Camera 디바이스 API 가이드 프로그램
개요
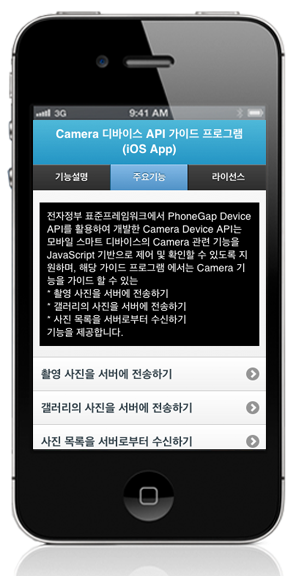
Camera 가이드 프로그램은 모바일 디바이스 API 실행환경을 활용하여 하이브리드 앱을 개발 시 참고 및 활용될 수 있도록 구현 된 전자정부 디바이스 API에 대한 가이드 앱으로써, 모바일 스마트 디바이스의 Camera 관련 기능을 JavaScript 기반으로 구성 된 Camera DeviceAPI 를 통하여 조회할 수 있도록 지원한다. 또한, 전자정부 표준프레임워크 기반의 웹 서버 어플리케이션과 연계하여 디바이스 내 Camera 촬영 기능과 갤러리 내에 저장된 사진을 이용하여 필요한 정보를 서버에 전송하고 조회할수 있는 기능으로 구성되어 있다.
특징
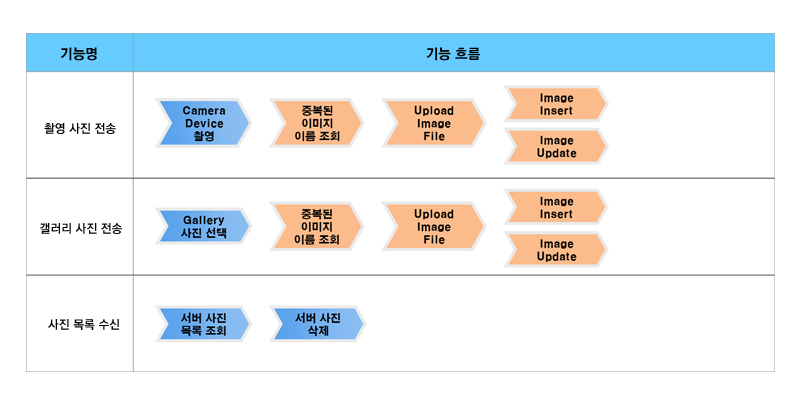
본 가이드 프로그램 에서는 Camera 기능을 가이드 할 수 있도록 촬영 사진을 서버에 전송하기, 갤러리의 사진을 서버에 전송하기,
사진 목록을 서버로부터 수신하기 를 제공하고 있다.
기능 흐름도
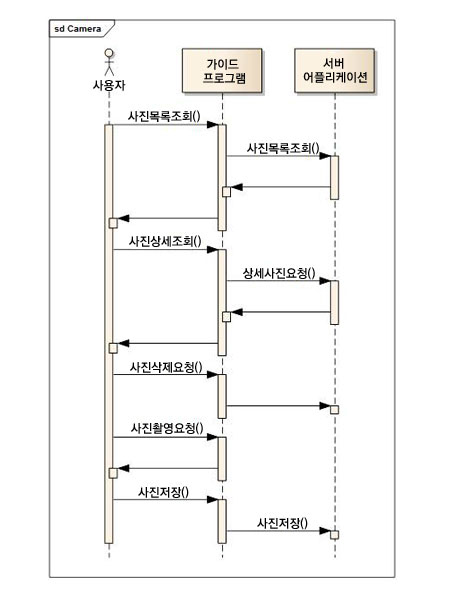
기능 시퀀스
전제 조건
| 구분 | 내용 |
|---|---|
| Local 디바이스 개발 환경 | Xcode 4.4.1, PhoneGap 1.9.0 |
| 서버 사이드 개발 환경 | 전자정부표준프레임워크 개발환경2.5 |
| Mash up Open API 연계 | N/A |
| 테스트 디바이스 | iPhone4 |
| 테스트 플랫폼 | iOS 5.1 |
| 추가 라이브러리 적용 | N/A |
제약 사항
지원 디바이스 및 플랫폼
iPhone 의 경우 장치의 연산속도에 따른 문제가 발생할 수 있다.
- 문제 : 폰갭 오류시.
- 해결방안 : setTimeout() 함수로 phonegap 로딩 순서를 지연시킨다.
document.addEventListener('DOMContentLoaded', function () { setTimeout(loaded, 200); }, false);
- 문제 : iScroll4 컨텐츠 내용 높이 계산 오류.
- 해결방안 : setTimeout() 함수로 컨텐츠에 css 적용이 완료되고 iscroll 생성이 되도록 한다.
setTimeout(function()
{
myScroll = new iScroll(thisPage,
{
checkDOMChanges: true,
onBeforeScrollStart:function(e)
{
}
});
},
500);
CallBack 함수에서 alert() 를 포함하면 문제가 발생할수 있다 (phoneGap)
- 문제 : 폰갭에 지정한 콜백 함수에서 alert() 메시지 호출시 동작 오류.
- 해결 방안 : 비동기 함수를 사용하거나 alert()처럼 스레드를 잡는 함수는 사용하지 않는다.
