ZIP파일 압축/해제 (Unzip) 디바이스API 가이드 프로그램
개요
ZIP파일 압축/해제(Unzip) 가이드 프로그램은 디바이스 API 실행환경을 활용하여 하이브리드 앱을 개발 시 참고 및 활용될 수 있도록 구현된 전자정부 디바이스 API에 대한 가이드 앱으로써, 모바일 디바이스의 Unzipr관련 기능을 JavaScript기반으로 구성 된 Unzip DeviceAPI를 통하여 파일의 압축과 해제 기능을 앱으로 연동하는 기능을 지원한다.
특징
본 가이드 프로그램에서는 디바이스 내의 파일등을 ZIP으로 압축 및 해제 기능의 활용을 가이드 할 수 있도록 파일 목록 보기, 압축하기, Unzip하기 기능을 제공하고 있다.
[참고] 본 가이드는 디바이스의 내의 파일들에 대한 압축/해제 기능으로 웹서버의 통신과 같은 기능은 적용되어 있지 않다.
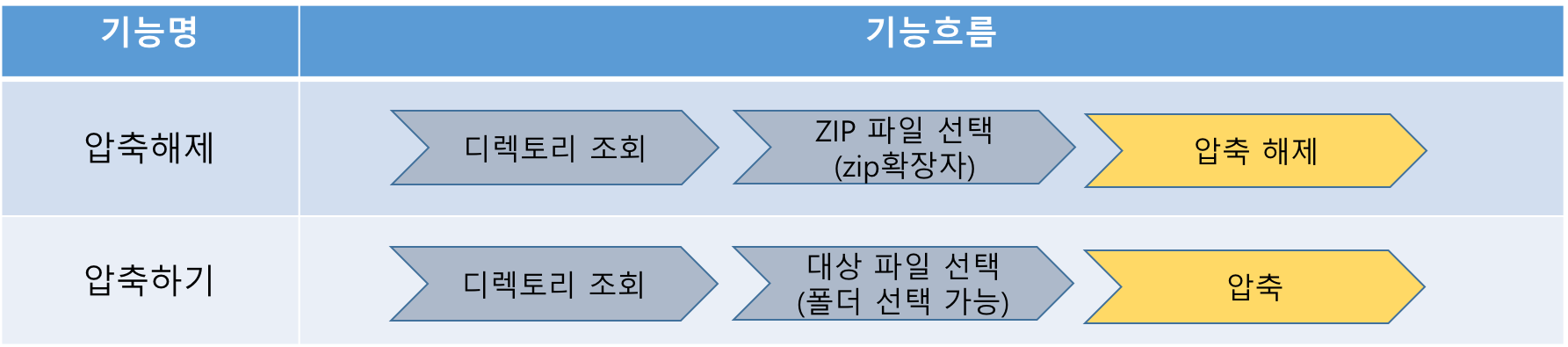
기능흐름도
전제 조건
| 구분 | 내용 |
|---|---|
| Local 디바이스 개발 환경 | Xcode 8.0 (8A218a), Cordova 6.4.0 |
| 서버 사이드 개발 환경 | 전자정부표준프레임워크 개발환경3.6 |
| Mash up Open API 연계 | N/A |
| 테스트 디바이스 | iPhone 6 , iPad Air |
| 테스트 플랫폼 | iOS 9.3, iOS 10.0 |
| 추가 라이브러리 적용 | N/A |
제약사항
| 구분 | 내용 |
|---|---|
| 지원 디바이스 및 플랫폼 | N/A |
| 크로스 도메인 사용 | 폰갭에서 특정 외부 도메인이나 외부 도메인의 하위 도메인을 사용해야할 경우, Res/xml/config.xml에서 <access origin=”” />에 외부 도메인 주소를 추가 설정해야 외부 도메인에 접속할 수 있다. |
| 라이선스 | N/A |
설명
ZIP 파일 압축/해제(Unzip) 디바이스API 가이드 프로그램는 디렉토리 조회, 압축하기 및 압축해제 기능으로 구성되어 있다.(관련기능 부분참조)
[참고] 본 가이드에서는 웹서버 (통신) 기능은 포함되어 있지 않다.
Device Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| CSS | assets/www/css/egovframwork/mbl/hyb/Unzip.css | ZIP파일 압축/해제 API 가이드 프로그램 주요 Cascading Style Sheets |
| IMAGE | assets/www/images/egovframwork/mbl/hyb/ | ZIP파일 압축/해제 API 가이드 프로그램 주요 Image 폴더 |
| JS | assets/www/js/egovframwork/mbl/hyb/Unzip.js | ZIP파일 압축/해제 API 가이드 프로그램 주요 JavaScript |
| HTML | assets/www/Unzip.html | ZIP파일 압축/해제 API 메인 페이지 |
| HTML | assets/www/intro.html | ZIP파일 압축/해제 API Intro 페이지 |
| HTML | assets/www/license.html | ZIP파일 압축/해제 API 라이센스 페이지 |
| HTML | assets/www/overview.html | ZIP파일 압축/해제 API 기능설명 페이지 |
| RES | [Project_Name]/Resources/ | ZIP파일 압축/해제 API 가이드 프로그램 주요 Resource 폴더 |
| PLIST | [Project_Name]/Resources/[Project_Name]-Info.plist | iOS 어플리케이션 설정 파일 |
활용 API
LocalFileSystem
- 모바일 디바이스의 파일 시스템 정보를 최초 로드한다.
