Media 디바이스API 가이드 프로그램
개요
MediaAPI 가이드 프로그램은 모바일 디바이스 API 실행환경을 활용하여 하이브리드 앱을 개발자가 디바이스 기기내 Media를 이용하여 서버에 전송하는 기능 구현 시, 참고 및 활용될 수 있도록 구현된 전자정부 디바이스 API에 대한 가이드 앱으로써, 모바일 스마트 디바이스의 Media 관련 기능을 JavaScript 기반으로 구성된 Media DeviceAPI 를 통하여 조회할 수 있도록 지원한다.
또한, 전자정부 표준 프레임워크 기반의 웹 서버 어플리케이션과 연계하여 디바이스 내, Media 정보를 서버로 전송 및 조회할 수 있는 기능으로 구성되어 있다.
특징
본 가이드 프로그램 에서는 알람 기능을 가이드 할 수 있도록 Media 파일 목록 서버로부터 수신하기 , Media 플레이어 기능을 제공하고 있다.
Media API를 이용하여, 미디어 파일을 재생하거나, 녹음 기능을 활용하여 생성한 미디어 파일을 서버에 전송한다.
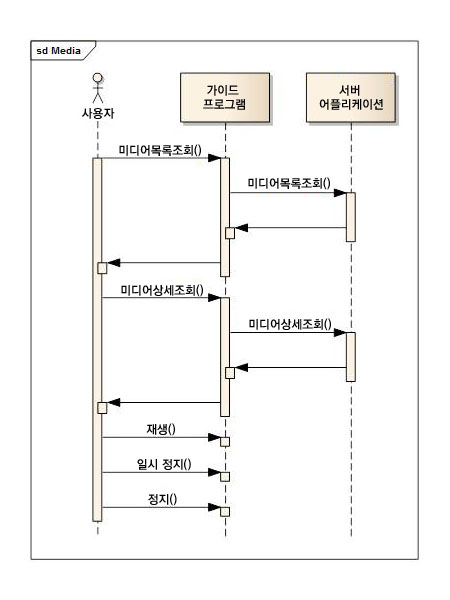
기능흐름도
기능 시퀀스
전제조건
| 구분 | 내용 |
|---|---|
| Local 디바이스 개발 환경 | Xcode 4.4.1, PhoneGap 1.9.0 |
| 서버 사이드 개발 환경 | 전자정부표준프레임워크 개발환경2.5 |
| Mash up Open API 연계 | N/A |
| 테스트 디바이스 | iPhone4 |
| 테스트 플랫폼 | iOS 5.1 |
| 추가 라이브러리 적용 | N/A |
제약사항
지원 디바이스 및 플랫폼
iPhone 의 경우 장치의 연산속도에 따른 문제가 발생할 수 있다.
- 문제 : 폰갭 오류시.
- 해결방안 : setTimeout() 함수로 phonegap 로딩 순서를 지연시킨다.
document.addEventListener('DOMContentLoaded', function () { setTimeout(loaded, 200); }, false);
- 문제 : iScroll4 컨텐츠 내용 높이 계산 오류.
- 해결방안 : setTimeout() 함수로 컨텐츠에 css 적용이 완료되고 iscroll 생성이 되도록 한다.
setTimeout(function()
{
myScroll = new iScroll(thisPage,
{
checkDOMChanges: true,
onBeforeScrollStart:function(e)
{
}
});
},
500);
phoneGap 라이브러리 에서는 iPhone 의 경우 녹음기능을 사용하기 위해서 미리 파일을 생성하고 생성한 파일 경로를 지정해 주어야 한다. (또한 파일 포멧은 .wav 포멧만 지원한다.)
wav 파일은 바이너리 데이터로 스트리밍이 되지 않음으로 미디어 파일을 다운로드 한뒤에 재생한다.
