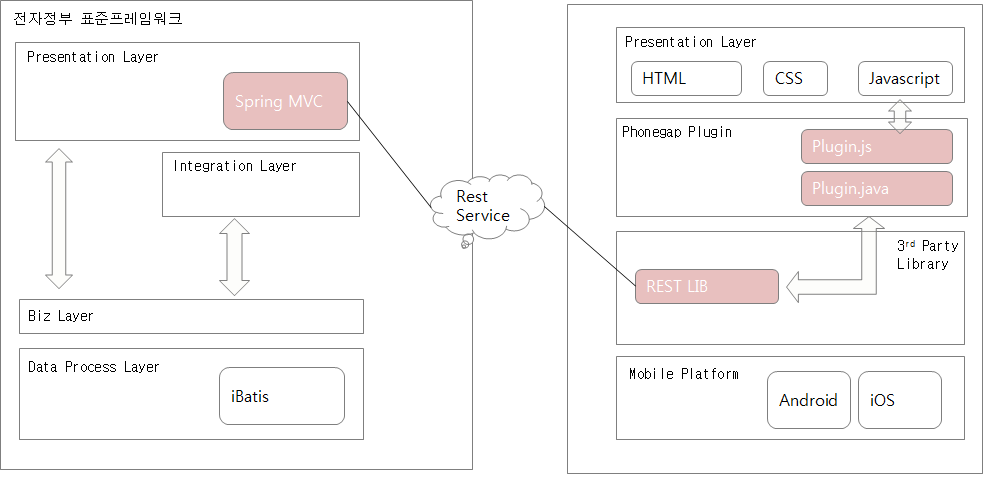
전자정부 표준프레임워크 서버 애플리케이션과 모바일 하이브리드 앱은 Loosely Coupling 되어 있으며 Restful 방식으로 웹서비스를 통해 통신한다.
주요개념
- 전자정부 표준프레임워크 기반의 서버 애플리케이션과 모바일 클라이언트는 웹서비스를 통해 Loosley Coupling 된다.
- 웹서비스는 REST Service 프로토콜을 이용하여 클라이언트와 통신한다.
- 웹 서비스를 이용하는 모바일 클라이언트는 전자정부 표준프레임워크 REST 서비스 뿐 아니라 표준 REST 서비스를 구현한 서버와의 통신이 가능하다.
사용된 오픈소스
| 서비스 | 버전 | 라이선스 |
|---|---|---|
| Android SDK | revision 18 | Apache License 2.0 |
| PhoneGap(cordova) | Cordova 2.9.0 | MIT License |
| javaScript Framework | 전자정부 표준프레임워크 사용자 경험(UX) 기능 | Apache License 2.0 |
| PhoneGap(cordova) | Cordova 2.9.0 | MIT License |
| iOS SDK | Xcode 4.4.1 | |
| Platform | iOS 5.1 | |
| ASIHttpRequest | 1.8.1 | Apache License 2.0 |
설명
EgovInterface API
EgovInterface API는 특정 서버와 HTTP/HTTPS 통신을 하는 static library이다. GET, POST, PUT, DELETE로 특정 서버와 통신 파일 upload / download 가 가능하다. 통신의 시작, 결과, 실패에 대한 상황들을 delegate로 구분하여 전달하기 때문에 코드 분석이 쉽다.
Android
Spring for Android
Spring for Android 는 안드로이드 어플리케이션 개발을 단순화 하기 위한 Spring framework 의 확장기능 이다.
| 구분 | 설명 |
|---|---|
| 장점 | - REST Client 로써 Java 기반의 RestTemplate 사용을 포함 - 트위터, 페이스북 같은 소셜 네트워크에 대한 인증을 지원 - JSON, XML, RSS, Atom 에 대한 third-party 라이브러리를 사용할 수 있음 - 최근 1.0 버전으로 Release 되었음 - Maven 지원 |
| 단점 | REST 방식만 지원 |
환경 설정
| 파일 | 설명 |
|---|---|
| res/values/serverinfo.xml | serverinfo.xml 의 SERVER_URL을 수정
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="SERVER_URL">
http://192.168.100.87:8080/APIGuide_Web
</string>
</resources>
|
| plugins.xml | plugins.xml 에 다음 내용 추가 <plugin name=“EgovInterfacePlugin” value=“kr.go.egovframework.hyb.plugin.EgovInterfacePlugin” /> |
Function List
| 구분 | 설명 |
|---|---|
| window.plugins.EgovInterface.get | HTTP GET Method를 수행한다. |
| window.plugins.EgovInterface.post | HTTP POST Method를 수행한다. |
표준코드
get the data from server
window.plugins.EgovInterface.get(url,accept_type, null, function(jsondata) {
var data = JSON.parse(jsondata);
var list_html = "";
var totcnt = data.networkInfoList.length;
for (var i = 0; i < totcnt; i++) {
result = data.networkInfoList[i];
list_html += "<li><h3>UUID : " + result.uuid + "</h3>";
list_html += "<p><strong>Network Connection Type : " + result.networktype + "</strong></p>";
list_html += "<p>Availibility : " + result.useYn + "</p></li>";
}
var theList = $('#theList');
theList.html(list_html);
$.mobile.changePage("#networkInfoList", "slide", false, false);
theList.listview("refresh");
setTimeout(loadiScroll, 200);
});
server uri
var uri = "/nwk/deleteNetworkInfo.do";
//Accept_Type setting
var accept_type = "json";
// http post method call
egovHyb.post(url, accept_type, null, function(jsondata) {
var data = JSON.parse(jsondata);
if(data.resultState == "OK"){
$.mobile.changePage("#networkInfo", { transition: "slide", reverse: true });
}else{
$("#alert_dialog").click( function() {
jAlert('데이터 삭제 중 오류가 발생 했습니다.', '삭제 오류', 'c');
});
}
});
iOS
추가 파일
| 추가항목 | 추가요소 | 설명 |
|---|---|---|
