문서뷰어 (Fileopener) 디바이스API 가이드 프로그램
개요
문서뷰어(FileOpener) 가이드 프로그램은 디바이스 API 실행환경을 활용하여 하이브리드 앱을 개발 시 참고 및 활용될 수 있도록 구현된 전자정부 디바이스 API에 대한 가이드 앱으로써, 모바일 스마트 디바이스의 FileOpener관련 기능을 JavaScript기반으로 구성 된 FileOpener DeviceAPI를 통하여 다운받은 문서를 볼수 있도록 내장 앱으로 연동하는 기능을 지원한다. 또한, 전자정부 표준프레임워크 기반의 웹 서버 어플리케이션과 연계하여 문서 목록 및 해당 문서를 다운받을 수 있는 조회 및 다운로드 기능으로 구성되어 있다.
특징
본 가이드 프로그램에서는 웹 서버에서 문서 목록 및 해당 파일 다운로드 기능의 활용을 가이드 할 수 있도록 문서목록 조회, 문서뷰어로 열기(다운로드포함)
기능을 제공하고 있다.
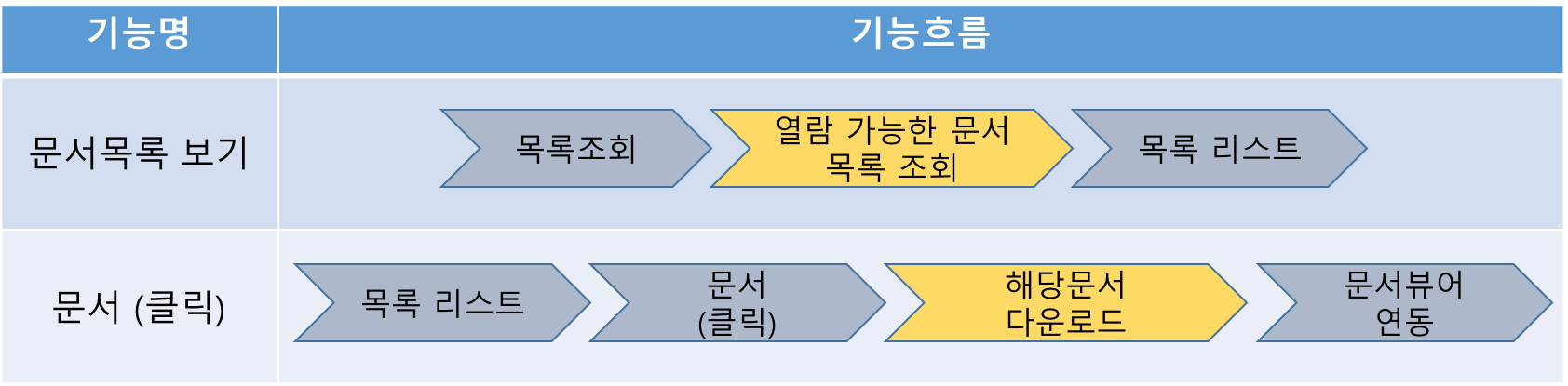
기능흐름도
전제 조건
| 구분 | 내용 |
|---|---|
| Local 디바이스 개발 환경 | 전자정부표준프레임워크 개발환경3.6, Android SDK API 23(version 6.0 Marshmallow) |
| 서버 사이드 개발 환경 | 전자정부표준프레임워크 개발환경3.6 |
| Mash up Open API 연계 | N/A |
| 테스트 디바이스 | Galaxy S3, G5 |
| 테스트 플랫폼 | Android 2.3, Android 6.0 |
| 추가 라이브러리 적용 | N/A |
제약사항
| 구분 | 내용 |
|---|---|
| 지원 디바이스 및 플랫폼 | N/A |
| 크로스 도메인 사용 | 폰갭에서 특정 외부 도메인이나 외부 도메인의 하위 도메인을 사용해야할 경우, Res/xml/config.xml에서 <access origin=”” />에 외부 도메인 주소를 추가 설정해야 외부 도메인에 접속할 수 있다. |
| 라이선스 | N/A |
설명
문서뷰어(FileOpener) 디바이스API 가이드 프로그램는 문서목록 조회, 문서 목록, 그리고 문서 클릭 시 문서열람 기능으로 구성되어 있다.(관련기능 부분참조)
Device Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| Activity | kr.go.egovframework.hyb.fileopenrapp.MainActivity | 문서뷰어 API 가이드 프로그램 Activity Class |
| CSS | assets/www/css/egovframwork/mbl/hyb/FileOpener.css | 문서뷰어 API 가이드 프로그램 주요 Cascading Style Sheets |
| IMAGE | assets/www/images/egovframwork/mbl/hyb/ | 문서뷰어 API 가이드 프로그램 주요 Image 폴더 |