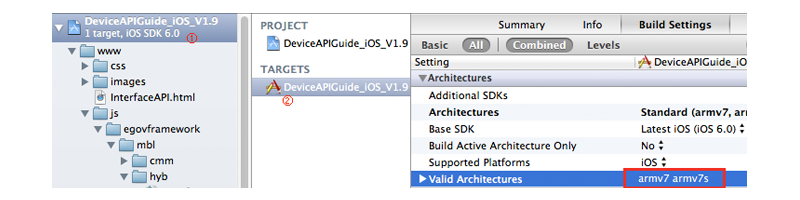
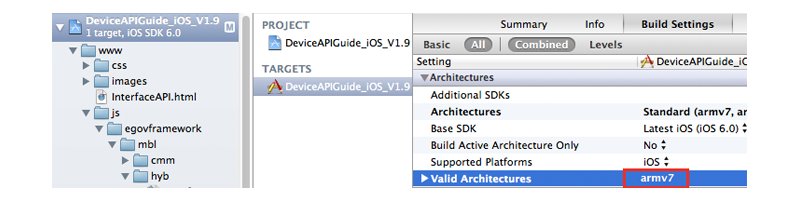
Xcode 4.5에서 실행 시 주의 사항
Xcode 4.5부터 iOS 6, iPhone 5를 지원하는데, 해당 디바이스와 OS를 지원을 할 경우 PhoneGap 1.9.0의 라이브러리는 Xcode 4.4.1에서 컴파일되어 배포되는 라이브러리라 프로젝트 옵션을 조정할 필요가 있다.
크로스 도메인 사용
폰갭에서 특정 외부 도메인이나 외부 도메인의 하위 도메인을 사용해야할 경우,
Resource/Cordova.plist에서 <key>ExternalHosts</key> 항목에 외부 도메인 주소를 추가 설정해야 외부 도메인에 접속할 수 있다.
라이선스
N/A
설명
Media 디바이스API 가이드 프로그램은 크게 서버에 저장된 미디어 파일을 재생하는 기능과 녹음 기능을 활용하여 설정한 알림 정보를 웹 서버 어플리케이션으로 전송 및 조회하는 기능으로 구성되어 있다.(관련기능 부분참조)
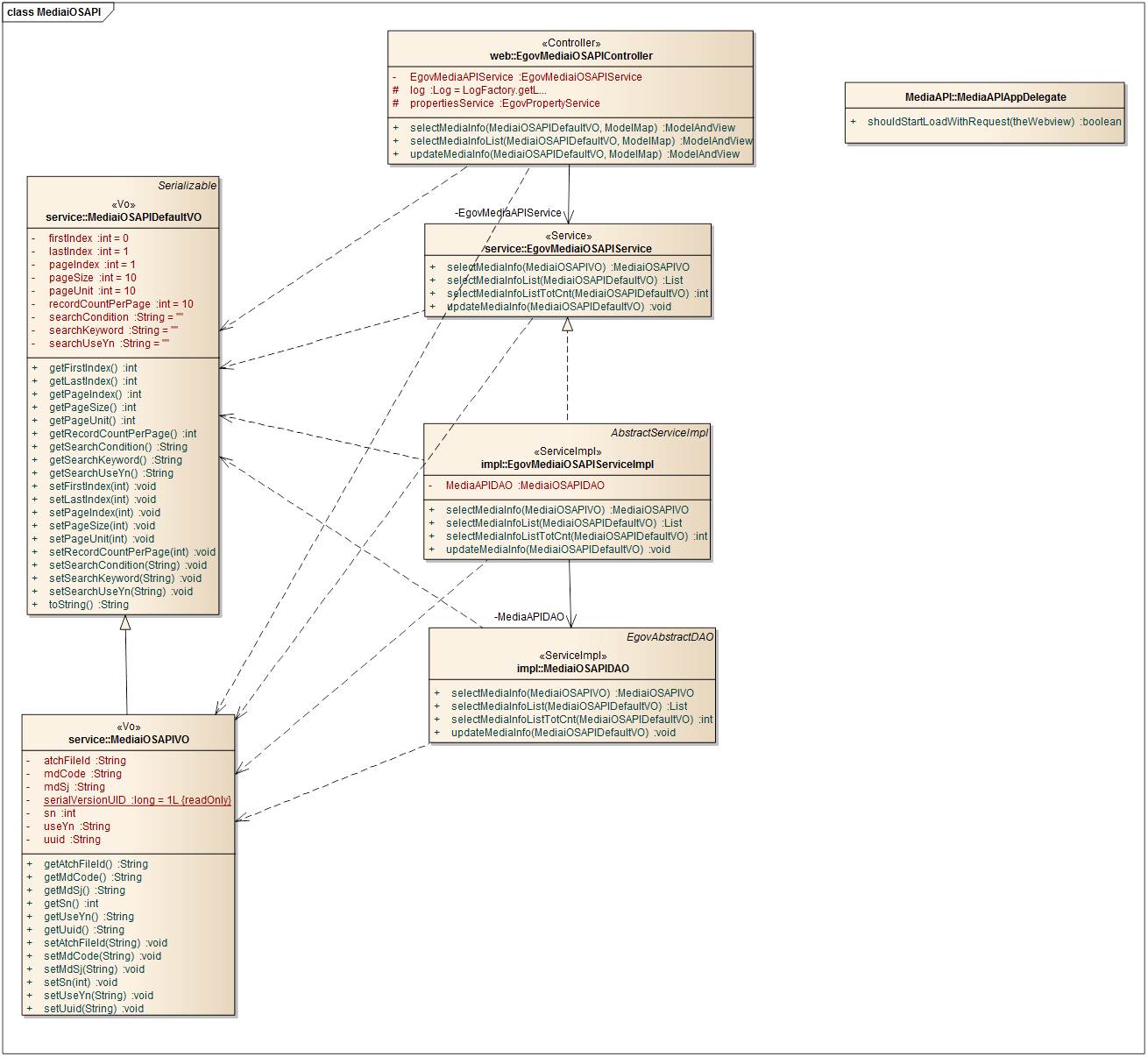
클래스 다이어그램
Device Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| CSS | www/css/egovframwork/mbl/hyb/MediaAPI.css | MediaAPI 가이드 프로그램 주요 Cascading Style Sheets |
| IMAGE | www/images/egovframwork/mbl/hyb/ | MediaAPI 가이드 프로그램 주요 Image 폴더 |
| JS | www/js/egovframwork/mbl/hyb/MediaAPI.js | MediaAPI 가이드 프로그램 주요 JavaScript |
| HTML | www/MediaAPI.html | MediaAPI 메인 페이지 |
| HTML | www/license.html | MediaAPI 라이센스 페이지 |
| HTML | www/overview.html | MediaAPI 기능설명 페이지 |
활용 API
Media
- 디바이스 내의 오디오 파일 재생 또는 녹음 기능을 제공하는 역할을 하는 객체이다.
var media = new Media(src, mediaSuccess, [mediaError], [mediaStatus]);
media.getCurrentPosition
- 미디어 파일의 현재 재생 위치 값을 구한다.
media.getCurrentPosition(mediaSuccess, [mediaError]);
media.getDuration