Xcode 4.5에서 실행 시 주의 사항
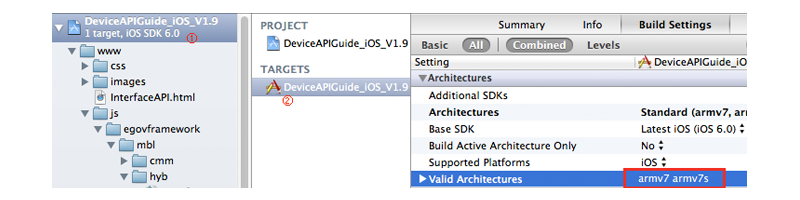
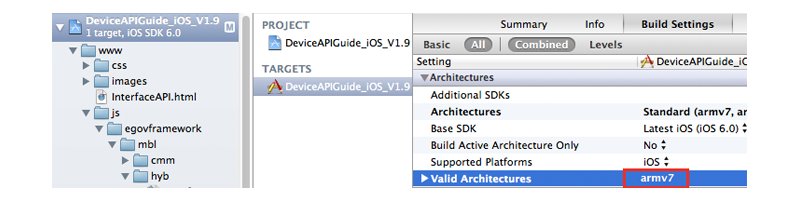
Xcode 4.5부터 iOS 6, iPhone 5를 지원하는데, 해당 디바이스와 OS를 지원을 할 경우 PhoneGap 1.9.0의 라이브러리는 Xcode 4.4.1에서 컴파일되어 배포되는 라이브러리라 프로젝트 옵션을 조정할 필요가 있다.
크로스 도메인 사용
폰갭에서 특정 외부 도메인이나 외부 도메인의 하위 도메인을 사용해야할 경우,
Resource/Cordova.plist에서 <key>ExternalHosts</key> 항목에 외부 도메인 주소를 추가 설정해야 외부 도메인에 접속할 수 있다.
라이선스
N/A
설명
Camera 디바이스API 가이드 프로그램은 크게 촬영 사진을 서버에 전송하기, 갤러리의 사진을 서버에 전송하기, 사진 목록을 서버로부터 수신하기
기능으로 구성되어 있다.(관련기능 부분참조)
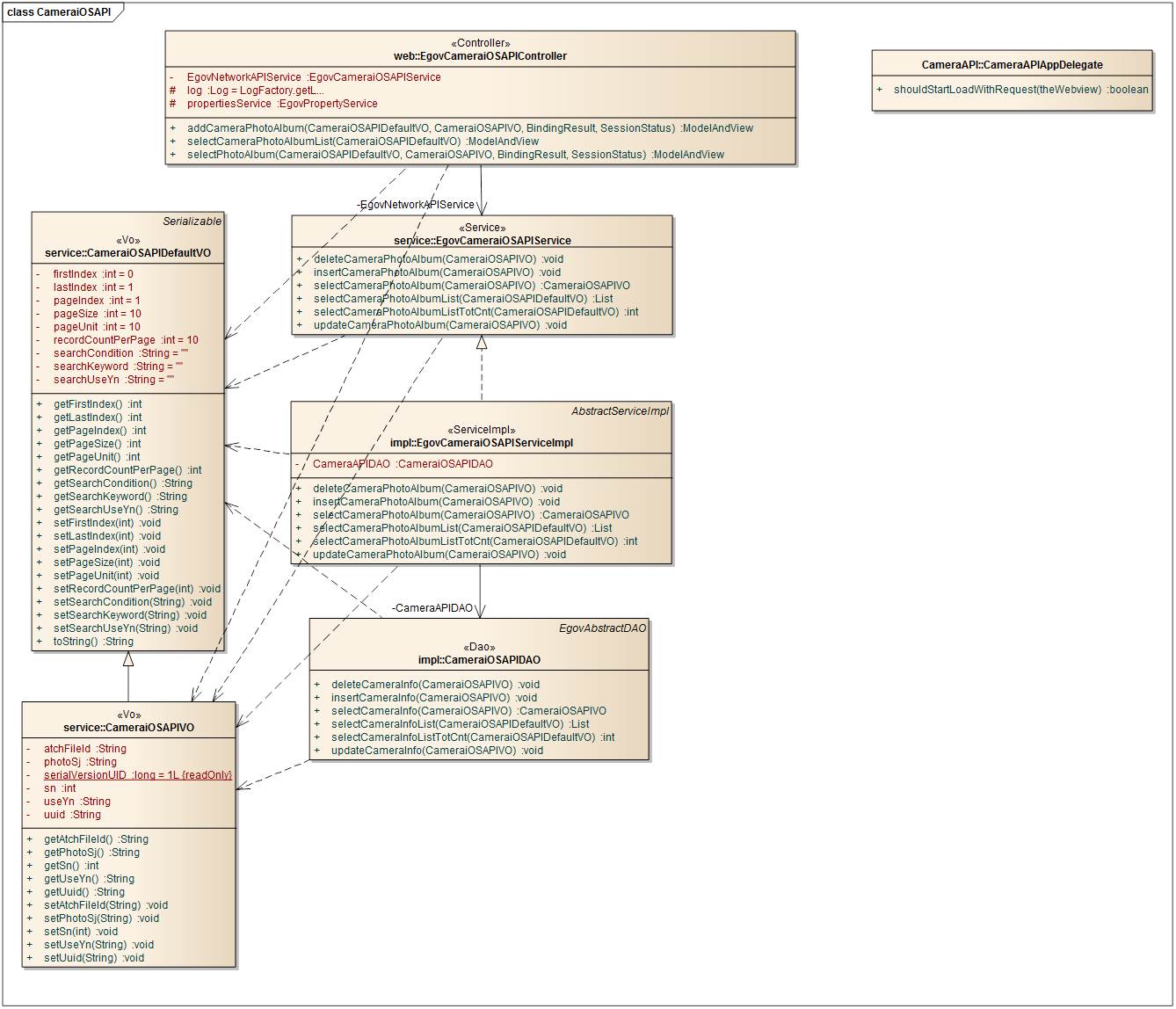
관련 클래스다이어그램
Device Application
관련 소스
| 유형 | 대상소스 | 비고 |
|---|---|---|
| CSS | www/css/egovframwork/mbl/hyb/CameraAPI.css | CameraAPI 가이드 프로그램 주요 Cascading Style Sheets |
| IMAGE | www/images/egovframwork/mbl/hyb/ | CameraAPI 가이드 프로그램 주요 Image 폴더 |
| JS | www/js/egovframwork/mbl/hyb/CameraAPI.js | CameraAPI 가이드 프로그램 주요 JavaScript |
| HTML | www/CameraAPI.html | CameraAPI 메인 페이지 |
| HTML | www/license.html | CameraAPI 라이센스 페이지 |
| HTML | www/overview.html | CameraAPI 기능설명 페이지 |
활용 API
camera.getPicture
- 카메라로 사진을 찍고 찍은 사진을 가져오거나, 단말기의 앨범에서 사진을 선택해서 가져온다.