| JS | assets/www/js/egovframwork/mbl/hyb/FileOpener.js | 문서뷰어 API 가이드 프로그램 주요 JavaScript |
| RES | assets/www/res/ | 문서뷰어 API 가이드 프로그램 주요 Resource 폴더 |
| XML | AndroidManiFest.xml | 안드로이드 어플리케이션 설정 XML |
| HTML | assets/www/FileOpener.html | 문서뷰어 API 메인 페이지 |
| HTML | assets/www/intro.html | 문서뷰어 API Intro 페이지 |
| HTML | assets/www/license.html | 문서뷰어 API 라이센스 페이지 |
| HTML | assets/www/overview.html | 문서뷰어 API 기능설명 페이지 |
활용 API
EgovInterface(request)
- 웹 서버에 문서 목록을 조회하여 로드한다.
window.plugins.EgovInterface.request(url, params, onSuccess);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| url | 웹서버로 요청 할 URI | 서버 URL 설정은 환경설정 참조 |
| parames | 입력 파라미터 | json Object 타입으로 입력 |
| onSuccess | POST Method에 대한 성공시 리턴되는 함수 | json타입 데이터 처리 |
FileTransfer[Download]
- 문서목록에서 선택된 파일을 디바이스로 다운받는 기능
window.plugins.EgovFileOpener.fileDownload(url, params, onSuccess);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| url | 웹서버로 요청 할 URI | 서버 URL 설정은 환경설정 참조 |
| parames | 입력 파라미터 | json Object 타입으로 입력 |
| onSuccess | POST Method에 대한 성공시 리턴되는 함수 | json타입 데이터 처리 |
FileOpener
- 디바이스 저장소에 저장된 파일을 해당 파일뷰어와 연동하는 기능
cordova.plugins.fileOpener2.open(filePath, fileMINEType, {error:function(){}, success:function(){}} );
| 파라미터 | 설명 | 비고 |
|---|---|---|
| filePath | 디바이스 파일 경로 | 디바이스 내 파일 저장경로 |
| fileMINEType | 파일의 마이타입 지정 | 예) PDF 파일 (application/pdf) * MINE TYPE |
| {error: onError(), success: onSuccess()} | 합수에 대한 성공/실패의 콜백 함수 |