- 미디어 파일의 재생 지연 시간을 구한다.
media.getDuration();
media.pause
- 오디오 파일의 재생을 멈춘다.
media.pause();
media.play
- 미디어 파일을 재생을 한다.
media.play();
media.release
- 운영체제(OS) 혹은 메모리 내의 Media 객체에 등록된 오디오 파일을 해제한다.
media.release();
mediaError
- Media API 에 대한 에러 코드
| 에러코드 | 설명 | 비고 |
|---|---|---|
| MEDIA_ERR_ABORTED | 사용자에 의해 중단된 비디오 재생 | |
| MEDIA_ERR_NETWORK | 네트워크 에러 | |
| MEDIA_ERR_DECODE | 디코딩 에러(코덱문제) | |
| MEDIA_ERR_SRC_NOT_SUPPORTED | 지원하지 않는 형식의 오디오 |
LocalFileSystem
- 단말기의 루트(root) 파일 시스템에 접근할 수 있도록 지원하는 파일 시스템.
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, onSuccess, onError);
DirectoryEntry
- W3C Directories and Systems을 따르는 파일 시스템 디렉토리 관련 객체.
- entry.getDirectory : 폴더를 가져오거나, 생성한다.
var entry = entry.getDirectory("newDir", {create: true, exclusive: false}, success, fail);
FileTransfer [upload]
- 서버에 파일을 업로드할 수 있도록 하는 파일 전송 객체.
var options = new FileUploadOptions();
options.fileKey="file";
options.fileName=fileURI.substr(fileURI.lastIndexOf('/')+1);
options.mimeType="text/plain";
var params = new Object();
params.value1 = "test";
params.value2 = "param";
options.params = params;
var ft = new FileTransfer();
ft.upload(fileURI, "http://some.server.com/upload.php", transferSuccess, transferFail, options);
FileTransfer [download]
- 서버의 파일을 다운로드할 수 있도록 하는 파일 전송 객체.