- base64로 인코딩된 이미지를 가져오거나 사진 파일의 경로을 통해 사진을 가져온다.
navigator.camera.getPicture( cameraSuccess, cameraError, [ cameraOptions ] );
cameraOption
var cameraOption = {};
cameraOption = {
quality: 50,
destinationType : Camera.DestinationType.FILE_URI,
sourceType : Camera.PictureSourceType.CAMERA,
targetWidth: 200,
targetHeight: 200
};
| Option | 설명 | 비고 |
|---|---|---|
| quality | 이미지의 품질(해상도)를 백분율로 정의한다. | |
| destinationType | 결과 값의 포맷을 정의한다. | navigator.camera.DestinationType |
| sourceType | 포토 라이브러리, 카메라에서 찍은 사진 등 선택할 소스를 설정한다. | nagivator.camera.PictureSourceType |
| allowEdit | 이미지 선택 전, 이미지 편집 여부. | |
| encodingType | 이미지 파일의 인코딩 종류를 정의한다. | navigator.camera.EncodingType |
| targetWidth | 이미지의 너비(pixel)를 설정한다. 비율은 고정. | |
| targetHeight | 이미지의 높이(pixel)를 설정한다. 비율은 고정. | |
| mediaType | pictureSourceType이 PHOTOLIBRARY 또는 SAVEDPHOTOALBUM일 때, 미디어의 타입을 설정한다. | nagivator.camera.MediaType |
| correctOrientation | 이미지를 담는동안 이미지 회전 여부. | |
| saveToPhotoAlbum | 이미지를 담은 후, 단말기 저장 여부. |
FileTransfer [upload]
- 서버에 파일을 업로드할 수 있도록 하는 파일 전송 객체.
var options = new FileUploadOptions();
options.fileKey="file";
options.fileName=fileURI.substr(fileURI.lastIndexOf('/')+1);
options.mimeType="text/plain";
var params = new Object();
params.value1 = "test";
params.value2 = "param";
options.params = params;
var ft = new FileTransfer();
ft.upload(fileURI, "http://some.server.com/upload.php", transferSuccess, transferFail, options);
FileUploadOptions
- 파일 업로드시, 전달할 매개변수를 정의하는 업로드 속성객체
| Option | 설명 | 비고 |
|---|---|---|
| fileKey | 업로드할 파일의 변수명 | 설정하지 않으면 “file”로 정의된다. |
| fileName | 서버에 저장될 파일의 변수명. | 설정하지 않으면 “image.jpg“ 로 정의된다. |
| mimeType | 데이터를 업로드시, mimeType을 설정한다. | 설정하지 않으면 “image/jpeg“ 로 정의된다. |
| params | 서버에 추가로 전달할 매개변수. | |
| chunkedMode | 대형 스트림 모드 여부. | 설정하지 않으면 “true“ 로 정의된다. |
Server Application
관련 소스
| 유형 | 대상소스 | 비고 |
|---|---|---|
| Controller | egovframework.hyb.ios.cmr.web.EgovCameraiOSAPIController.java | 사진 정보 관리를 위한 클래스 |
| Service | egovframework.hyb.ios.cmr.service.EgovCameraiOSAPIService.java | 사진 정보 관리를 위한 서비스 인터페이스 |
| VO | egovframework.hyb.ios.cmr.service.CameraiOSAPIDefaultVO.java | 사진 관리를 위한 VO 클래스 |
| VO | egovframework.hyb.ios.cmr.service.CameraiOSAPIFileVO.java | 이미지 파일 관리를 위한 VO 클래스 |
| VO | egovframework.hyb.ios.cmr.service.CameraiOSAPIVO.java | 사진 관리를 위한 VO 클래스 |
| VO | egovframework.hyb.ios.cmr.service.CameraiOSAPIXmlVO.java | 사진 관리를 위한 VO 클래스 |
| DAO | egovframework.hyb.ios.cmr.service.impl.CameraiOSAPIDAO.java | 사진 관리를 위한 데이터처리 클래스 |
| DAO | egovframework.hyb.ios.cmr.service.impl.EgovCameraiOSMngUtil.java | 이미지 파일 관리를 위한 클래스 |
| DAO | egovframework.hyb.ios.cmr.service.impl.EgovCameraiOSAPIServiceImpl.java | 요청 서비스 처리를 위한 클래스 |
| Query XML | resources/egovframework/sqlmap/com/cop/adb/EgovNcrd_SQL.xml | 주소록 관리를 Query 파일 |
ID Generation
- ID Generation Service를 활용하기 위해서 Sequence 저장테이블인 COMTECOPSEQ에 FILE (파일 정보 ID) 항목을 추가해야 한다.