Server Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| Controller | egovframework.hyb.mbl.fop.web.EgovFileOpenerDeviceAPIController.java | 문서뷰어 API 가이드 프로그램 Controller Class |
| Service | egovframework.hyb.mbl.fop.service.EgovFileOpenerDeviceAPIService.java | 문서뷰어 API 가이드 프로그램 Service Class |
| ServiceImpl | egovframework.hyb.mbl.fop.service.impl.EgovFileOpenerDeviceAPIServiceImpl.java | 문서뷰어 API 가이드 프로그램 ServiceImpl Class |
| VO | egovframework.hyb.mbl.fop.service.FileOpenerDeviceAPIVO.java | 문서뷰어 API 가이드 프로그램 VO Class |
| DAO | egovframework.hyb.mbl.fop.service.impl.FileOpenerDeviceAPIDAO.java | 문서뷰어 API 가이드 프로그램 Dao Class |
| QUERY XML | resources/egovframework/sqlmap/hyb/mbl/fop/EgovFileOpenerDeviceAPIGuide_SQL_xxx.xml | 문서뷰어 API 가이드 프로그램 QUERY XML |
관련 테이블
| 테이블명 | 테이블명(영문) | 비고 |
|---|---|---|
| 문서목록 | file_opener_list | 문서 목록의 리스트 정보 |
| 파일상세정보 | file_detail_info | 파일의 상세정보 |
테이블 정의서
- FILE_OPENER_LIST
| No | 컬럼ID | 컬럼명 | 타입 | 길이 | NULL | KEY |
|---|---|---|---|---|---|---|
| 1 | SN | 일련번호 | NUMERIC | 6 | NotNull | pk |
| 2 | USE_YN | 사용유무 | VARCHAR | 1 | Null | |
| 3 | UPD_DT | 업데이트날짜 | datetime | Null | ||
| 4 | FILE_SN | 파일상세정보 테이블의 일련번호 | NUMERIC | 20 | Null | fk |
- FILE_DETAIL_INFO
| No. | 컬럼 | 컬럼명 | 타입 | 길이 | Null | KEY |
|---|---|---|---|---|---|---|
| 1 | FILE_SN | 파일연번 | NUMERIC | 20 | NotNull | pk |
| 2 | FILE_STRE_COURS | 파일저장경로 | VARCHAR | 2000 | Null | |
| 3 | STRE_FILE_NM | 저장파일명 | VARCHAR | 255 | Null | pk |
| 4 | ORIGNL_FILE_NM | 원파일명 | VARCHAR | 255 | Null | |