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://some.server.com/download.php");
fileTransfer.download(
uri,
filePath,
function(entry) {
console.log("download complete: " + entry.fullPath);
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("upload error code" + error.code);
}
);
FileUploadOptions
- 파일 업로드시, 전달할 매개변수를 정의하는 업로드 속성객체
| Option | 설명 | 비고 |
|---|---|---|
| fileKey | 업로드할 파일의 변수명 | 설정하지 않으면 “file”로 정의된다. |
| fileName | 서버에 저장될 파일의 변수명. | 설정하지 않으면 “image.jpg“ 로 정의된다. |
| mimeType | 데이터를 업로드시, mimeType을 설정한다. | 설정하지 않으면 “image/jpeg“ 로 정의된다. |
| params | 서버에 추가로 전달할 매개변수. | |
| chunkedMode | 대형 스트림 모드 여부. | 설정하지 않으면 “true“ 로 정의된다. |
Server Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| Controller | egovframework.hyb.iOS.mda.web.EgovMediaiOSAPIController.java | MediaAPI 가이드 프로그램 Controller Class |
| Service | egovframework.hyb.iOS.mda.service.EgovMediaiOSAPIService.java | MediaAPI 가이드 프로그램 Service Class |
| ServiceImpl | egovframework.hyb.iOS.mda.service.impl.EgovMediaiOSAPIServiceImpl.java | MediaAPI 가이드 프로그램 ServiceImpl Class |
| VO | egovframework.hyb.iOS.mda.service.MediaiOSAPIDefaultVO.java | MediaAPI 가이드 프로그램 VO Class |
| VO | egovframework.hyb.iOS.mda.service.MediaiOSAPIFileVO.java | MediaAPI 가이드 프로그램 VO Class |
| VO | egovframework.hyb.iOS.mda.service.MediaiOSAPIVO.java | MediaAPI 가이드 프로그램 VO Class |
| VO | egovframework.hyb.iOS.mda.service.MediaiOSAPIXmlVO.java | MediaAPI 가이드 프로그램 XML 관련 VO Class |
| DAO | egovframework.hyb.iOS.mda.service.impl.MediaiOSAPIDAO.java | MediaAPI 가이드 프로그램 Dao Class |
| QUERY XML | resources/egovframework/sqlmap/hyb/iOS/mda/EgovMediaAndroidAPIGuide_iOS_mysql.xml | MediaAPI 가이드 프로그램 QUERY XML |
| Idgen XML | resources/egovframework/spring/com/context-idgen.xml | MediaAPI 가이드 프로그램 Id생성 Idgen XML |
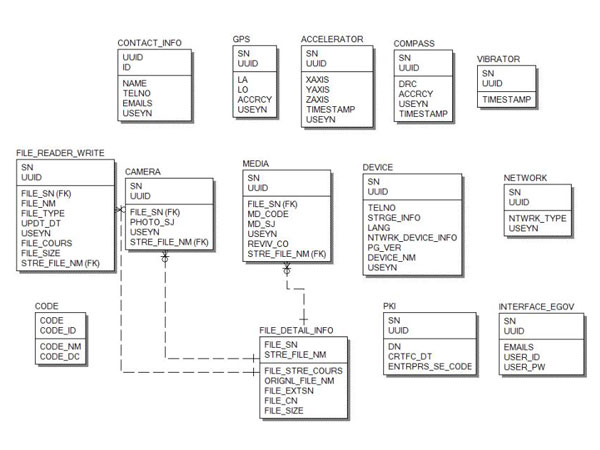
관련 테이블
테이블명
| 테이블명 | 테이블명(영문) | 비고 |
|---|---|---|
| 미디어 | MEDIA | 미디어 정보 관리 |
| 파일상세정보 | FILE_DETAIL_INFO | 파일상세정보 관리 |
테이블 명세서
카메라
| No. | 컬럼 | 컬럼명 | 타입 | 길이 | Null | KEY |
|---|---|---|---|---|---|---|
| 1 | SN | 일련번호 | NUMERIC | 6 | NotNull | pk |
| 2 | UUID | UUID | VARCHAR | 50 | NotNull | pk |
| 3 | FILE_SN | 파일연번 | NUMERIC | 20 | NotNull | fk |
| 4 | MD_CODE | 미디어구분코드 | VARCHAR | 40 | NotNull | |
| 5 | MD_SJ | 미디어제목 | VARCHAR | 255 | Null | |
| 6 | USEYN | 활성화여부 | CHAR | 1 | Null | |
| 7 | REVIV_CO | 재생횟수 | VARCHAR | 40 | Null |
파일상세정보
| No. | 컬럼 | 컬럼명 | 타입 | 길이 | Null | KEY |
|---|---|---|---|---|---|---|
| 1 | FILE_SN | 파일연번 | NUMERIC | 20 | NotNull | pk |
| 2 | FILE_STRE_COURS | 파일저장경로 | VARCHAR | 2000 | Null | |
| 3 | STRE_FILE_NM | 저장파일명 | VARCHAR | 255 | Null | pk |
| 4 | ORIGNL_FILE_NM | 원파일명 | VARCHAR | 255 | NotNull | |
| 5 | FILE_EXTSN | 파일확장자 | VARCHAR | 20 | Null | |
| 6 | FILE_CN | 파일내용 | BLOB | Null | ||
| 7 | FILE_SIZE | 파일크기 | NUMERIC | 8 | Null |
ERD
유의 사항
파일 생성
- Media 객체를 통해 녹음 기능 사용 시, App 내의 root의 폴더 내에 Media 파일이 생성된다.