관련 테이블
테이블명
| 테이블명 | 테이블명(영문) | 비고 |
|---|---|---|
| 카메라 | CAMERA | 이미지 정보 관리 |
| 파일상세정보 | FILE_DETAIL_INFO | 파일상세정보 관리 |
테이블 명세서
카메라
| No. | 컬럼 | 컬럼명 | 타입 | 길이 | Null | KEY |
|---|---|---|---|---|---|---|
| 1 | SN | 일련번호 | NUMERIC | 6 | NotNull | pk |
| 2 | UUID | UUID | VARCHAR | 50 | NotNull | pk |
| 3 | PHOTO_SJ | 사진제목 | VARCHAR | 255 | Null | |
| 4 | FILE_SN | 파일연번 | NUMERIC | 20 | NotNull | Fk |
| 5 | USEYN | 활성화여부 | CHAR | 1 | Null | pk |
파일상세정보
| No. | 컬럼 | 컬럼명 | 타입 | 길이 | Null | KEY |
|---|---|---|---|---|---|---|
| 1 | FILE_SN | 파일연번 | NUMERIC | 20 | NotNull | pk |
| 2 | FILE_STRE_COURS | 파일저장경로 | VARCHAR | 2000 | Null | |
| 3 | STRE_FILE_NM | 저장파일명 | VARCHAR | 255 | Null | pk |
| 4 | ORIGNL_FILE_NM | 원파일명 | VARCHAR | 255 | NotNull | |
| 5 | FILE_EXTSN | 파일확장자 | VARCHAR | 20 | Null | |
| 6 | FILE_CN | 파일내용 | BLOB | Null | ||
| 7 | FILE_SIZE | 파일크기 | NUMERIC | 8 | Null |
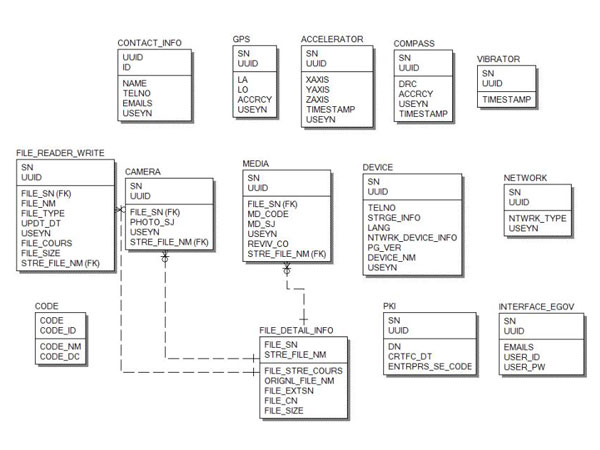
ERD
환경 설정
Camera 디바이스 API 가이드 프로그램에서 제공하는 모바일 디바이스의 Camera 관련 기능을 활용하기 위하여 필요한 항목 및 그 환경 설정은 다음과 같다.
Device Application
Cordova.plist
<key>ExternalHosts</key>
<dict>
<key>item 0</key>
<string>host 주소 or *(모든주소)</string>
</dict>
<key>Plugins</key>
<dict>
<key>Camera</key>
<string>CDVCamera</string>
<key>FileTransfer</key>
<string>CDVFileTransfer</string>
</dict>
Server Aplication
context-properties.xml
<entry key="serverContext" value="서버의 경로"/> <entry key="fileStorePath" value="파일_저장_경로"/>
resource/egovframework/sqlmap/sql-map-config_[DB명].xml
<sqlMap resource="egovframework/sqlmap/hyb/ios/cmr/EgovCameraiOSAPIGuide_SQL_[DB명].xml"/>
관련 기능
Camera 디바이스API 가이드 프로그램은 크게 디바이스 내 Camera 촬영 기능과 갤러리 내에 저장된 사진을 이용하여 필요한 정보를 서버에 전송하고 조회할수 있는 기능으로 구성되어 있다.
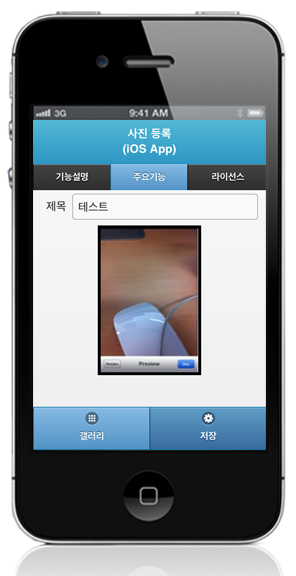
촬영 사진을 서버에 전송하기
비즈니스 규칙
1. 네트워크를 체크하여 Wi-Fi가 아닐 경우에는 사용자 승인여부에 따라 동작한다.
2. 이미지 제목은 최소 2글자 최대 20글자로 제한한다. (Validation Rule)
3. 서버로 전송시 제목이 중복 될 경우 덮어쓰기 여부를 사용자 승인여부에 따라 진행한다.
관련 코드
촬영 API 를 호출 한다.
function fn_egov_capture_photo(sel)
{
var cameraOption = {};
cameraOption = {
quality: 50,
destinationType : Camera.DestinationType.FILE_URI,
sourceType : Camera.PictureSourceType.CAMERA,
targetWidth: 200,
targetHeight: 200
};
navigator.camera.getPicture(fn_egov_upload_photo,null,cameraOption);
};
촬영 된 이미지를 받아온다
function fn_egov_upload_photo(data)
{
image = data;
if(myScroll != null)
{
myScroll.destroy();
}
fn_egov_wait_iscroll('wrapper_image');
toast("uploadPhoto success!");
};
이미지 중복 체크 요청
var params = {
photoSj : $("#photoSj").val(),
uuid : device.uuid
};
$.mobile.showPageLoadingMsg('a');
// 디바이스의 성능에 따라 PrograssDialog Show 가 완전이 로딩이 된후 다음 코드를 수행하도록 setTimeout 을 사용하여 지연시킨다.