| 5 | FILE_EXTSN | 파일확장자 | VARCHAR | 20 | Null | |
| 6 | FILE_CN | 파일내용 | BLOB | Null | ||
| 7 | FILE_SIZE | 파일크기 | NUMERIC | 8 | Null |
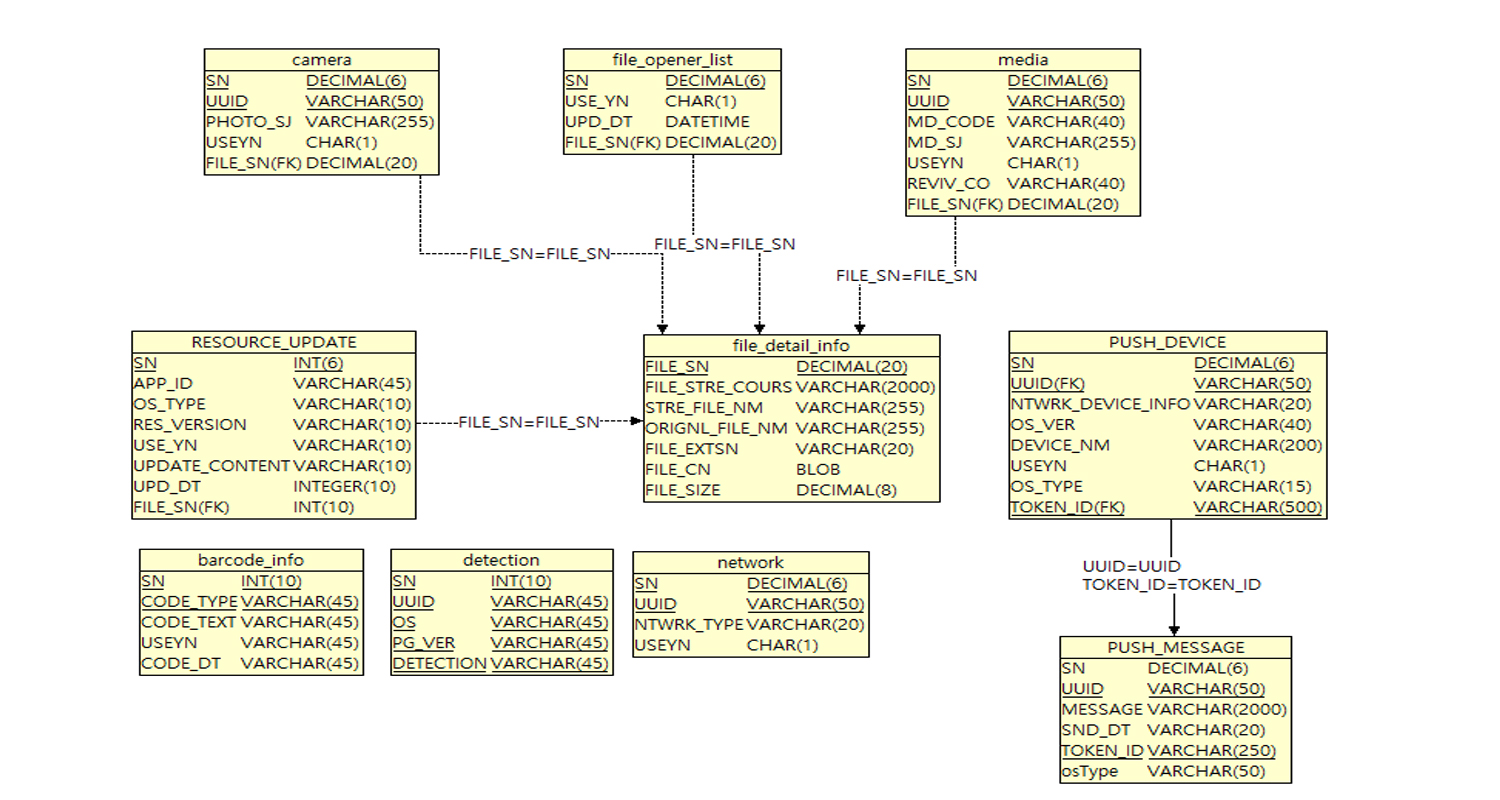
ERD
환경설정
문서뷰어(FileOpener) 디바이스API 가이드 프로그램에서 제공하는 문서목록 조회, 파일다운로드, 문서뷰어 연동을 위한 기능을 활용하기 위하여 필요한 항목 및 그 환경 설정은 다음과 같다.
Device Application
res/xml/config.xml
<!--전자정부 문서뷰어 API를 사용하기 위한 Custom Plugin 클래스--> <feature name="EgovFileOpener"> <param name="android-package" value="kr.go.egovframework.hyb.plugin.EgovFileOpener" /> </feature> <!--전자정부 문서뷰어 API를 사용하기 위한 Phonegap Plugin 클래스--> <feature name="FileOpener2"> <param name="android-package" value="io.github.pwlin.cordova.plugins.fileopener2.FileOpener2" /> </feature>
res/values/serverinfo.xml
<!--전자정부 Interface 디바이스 API에서 사용하기 위한 서버경로 설정--> <?xml version="1.0" encoding="utf-8"?> <resources> <string name="SERVER_URL">http://192.168.100.222:8080/DeviceAPIGuideTotal_Web</string> </resources>
AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" /> <permission android:name="kr.go.egovframework.hyb.fileopenerapp.permission.C2D_MESSAGE" android:protectionLevel="signature" /> <uses-permission android:name="kr.go.egovframework.hyb.fileopenerapp.permission.C2D_MESSAGE" />
Server Application
resource/egovframework/sqlmap/sql-map-config_[DB명].xml
<sqlMap resource="egovframework/sqlmap/hyb/mbl/fop/EgovFileOpenerDeviceAPIGuide_SQL_[DB명].xml"/>
관련기능
문서뷰어(FileOpener) API 가이드 프로그램은 웹서버 문서목록을 조회하여 해당 파일을 다운로드 후 디바이스 내 문서뷰어와 연동으 할 수 있는 기능으로 구성되어 있다.