파일 업로드
- 파일 업로드 시, Phonegap에서 제공하고 있는 File API의 FileTransfer 객체를 통해 파일을 저장한다.
스트리밍
- phoneGap 라이브러리에서는 iPhone 상태에서 wav 파일만 녹음을 지원한다. 따라서 wav 파일은 바이너리 스트리밍이 불가능함으로 다운로드 후 재생을 한다.
환경설정
Media 디바이스API 가이드 프로그램에서 제공하는 모바일 디바이스의 알림 관련 기능을 활용하기 위하여 필요한 항목 및 그 환경 설정은 다음과 같다.
Device Application
Cordova.plist
<key>ExternalHosts</key>
<dict>
<key>item 0</key>
<string>host 주소 or *(모든주소)</string>
</dict>
<key>Plugins</key>
<dict>
<key>Media</key>
<string>CDVSound</string>
<key>File</key>
<string>CDVFile</string>
<key>FileTransfer</key>
<string>CDVFileTransfer</string>
</dict>
Server Aplication
context-properties.xml
<entry key="serverContext" value="서버의 경로"/> <entry key="fileStorePath" value="파일_저장_경로"/>
resource/egovframework/sqlmap/sql-map-config_[DB명].xml
<sqlMap resource="egovframework/sqlmap/hyb/ios/mda/EgovMediaiOSAPIGuide_SQL_[DB명].xml"/>
관련기능
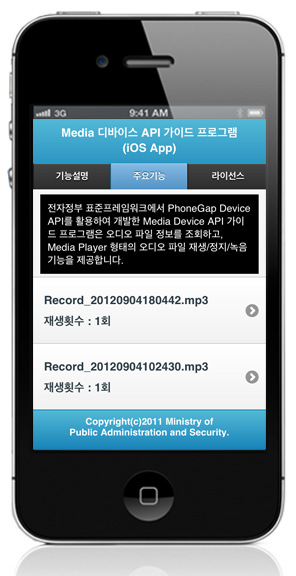
Media 파일 목록 서버로부터 수신하기
비즈니스 규칙
서버에 저장된 파일 및 업로드 한 녹음 파일 목록을 조회한다.
관련코드
function fn_egov_show_mediaList()
{
if(fn_egov_network_check(false))
{
var params = {mdCode : "media"};
$.mobile.showPageLoadingMsg('a');
// 디바이스의 성능에 따라 PrograssDialog Show 가 완전이 로딩이 된후 다음 코드를 수행하도록 setTimeout 을 사용하여 지연시킨다.
setTimeout(function()
{
fn_egov_sendto_server("/mda/mediaiOSInfoList.do",params);
},
500);
}
}
관련화면 및 수행매뉴얼
| Action | URL | Controller method | QueryID |
|---|---|---|---|
| 목록조회 | /mda/mediaiOSInfoList.do | selectMediaInfoList | “mediaiOSAPIDAO.selectMediaInfoList” |
서버에 저장된 미디어 파일 목록을 조회하고, 디바이스 화면에 표시한다.
기능설명 : 기능설명 화면으로 이동한다.
라이선스 : 라이선스 화면으로 이동한다.
미디어파일내용 : 미디어재생 화면으로 이동한다.