setTimeout(function()
{
fn_egov_sendto_server("/cmr/cameraPhotoAlbumCheckiOS.do",params);
},
500);
이미지 중복 체크 결과
var cameraiOSAPIVO = result["cameraiOSAPIVO"];
var currentImageSn = cameraiOSAPIVO["sn"];
if(currentImageSn != null && currentImageSn != "")
{
jConfirm("제목이 중복입니다.\n이미지를 수정하시겠습니까?", "알림", "b",
function(result)
{
if(result)
{
fn_egov_update_Photograph(currentImageSn);
}
});
}
else
{
jConfirm("저장하시겠습니까?", "알림", "b",
function(result)
{
if(result)
{
fn_egov_insert_Photograph();
}
});
}
}
이미지 서버로 전송
function fn_egov_insert_Photograph()
{
$.mobile.showPageLoadingMsg();
setTimeout(function()
{
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = new Date().format("YYYYMMDDhhmmss") + ".jpg";
options.mimeType = "image/jpeg";
var params = {};
options.params = params;
var ft = new FileTransfer();
var serverPath = downloadContext + "/cmr/photoAlbumImageUploadiOS.do?uuid="+ encodeURI(device.uuid)+"&photoSj="+ encodeURIComponent("이미지제목");
ft.upload(image, serverPath, fn_insertSuccess, fn_error, options);
},
500);
}
function fn_egov_update_Photograph(currentImageSn) {
$.mobile.showPageLoadingMsg();
setTimeout(function()
{
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = new Date().format("YYYYMMDDhhmmss") + ".jpg";
options.mimeType = "image/jpeg";
var ft = new FileTransfer();
var params = {};
options.params = params;
var serverPath = downloadContext + "/cmr/photoAlbumImageUpdateiOS.do?sn="+currentImageSn;
ft.upload(image, serverPath, fn_insertSuccess, fn_error, options);
},
500);
}
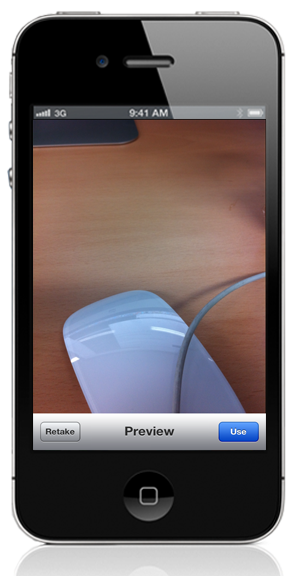
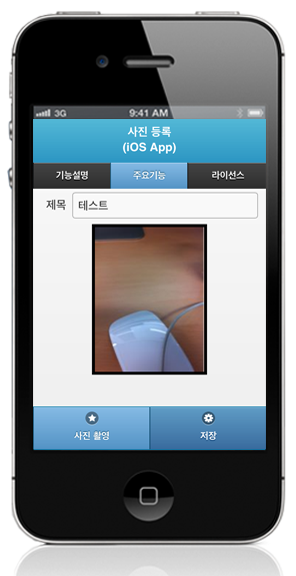
관련 화면 및 수행매뉴얼
| 기능 | URL | Controller | method | 화면(HTML) |
|---|---|---|---|---|
| 이미지 중복 체크 | /cmr/cameraPhotoAlbumCheckiOS.do | EgovCameraiOSAPIController | selectPhotoAlbumPhoSj | CameraAPI.html#addPhotoAlbum |
| 이미지 업로드 (insert) | /cmr/photoAlbumImageUploadiOS.do | EgovCameraiOSAPIController | fileUpload | CameraAPI.html#addPhotoAlbum |
| 이미지 업로드 (update) | /cmr/photoAlbumImageUpdateiOS.do | EgovCameraiOSAPIController | fileUpdate | CameraAPI.html#addPhotoAlbum |


제목:2글자 이상 20글자 이하의 규칙이 적용되어 있다.
사진촬영:카메라 디바이스를 호출한다.
저장:서버에 이미지 중복 체크를 한후 업로드한다.
갤러리 사진을 서버에 전송하기
비즈니스 규칙
1. 네트워크를 체크하여 Wi-Fi가 아닐 경우에는 사용자 승인여부에 따라 동작한다.
2. 이미지 제목은 최소 2글자 최대 20글자로 제한한다. (Validation Rule)
3. 서버로 전송시 제목이 중복 될 경우 덮어쓰기 여부를 사용자 승인여부에 따라 진행한다.
관련 코드
갤러리 API 를 호출 한다.
function fn_egov_capture_photo(sel)
{
var cameraOption = {};
cameraOption = {
quality: 50,
destinationType : Camera.DestinationType.FILE_URI,
sourceType : Camera.PictureSourceType.PHOTOLIBRARY,
targetWidth: 200,
targetHeight: 200
};
navigator.camera.getPicture(fn_egov_upload_photo,null,cameraOption);
};
갤러리에서 선택 된 이미지를 받아온다
function fn_egov_upload_photo(data)
{
image = data;
if(myScroll != null)
{
myScroll.destroy();
}
fn_egov_wait_iscroll('wrapper_image');
toast("uploadPhoto success!");
};
이미지 중복 체크 요청
var params = {
photoSj : $("#photoSj").val(),
uuid : device.uuid
};
$.mobile.showPageLoadingMsg('a');
// 디바이스의 성능에 따라 PrograssDialog Show 가 완전이 로딩이 된후 다음 코드를 수행하도록 setTimeout 을 사용하여 지연시킨다.