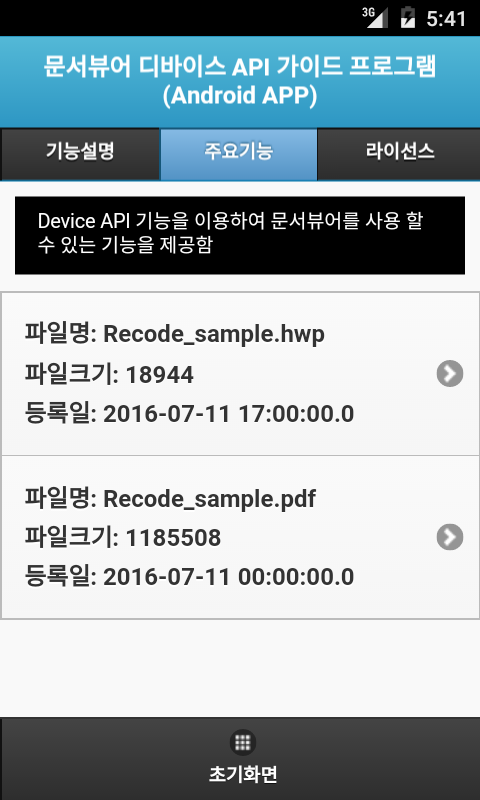
문서목록 정보 조회하기
비즈니스 규칙
- 웹 서버에 문서목록 리스트를 조회한다.
관련 코드
문서목록 조회 및 화면표시
function fn_egov_documentlist() {
var url = "/fop/FileOpenerDocumentList.do";
var accept_type = "xml";
var params = {};
window.plugins.EgovInterface.request(url, params, function(jsondata) {
resultJson = jsondata;
if(resultJson.resultState == "OK"){
var strhtml="";
$(resultJson.resultSet).each(function(){
var sn = this.sn;
var orignlFileNm = this.orignlFileNm;
var streFileNm = this.streFileNm;
var fileSize = this.fileSize;
var updDt = this.updDt;
fileorignlFileNm = this.orignlFileNm;
strhtml += '<li>';
strhtml += ' <a href="#" onclick="javascript:fn_egov_filelist_go(\'' + sn + ';'+ orignlFileNm + ';'+ streFileNm +'\')">';
strhtml += ' <h3>파일명: ' + orignlFileNm + '</h3>';
strhtml += ' <h3>파일크기: ' + fileSize + '</h3>';
strhtml += ' <h3>등록일: ' + updDt + '</h3>';
strhtml += ' </a>';
strhtml += '</li>';
});
var theList = $('#theList');
theList.html(strhtml);
$.mobile.changePage("#documentInfo", "slide", false, false);