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, onSuccess, onError);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| LocalFileSystem.PERSISTENT | 사용자 또는 어플리케이션에 의해 제거 될 수 없는 스토리지를 조회 할 때 사용된다. | |
| onSuccess | 파일 시스템 조회에 성공했을때 호출되는 콜백 함수 | |
| onError | 파일 시스템 조회에 실패 했을때 호출되는 콜백 함수 |
EgovZip.unzip[압축해제]
- ZIP 파일의 압축해제 기능
window.plugins.EgovZip.unzip(sourcePath, targetDir, successCallback, failCallback);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| sourcePath | 압축파일의 경로 | 파일의 nativeURL 경로 |
| targetDir | 압축해제 경로 | nativeURL 경로 지정 |
| successCallback | 성공시 리턴되는 함수 | |
| failCallback | 실패시 리턴되는 함수 |
EgovZip.zip[압축]
- 디렉토리/파일의 압축 기능
window.plugins.EgovZip.zip(sourcePath, targetDir, successCallback, failCallback);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| sourcePath | 파일(폴더)의 경로 | 파일의 nativeURL 경로 |
| targetDir | 압축폴더 경로 | nativeURL 경로 지정 |
| successCallback | 성공시 리턴되는 함수 | |
| failCallback | 실패시 리턴되는 함수 |
Server Application
N/A
[참고] 본 가이드에서는 웹서버(통신) 기능은 포함되어 있지 않다.
환경설정
ZIP 파일 압축/해제(Unzip) 디바이스API 가이드 프로그램에서 제공하는 문서목록 조회, 파일다운로드, 문서뷰어 연동을 위한 기능을 활용하기 위하여 필요한 항목 및 그 환경 설정은 다음과 같다.
Device Application
config.xml