setTimeout(function()
{
fn_egov_sendto_server("/cmr/cameraPhotoAlbumCheckiOS.do",params);
},
500);
이미지 중복 체크 결과
var cameraiOSAPIVO = result["cameraiOSAPIVO"];
var currentImageSn = cameraiOSAPIVO["sn"];
if(currentImageSn != null && currentImageSn != "")
{
jConfirm("제목이 중복입니다.\n이미지를 수정하시겠습니까?", "알림", "b",
function(result)
{
if(result)
{
fn_egov_update_Photograph(currentImageSn);
}
});
}
else
{
jConfirm("저장하시겠습니까?", "알림", "b",
function(result)
{
if(result)
{
fn_egov_insert_Photograph();
}
});
}
}
이미지 서버로 전송
function fn_egov_insert_Photograph()
{
$.mobile.showPageLoadingMsg();
setTimeout(function()
{
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = new Date().format("YYYYMMDDhhmmss") + ".jpg";
options.mimeType = "image/jpeg";
var params = {};
options.params = params;
var ft = new FileTransfer();
var serverPath = downloadContext + "/cmr/photoAlbumImageUploadiOS.do?uuid="+ encodeURI(device.uuid)+"&photoSj="+ encodeURIComponent("이미지제목");
ft.upload(image, serverPath, fn_insertSuccess, fn_error, options);
},
500);
}
function fn_egov_update_Photograph(currentImageSn) {
$.mobile.showPageLoadingMsg();
setTimeout(function()
{
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = new Date().format("YYYYMMDDhhmmss") + ".jpg";
options.mimeType = "image/jpeg";
var ft = new FileTransfer();
var params = {};
options.params = params;
var serverPath = downloadContext + "/cmr/photoAlbumImageUpdateiOS.do?sn="+currentImageSn;
ft.upload(image, serverPath, fn_insertSuccess, fn_error, options);
},
500);
}
관련 화면 및 수행매뉴얼
| 기능 | URL | Controller | method | 화면(HTML) |
|---|---|---|---|---|
| 이미지 중복 체크 | /cmr/cameraPhotoAlbumCheckiOS.do | EgovCameraiOSAPIController | selectPhotoAlbumPhoSj | CameraAPI.html#addPhotoAlbum |
| 이미지 업로드 (insert) | /cmr/photoAlbumImageUploadiOS.do | EgovCameraiOSAPIController | fileUpload | CameraAPI.html#addPhotoAlbum |
| 이미지 업로드 (update) | /cmr/photoAlbumImageUpdateiOS.do | EgovCameraiOSAPIController | fileUpdate | CameraAPI.html#addPhotoAlbum |


제목:2글자 이상 20글자 이하의 규칙이 적용되어 있다.
갤러리:장치의 갤러리 사진 정보를 호출한다.
저장:서버에 이미지 중복 체크를 한후 업로드한다.
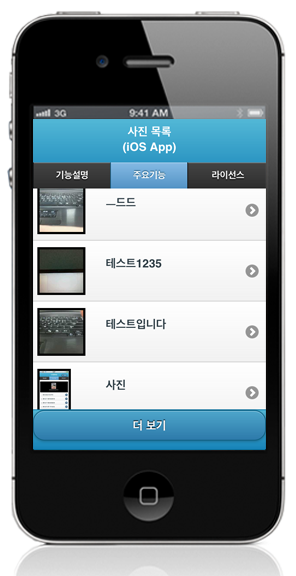
서버의 사진 목록 조회하기
비즈니스 규칙
1. 네트워크를 체크하여 Wi-Fi가 아닐 경우에는 사용자 승인여부에 따라 동작한다.
관련 코드
서버의 사진 목록 요청
function fn_egov_show_ImgList()
{
if(fn_egov_network_check(false))
{
var params = null;
if(ImageArray === null)
{
params = {pageIndex:1};
}
else
{
if(ImageArray.length % 10 === 0)
{
params = {pageIndex:1+ImageArray.length/10};
}
else
{
jAlert('마지막 페이지 입니다.', '알림', 'c');
return;
}
}
$.mobile.showPageLoadingMsg('a');
setTimeout(function()
{
fn_egov_sendto_server("/cmr/cameraPhotoAlbumListiOS.do",params);
},
500);
}
}
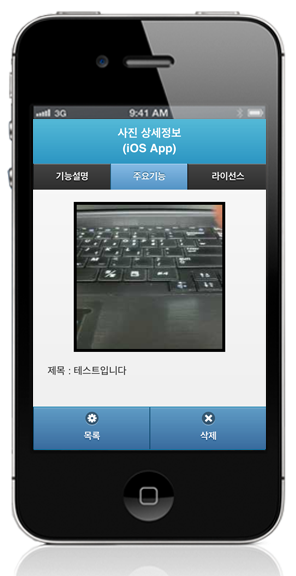
선택한 사진 상세 조회
function fn_detailPhotoAlbum(VOsn)
{
if(fn_egov_network_check(false))
{
currentImageSn = VOsn;
var params = {
sn : VOsn
};
$.mobile.showPageLoadingMsg('a');
setTimeout(function()
{
fn_egov_sendto_server("/cmr/cameraPhotoAlbumDetailiOS.do",params);
},
500);
}
}
선택한 사진 삭제
function fn_deletePhotoAlbum()
{
if(fn_egov_network_check(false))
{
jConfirm("삭제하시겠습니까?", "알림", "b",
function(result)
{
if(result)
{
var params = {
sn : currentImageSn
};
$.mobile.showPageLoadingMsg('a');
setTimeout(function()
{
fn_egov_sendto_server("/cmr/deleteCameraPhotoAlbumiOS.do",params);
},
500);
}
});
}
}
서버의 사진 목록 조회 요청
관련 화면 및 수행매뉴얼
| 기능 | URL | Controller | method | 화면(HTML) |
|---|---|---|---|---|
| 서버의 사진목록 요청 | /cmr/cameraPhotoAlbumListiOS.do | EgovCameraiOSAPIController | selectCameraPhotoAlbumList | CameraAPI.html#listPhotoAlbum |
| 선택한 사진의 상세 정보 | /cmr/cameraPhotoAlbumDetailiOS.do | EgovCameraiOSAPIController | selectPhotoAlbum | CameraAPI.html#detailPhotoAlbum |
| 선택한 사진 삭제 | /cmr/deleteCameraPhotoAlbumiOS.do | EgovCameraiOSAPIController | deleteCameraPhotoAlbum | CameraAPI.html#detailPhotoAlbum |


리스트:선택한 리스트의 상세 정보를 요청한다.