theList.listview("refresh");
infoScroll.refresh();
}else{
$("#alert_dialog").click( function() {
jAlert('데이터 전송 중 오류가 발생 했습니다.', '전송 오류', 'c');
});
}
}, function(result){
alert("error > "+result);
});
}
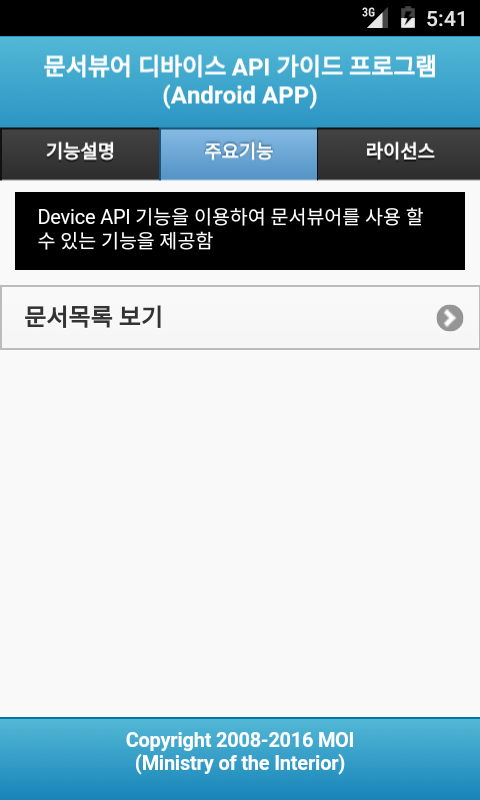
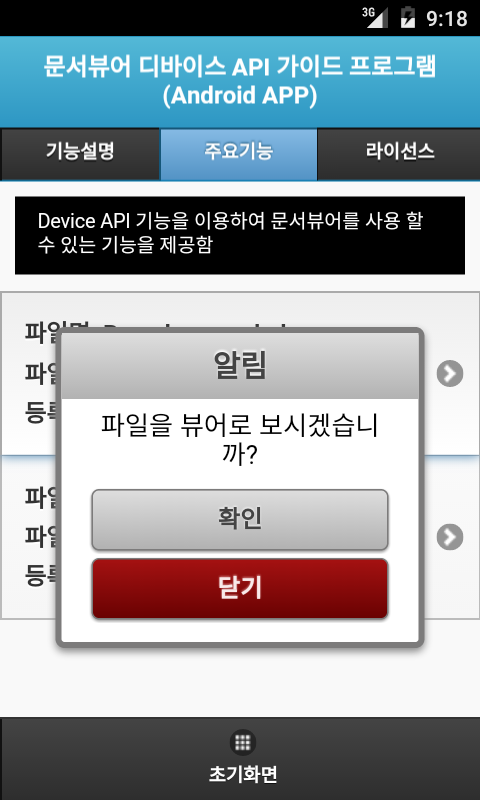
관련 화면
선택문서를 문서뷰어로 연동하기
비즈니스 규칙
- 선택된 문서를 서버에서 다운로드 받아 내장 문서뷰어로 연동하기
[참고] 문서 종류에 따라 내장된 문서뷰어는 별도로 설치되어야 한다.
예) 문서가 PDF일 경우 PDF용 뷰어가 별도로 설치되어 있어야 한다.(Adobe Reader)
관련 코드
파일 다운로드 및 뷰어 호출
function fn_egov_fileDownload(input){
var url = "/fop/FileOpenerfileDownload.do";
var inputArray = input.split(";");
var inputTargetPath = cordova.file.externalDataDirectory;
var params = {sn : inputArray[0], orignlFileNm : inputArray[1], streFileNm : inputArray[2], targetPath : inputTargetPath};
var fileExt = inputArray[2].split(".");
var fileMINEType = "application/" + fileExt[fileExt.length-1];
console.log('File Download Start ');
console.log('>> inputTargetPath : ' + inputTargetPath);
console.log('>> fileMINEType : ' + fileMINEType);