Media 플레이어
비즈니스 규칙
디바이스 API를 통해 Media 생성/해지, Media 재생/정지, 길이를 조회하며, 녹음시작/중지를 통해 저장한 녹음 파일을 서버에 업로드하여 저장한다.
관련코드
상세 정보 조회
function fn_egov_open_mediaDetail(sn)
{
if(fn_egov_network_check(false))
{
var params = {
sn : sn
};
$.mobile.showPageLoadingMsg('a');
// 디바이스의 성능에 따라 PrograssDialog Show 가 완전이 로딩이 된후 다음 코드를 수행하도록 setTimeout 을 사용하여 지연시킨다.
setTimeout(function()
{
fn_egov_sendto_server("/mda/mediaiOSInfoDetail.do",params);
},
500);
}
}
미디어 재생
function fn_mediaPlayEvent()
{
$("#btnPause").show();
$("#btnPlay").hide();
fn_mediaPlay();
playTimer = setInterval(function()
{
mediaObj.getCurrentPosition(fn_currentPositionSuccess, fn_currentPositionError);
}, 1000);
}
미디어 녹음
function fn_mediaRecordStart()
{
var file = "Record_" + new Date().format("YYYYMMDDhhmmss") + ".wav";
var src = null;
entry.getFile(file, {create: true, exclusive: false},
function(entry)
{
console.log("DeviceAPIGuide fn_mediaRecordStart Success");
src = entry.fullPath;
if(mediaRecordObj != null)
{
mediaRecordObj.release();
mediaRecordObj = null;
}
mediaRecordObj = new Media(src, fn_success, fn_error);
mediaRecordObj.startRecord();
}, fn_error);
fileURL = entry.fullPath + "/" + file;
return file;
}
파일 업로드
function fn_mediaRecordStopEvent()
{
$("#recordSj").text("");
$("#recordPosition").text("00:00:00");
$("#btnRecordStart").show();
$("#btnRecordStop").hide();
fn_mediaRecordStop();
clearInterval(recordTimer);
recordTimer = null;
jConfirm("서버에 전송하시겠습니까?", "알림", "b",
function(result)
{
if(result)
{
$.mobile.showPageLoadingMsg();
if(fn_egov_network_check(true))
{
var file = fileURL.substr(fileURL.lastIndexOf('/') + 1);
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = file;
options.mimeType = "audio/wav";
var params = {};
options.params = params;
var ft = new FileTransfer();
var serverPath = loadServer + "/mda/mediaiOSRecordUpload.do?mdSj="+encodeURIComponent(file)+"&uuid="+ encodeURI(device.uuid);
ft.upload(fileURL, serverPath, fn_insertSuccess, fn_error, options);
}
}
});
}
파일 다운로드
function fn_egov_get_mediaDownload(sn, fileName)
{
if(fn_egov_network_check(true))
{
var fileType = fileName.substr(fileName.lastIndexOf('.')+1);
var fileTransfer = new FileTransfer();
fileTransfer.download(
loadServer + "/mda/getMediaiOS.do?sn=" + sn,
entry.fullPath + "/" + "Media."+fileType,
function(entry)
{
console.log("DeviceAPIGuide fn_egov_get_mediaDownload Success");
$.mobile.hidePageLoadingMsg();
fn_mediaAPIConfig(entry.fullPath);
fn_mediaPlayInit();
fn_setMediaDuration();
$.mobile.changePage($("#detailPage"));
},
function(error)
{
console.log("DeviceAPIGuide fn_egov_get_mediaDownload error");
console.log("target : " + error.target + " source : " + error.source + " code : "+error.code);
$.mobile.hidePageLoadingMsg();
});
}
}
관련화면 및 수행매뉴얼
| Action | URL | Controller method | QueryID |
|---|---|---|---|
| 미디어상세정보 조회 | /mda/mediaiOSInfoDetail.do | selectMediaInfoDetail | “mediaiOSAPIDAO.selectMediaInfoDetail” |
| 미디어재생횟수 수정 | /mda/mediaiOSInfoDetail.do | selectMediaInfoDetail | “mediaiOSAPIDAO.updateMediaInfoRevivCo” |
| 미디어파일 조회 | /mda/getMediaiOS.do | getSoundFile | “mediaiOSAPIDAO.selectMediaFileInfo” |
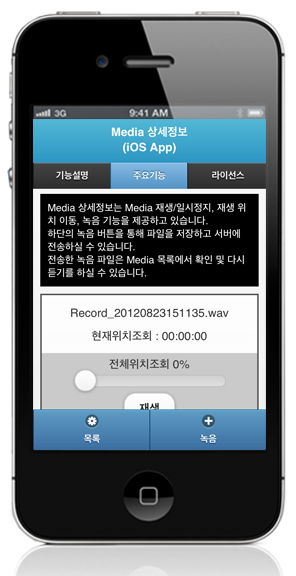
재생
스트리밍 방식을 이용하여 서버에 저장된 미디어 파일을 재생/일시정지/위치이동 하는 플레이어 기능을 한다.