더보기:서버의 사진 목록 10개를 더 로딩한다.
목록:서버 사진목록 페이지를 호출한다.
삭제:선택된 사진을 삭제한다.
컴파일 디버깅 배포
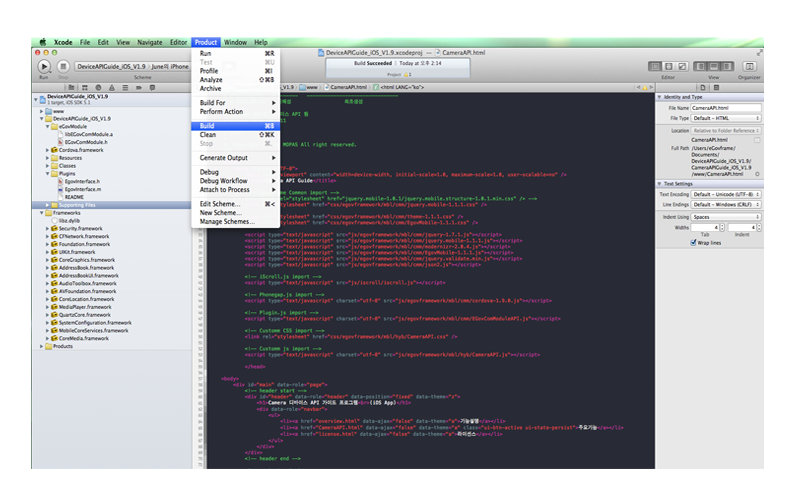
컴파일
Device Application
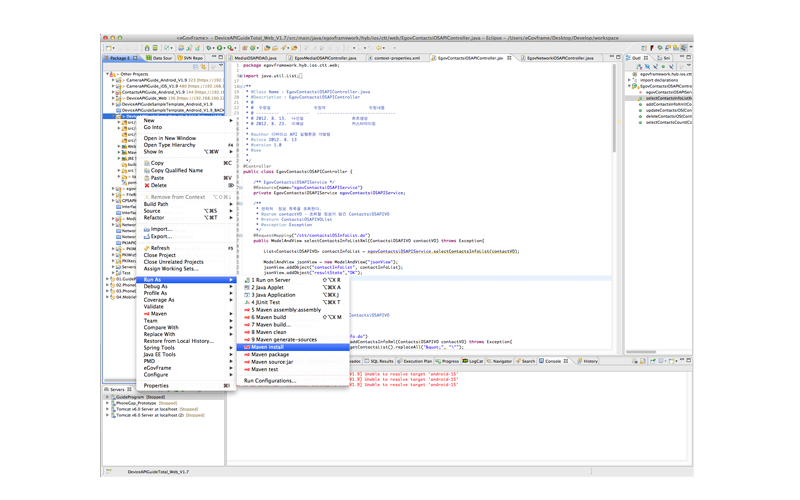
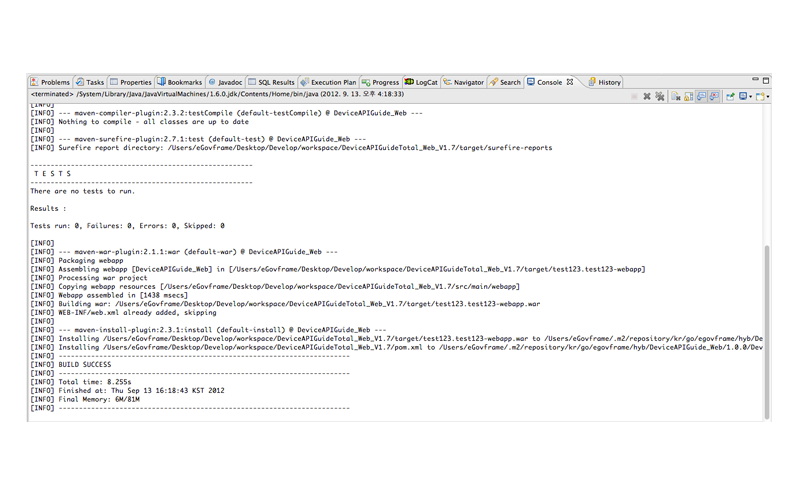
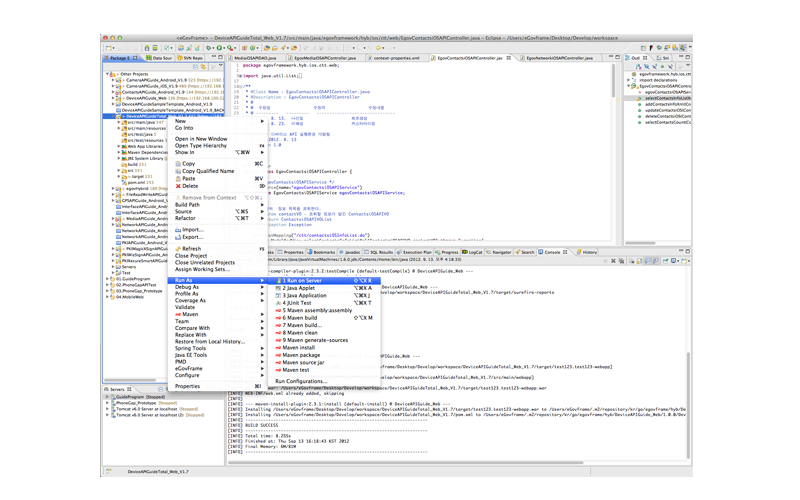
Server Application
디버깅
디바이스 어플리케이션에서 발생한 오류 내용 확인 및 디버깅을 위해서는 폰갭 프레임워크에서 제공하는 console.log를 이용할 수 있다. console.log 함수는 자바스크립트 구문에서 사용할 수 있는 디버그 코드로 이클립스 및 Xcode에서 확인 할 수 있다.