window.plugins.EgovFileOpener.fileDownload(url, params, function(jsondata) {
jsonresult = jsondata;
console.log("jsondata > "+jsondata);
console.log('File Open Start ');
cordova.plugins.fileOpener2.open(
inputTargetPath + inputArray[1],
fileMINEType,
{
error : function(e) {
console.log('Error status: ' + e.status + ' - Error message: ' + e.message);
if(e.status == "9")
alert('문서를 실행할 수 있는 뷰어가 설치되어 있지 않습니다.');
},
success : function () {
console.log('file opened successfully');
}
}
);
}, function(result){
alert("error > "+result);
});
}
| 문서뷰어 연동 확인 화면 | 문서뷰어 연동(PDF) 화면 |
|---|---|
 |  |
| 문서뷰어 연동 실패 화면 |
|---|
 |
컴파일 디버깅 배포
컴파일
Device Applicaton 컴파일 방법
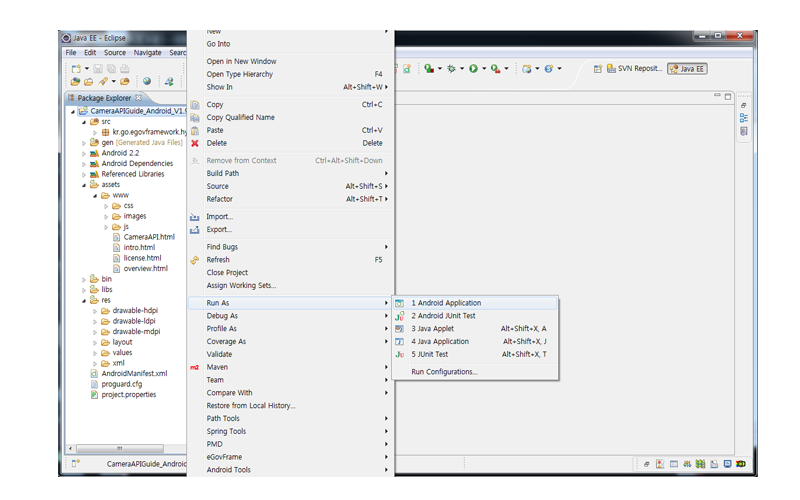
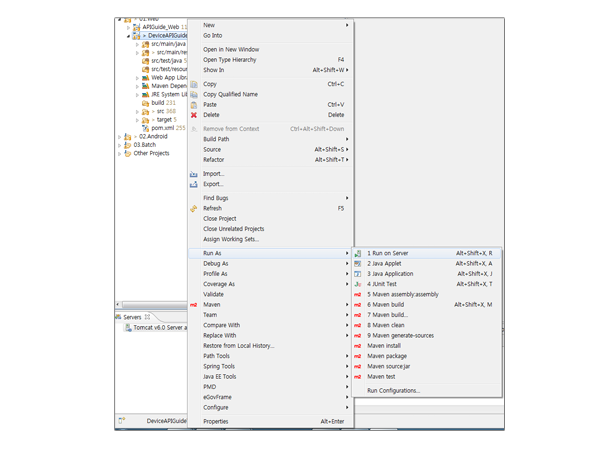
- 프로젝트 선택 > 오른쪽 클릭 > Run As > Android Application
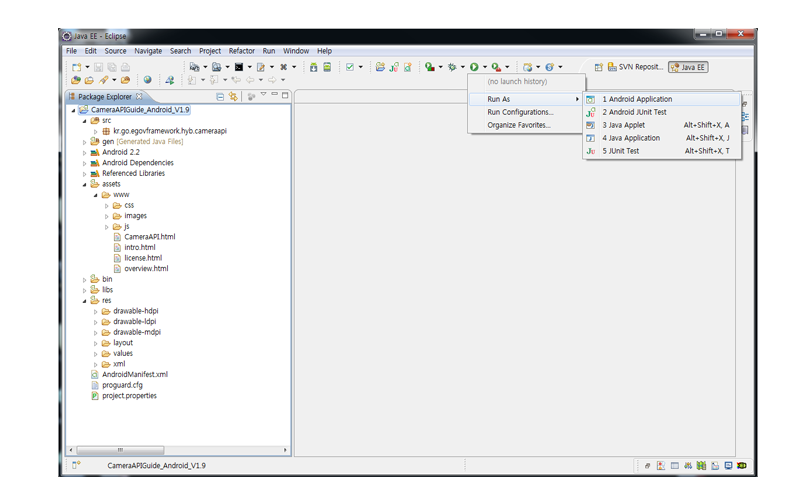
- 상단의 메뉴 > Run As > Android Application
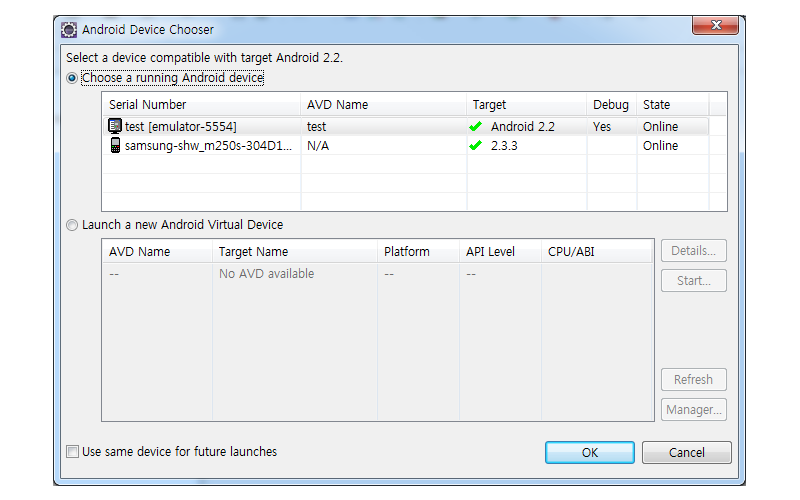
- 실행할 타겟 선택 > 에뮬레이터, 디바이스(디버깅모드)
- 디바이스를 이용한 실행 화면
Server Applicaton 컴파일 방법
- 서버사이드 가이드 프로그램의 실행은 프로젝트를 마우스 오른쪽 버튼을 클릭 한후 Run As>Run On Server 버튼을 통해 실행 할 수 있다.