기능설명 : 기능설명 화면으로 이동한다.
라이선스 : 라이선스 화면으로 이동한다.
목록 : 미디어 목록 조회 화면으로 이동한다.
녹음 : 녹음 기능을 활성화한다.
재생/정지 : 미디어 파일 을 재생/정지한다.
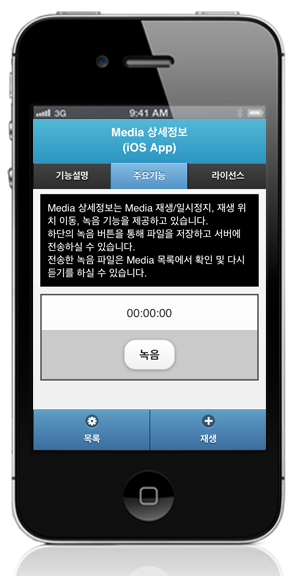
녹음
미디어 파일을 생성하고, 정지 버튼을 통해 서버에 해당 파일을 업로드 한다.
기능설명 : 기능설명 화면으로 이동한다.
라이선스 : 라이선스 화면으로 이동한다.
목록 : 미디어 목록 조회 화면으로 이동한다.
재생: 이전 미디어 파일 재생 기능을 활성화한다.
녹음/정지 : 미디어 파일 을 녹음/정지한다.
컴파일 디버깅 배포
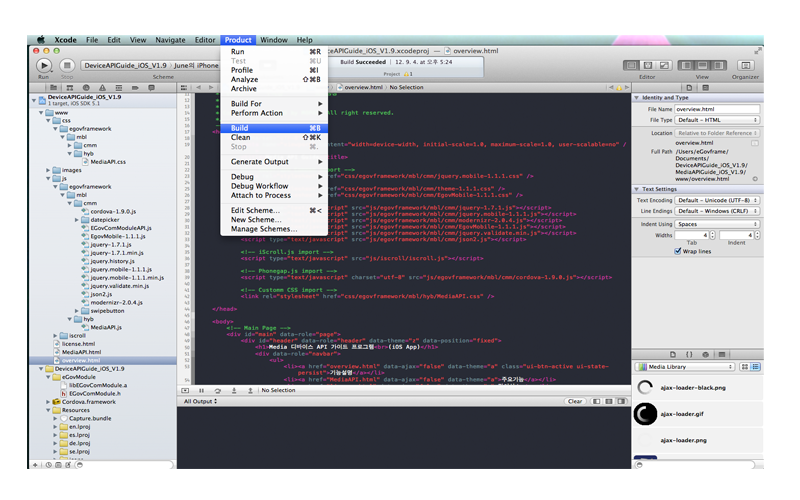
컴파일
Device Application
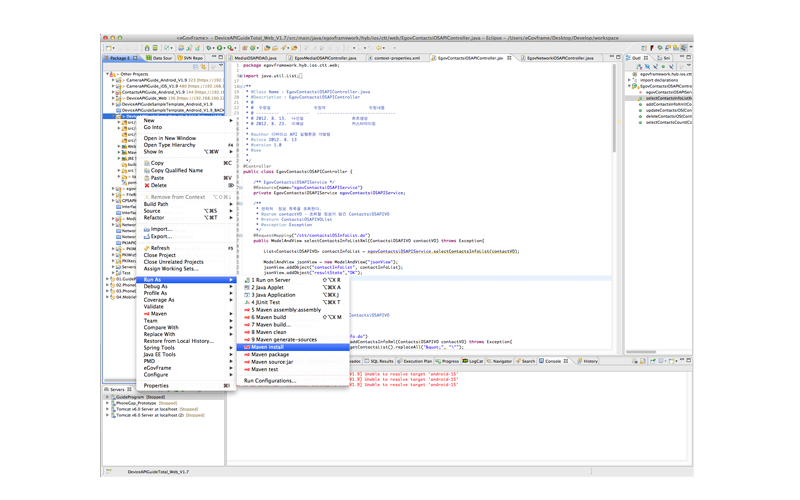
Server Application
디버깅
디바이스 어플리케이션에서 발생한 오류 내용 확인 및 디버깅을 위해서는 폰갭 프레임워크에서 제공하는 console.log를 이용할 수 있다. console.log 함수는 자바스크립트 구문에서 사용할 수 있는 디버그 코드로 이클립스 및 Xcode에서 확인 할 수 있다.