- 실제 콘솔 로그 예
function fn_egov_network_check(doCheck)
{
console.log('DeviceAPIGuide fn_egov_network_check');
var networkState = navigator.network.connection.type;
...
}
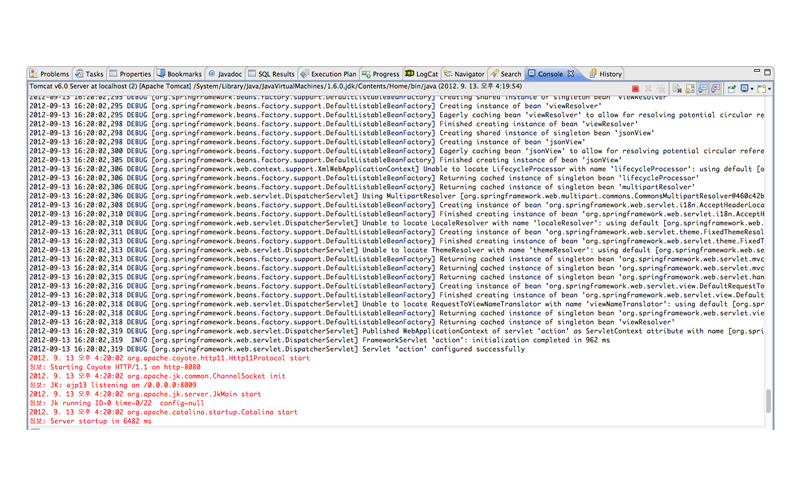
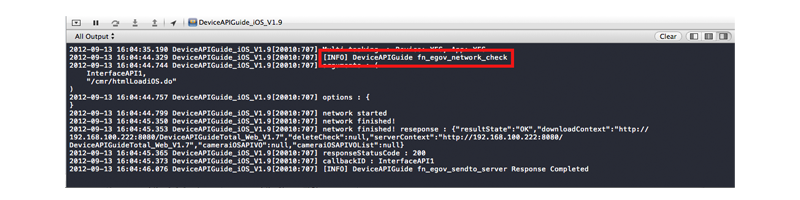
- xCode 콘솔 창
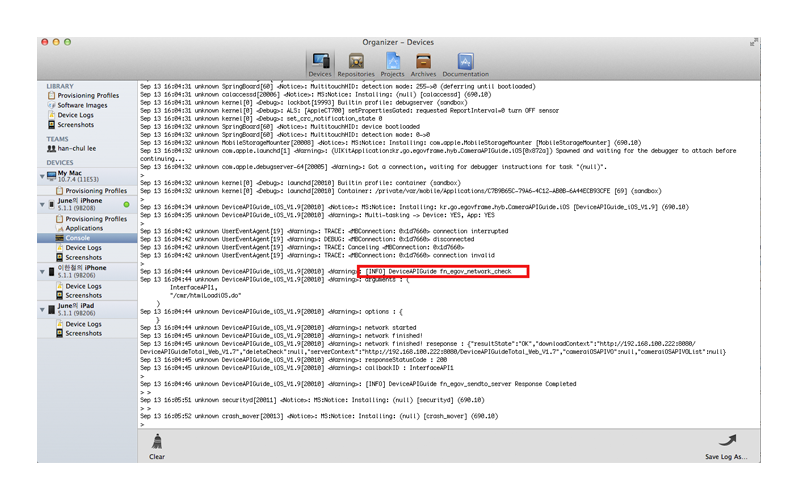
- Organizer 로그 창
| 로그 메시지 | 값 | 비고 |
|---|---|---|
| DeviceAPIGuide fn_egov_network_check | 네트워크 상태 체크 | |
| DeviceAPIGuide fn_insertSuccess | 사진 서버로 전송 성공 | |
| DeviceAPIGuide fn_error | 사진 서버로 전송 실패 | |
| DeviceAPIGuide fn_egov_sendto_server Response Completed | 서버에 요청한 내용이 성공적으로 처리 된 경우 | |
| DeviceAPIGuide fn_egov_sendto_server Response Failed | 서버 내부 처리 오류 | |
| DeviceAPIGuide fn_egov_sendto_server Request Failed | 통신 오류 |
배포
Camera 디바이스 API 가이드 다운로드 : Click
참고 자료
전자정부 표준프레임워크 라이센스(바로가기)
전자정부 표준프레임워크 활용의 안정성 보장을 위해 위험성을 지속적으로 모니터링하고 있으나, 오픈소스의 특성상 문제가 발생할 수 있습니다.
전자정부 표준프레임워크는 Apache 2.0 라이선스를 따르고 있는 오픈소스 프로그램입니다. Apache 2.0 라이선스에 따라 표준프레임워크를 활용하여 발생된 업무중단, 컴퓨터 고장 또는 오동작으로 인한 손해 등에 대해서 책임이 없습니다.