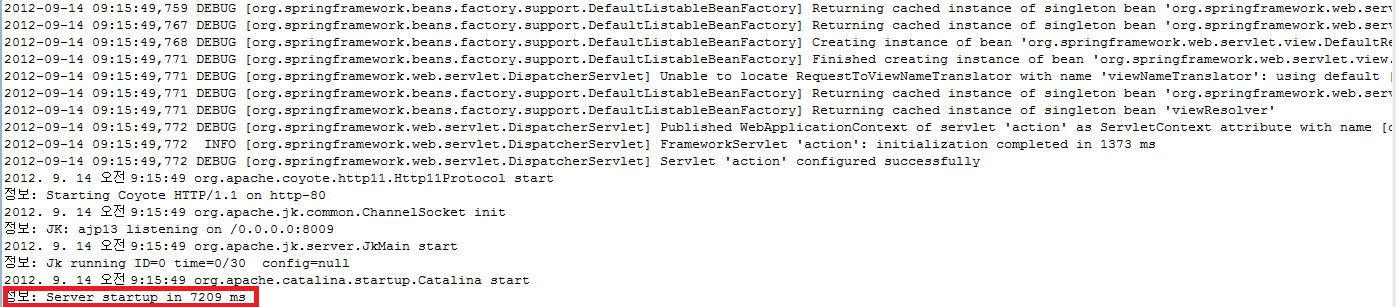
- 빌드가 성공적으로 수행 되면 이클립스의 콘솔 창에서 'Server Startup in xxx ms' 메시지를 확인 할 수 있다.
디버깅
디바이스 어플리케이션에서 발생한 오류 내용 확인 및 디버깅을 위해서는 폰갭 프레임워크에서 제공하는 console.log를 이용할 수 있다. console.log 함수는 자바스크립트 구문에서 사용할 수 있는 디버그 코드로 이클립스 및 Xcode에서 확인 할 수 있다.
console.log의 작성 방법의 예시는 다음과 같다.
function onError(e)
{
...
console.log('Error status: ' + e.status + ' - Error message: ' + e.message);
...
}
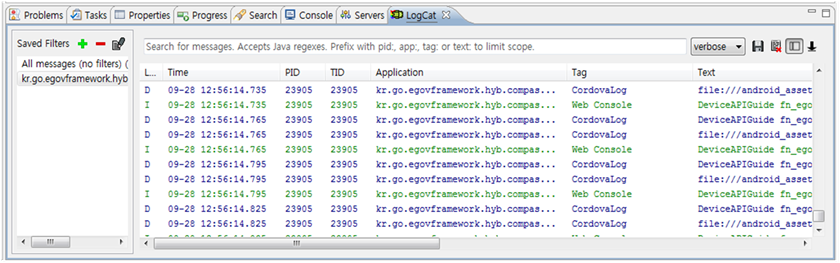
디버깅 코드가 실행 되면 아래와 같은 메시지를 개발도구의 콘솔 메시지 창에서 볼 수 있다.
배포
문서뷰어(FileOpener) 디바이스 API 가이드 다운로드 : Click
참고자료
- Cordova 플러그인 정보 : cordova-plugin-file-opener2Click
전자정부 표준프레임워크 라이센스(바로가기)
전자정부 표준프레임워크 활용의 안정성 보장을 위해 위험성을 지속적으로 모니터링하고 있으나, 오픈소스의 특성상 문제가 발생할 수 있습니다.
전자정부 표준프레임워크는 Apache 2.0 라이선스를 따르고 있는 오픈소스 프로그램입니다. Apache 2.0 라이선스에 따라 표준프레임워크를 활용하여 발생된 업무중단, 컴퓨터 고장 또는 오동작으로 인한 손해 등에 대해서 책임이 없습니다.