- 실제 콘솔 로그 예
function fn_egov_network_check(doCheck)
{
console.log('DeviceAPIGuide fn_egov_network_check');
var networkState = navigator.network.connection.type;
...
}
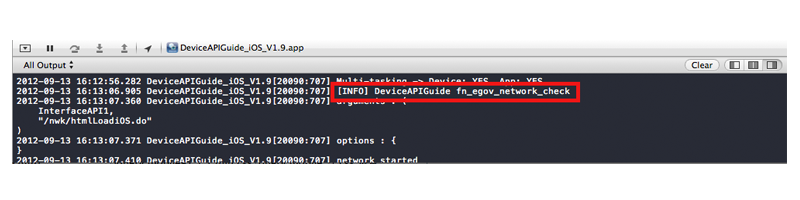
- xCode 콘솔 창
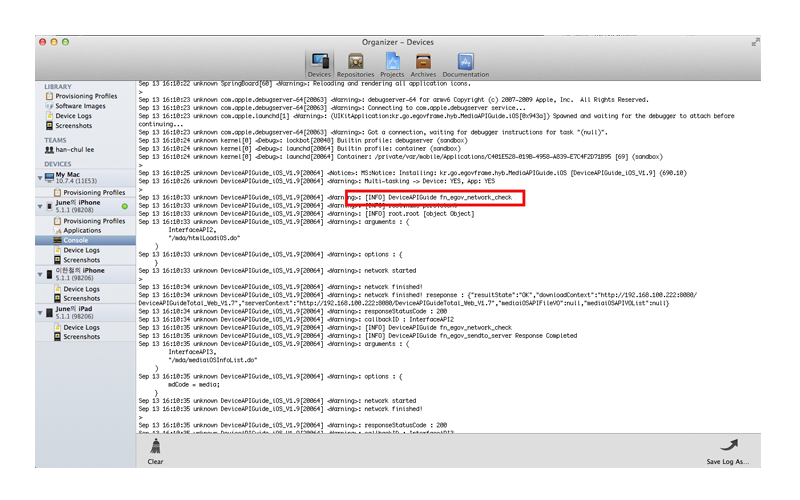
- Organizer 로그 창
| 로그 메시지 | 값 | 비고 |
|---|---|---|
| DeviceAPIGuide fn_egov_network_check | 네트워크 상태 체크 | |
| DeviceAPIGuide fn_egov_get_mediaDownload Success | 미디어 파일 다운로드 성공 | |
| DeviceAPIGuide fn_egov_get_mediaDownload error | 미디어 파일 다운로드 실패 | |
| DeviceAPIGuide fn_egov_sendto_server Response Completed | 서버에 요청한 내용이 성공적으로 처리 된 경우 | |
| DeviceAPIGuide fn_egov_sendto_server Response Failed | 서버 내부 처리 오류 | |
| DeviceAPIGuide fn_egov_sendto_server Request Failed | 통신 오류 | |
| DeviceAPIGuide fn_mediaRecordStart Success | 녹음 성공 | |
| DeviceAPIGuide fn_success Success | 미디어 객체 생성 성공(재생, 녹음) | |
| DeviceAPIGuide fn_currentPositionSuccess Success | 현재 재생 되고 있는 미디어 위치 조회 성공 | |
| DeviceAPIGuide fn_currentPositionError Error | 현재 미디어 위치 찾을수 없음 | |
| DeviceAPIGuide fn_insertSuccess Success | 녹음 파일 업로드 성공 | |
| DeviceAPIGuide fn_error Error | PhoneGap Library Error (Media, File 관련) |
배포
Media 디바이스 API 가이드 다운로드 : Click