| EgovInterface Framework | - CFNetwork.framework - MobileCoreServices.framework - SystemConfiguration.framework - Security.framework - libz.dylib | 자세한 내용은 http://developer.apple.com/library/ios/#documentation/iPhone/Conceptual/iPhoneOSProgrammingGuide/Introduction/Introduction.html 에서 확인할 수 있다. |
| Libraries | - EgovComModule.h - libEgovComModule.a | - EgovInterface API를 연결하는 header 파일 - 특정 서버와 HTTP/HTTPS 통신을 하는 static library이며, GET, POST, PUT, DELETE로 특정 서버와 통신 파일 upload / download 가 가능하다. 그리고, 통신 진행 상황의 delegate를 제공한다. |
| EgovInterface | - EgovInterface.h - EgovInterface.m | EgovInterface API 연결하는 PhoneGap Plug-In이다. 해당 header 파일과 구현부 파일이 있어야만 EgovInterface API와 연동이 가능하다. |
| EgovStorageInfo | - EgovStorageInfo.h - EgovStorageInfo.m | 디바이스의 용량 정보를 얻는 PhoneGap Plug-In이다. 해당 header 파일과 구현부 파일이 있어야만 Device의 용량 정보를 가져올 수 있다. |
환경 설정
| 구분 | 설정 | 설명 |
|---|---|---|
| Delegate | - onRequestStarted - onRequestFailed - onRequestFinishied | - 서버로 특정 데이터 및 데이터 요구를 시작할 경우 알려주는 delegate이다. - 인터넷 연결이 안되어 있거나, timeout 등의 오류가 있을 때 알려주는 delegate이다. - 서버로 부터 특정 데이터를 성공적으로 받았을 경우 알려주는 delegate이다. 서버 리턴 값을 체크하여 처리한다. |
| PhoneGap | Cordovo.plist | Plugins Dictionary에 key는 InterfaceAPI, value는 string으로 EgovInterface 입력되어 있어야 하고, key는 StorageInfoAPI, value는 string으로 EgovStorageInfo 로 입력되어 있어야 PhoneGap과 EgovInterface API와 정상적으로 작동된다. |
Function List
| 구분 | 설명 |
|---|---|
| initWithURL:delegate: | 초기화와 기본적인 설정을 한다. |
| setURL: | 통신할 곳의 URL을 설정한다. |
| setTimeOutSeconds: | time out 초를 설정한다. Default로 10초로 설정되어 있다. |
| addPost:key: | 입력하고자 하는 값을 key값의 request 파라미터에 설정한다. |
| startAsynchronous | 설정하고 입력한 값으로 비동기 통신을 시작한다. |
Delegate List
| 구분 | 설명 |
|---|---|
| onNetworkStarted | 통신이 시작된 후 일어나는 이벤트 |
| onNetworkFailed: | 통신이 실패한 후 일어나는 이벤트 |
| onNetworkFinished:responseString:responseStatusCode: | 통신이 성공한 후 일어나는 이벤트 |
표준 코드
//생성방법
EGovComModule *m_module = [[[EGovComModule alloc] initWithURL:[NSString stringWithFormat:@"%@/index.do",kSERVER_URL] delegate:self] autorelease];
//wi-fi 및 네트워크 체크
if (m_module.isWifi) {
NSLog(@"wi-fi");
} else {
if (m_module.isNetworkConnected) {
NSLog(@"3G/4G");
} else {
NSLog(@"Network Disconnected");
}
}
//통신 시작
[m_module startAsynchronous];
//key value로 값을 추가하고자 할 경우
[m_module addPost:@"값" key:@"key"];
//통신 시작 이벤트
- (void)onNetworkStarted
{
}
//통신 실패 이벤트
- (void)onNetworkFailed:(NSError*)error
{
}
//통신 완료 이벤트
- (void)onNetworkFinished:(NSData*)responseData responseString:(NSString*)responseString responseStatusCode:(NSInteger)responseStatusCode
{
}
참고자료
| 구분 | 링크 |
|---|---|
| ASIHTTPRequest | http://allseeing-i.com/ASIHTTPRequest |
| Apple Developer Library | https://developer.apple.com/library/ios/navigation/ |
| PhoneGap Developing a Plugin on iOS | http://docs.phonegap.com/en/1.9.0/guide_plugin-development_ios_index.md.html#Developing%20a%20Plugin%20on%20iOS |
| PhoneGap Developing a Plugin on Android | http://docs.phonegap.com/en/1.9.0/guide_plugin-development_android_index.md.html#Developing%20a%20Plugin%20on%20Android |
| Spring for Android | http://www.springsource.org/spring-android |