<feature name="File"> <param name="ios-package" value="CDVFile" /> <param name="onload" value="true" /> </feature> <feature name="EgovZip"> <param name="ios-package" value="EgovZip" /> </feature>
Server Application
N/A
관련기능
ZIP 파일 압축/해제(Unzip) API 가이드 프로그램은 저장소의 파일(폴더)의 압축 및 해제를 할 수 있는 기능으로 구성되어 있다.
디렉토리(파일) 조회하기
비즈니스 규칙
- 저장소의 폴더/파일 목록 리스트를 조회한다.
[참고] 기본 저장소는 /var/mobile/Applications/<UUID>/Documents/ (documentsDirectory) 로 설정되어 있다.
관련 코드
문서목록 조회 및 화면표시
function fn_egov_localStorageInfo() {
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0,
function(fs){ // success get file system
console.log('DeviceAPIGuide fn_egov_localStorageInfo Success');
fileSystem = fs;
window.resolveLocalFileSystemURL(cordova.file.documentsDirectory,
function(destfs){ // success get file system
dirEntry = destfs;
rootDirEntry = destfs;
console.log('dirEntry.fullPath :' + dirEntry.fullPath);
}, function(evt){ // error get file system
console.log('requestFileSystem Fail -2');
}
);
}, function(evt){ // error get file system
console.log('DeviceAPIGuide fn_egov_localStorageInfo Fail');
}
);
}
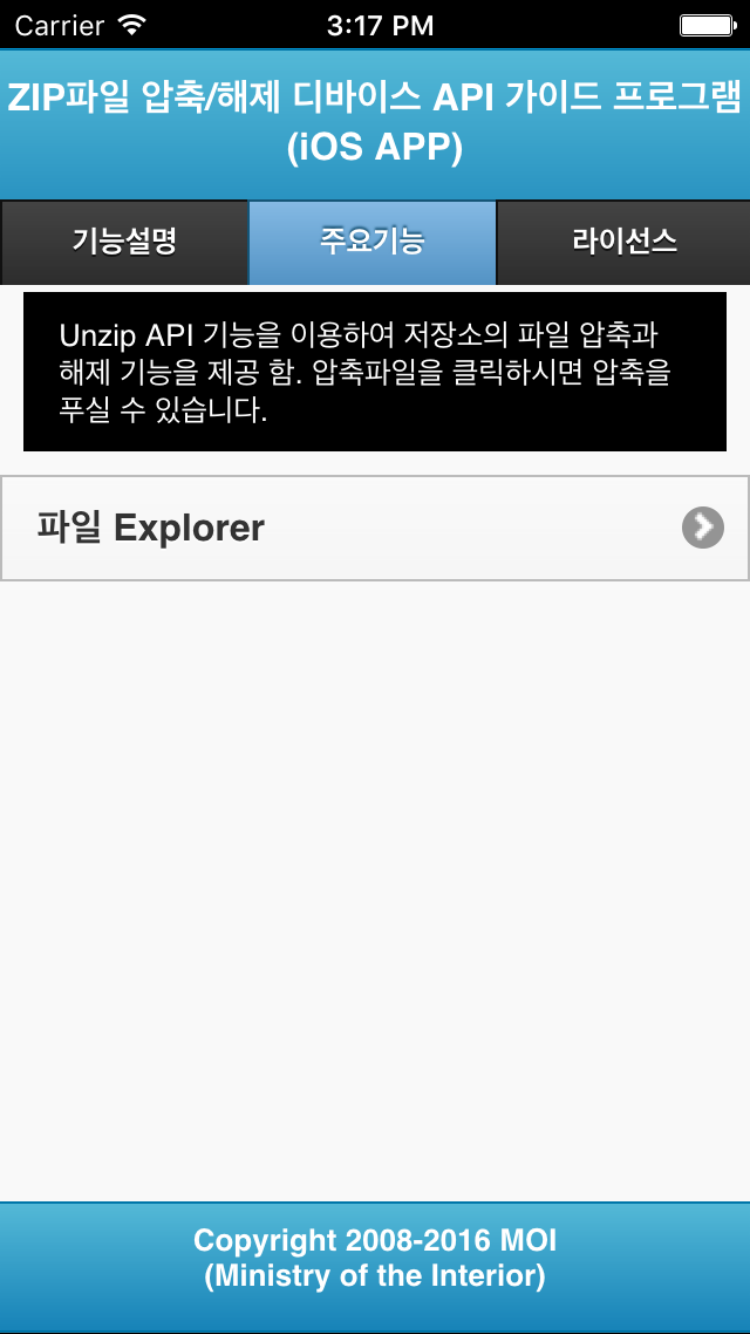
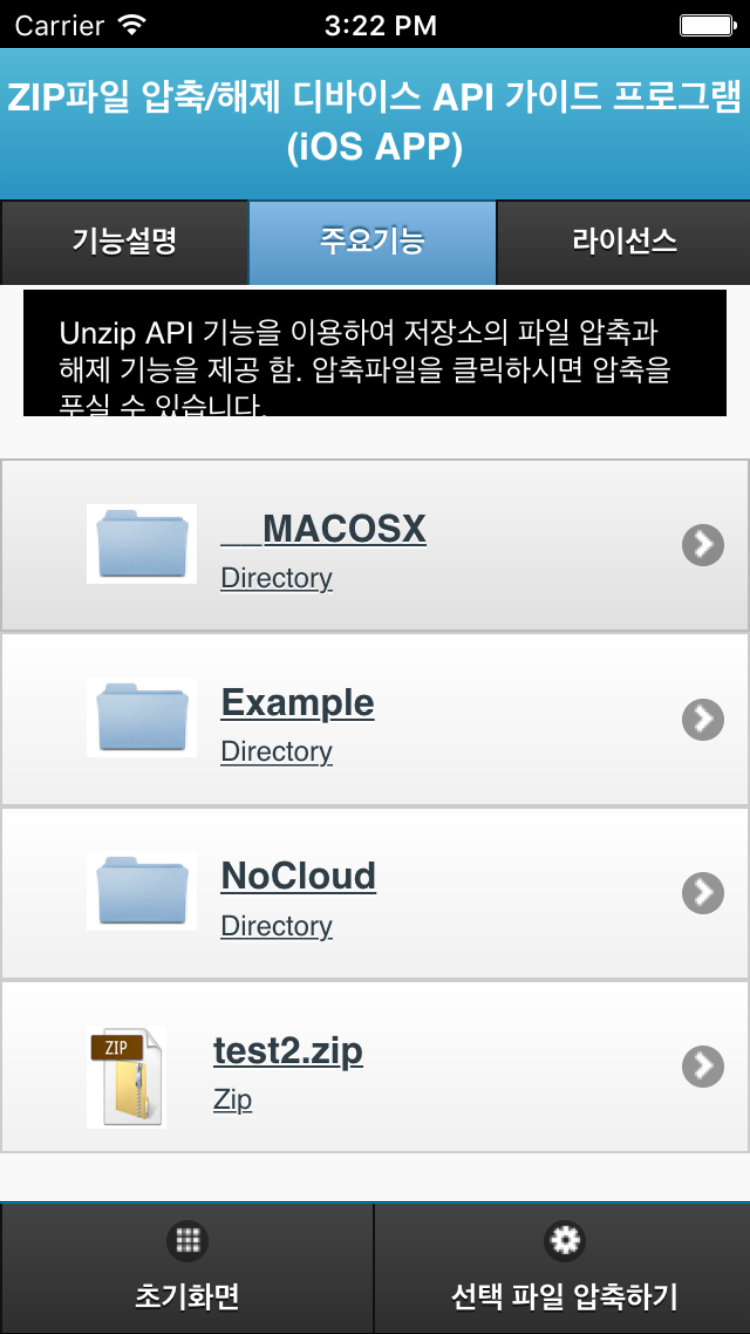
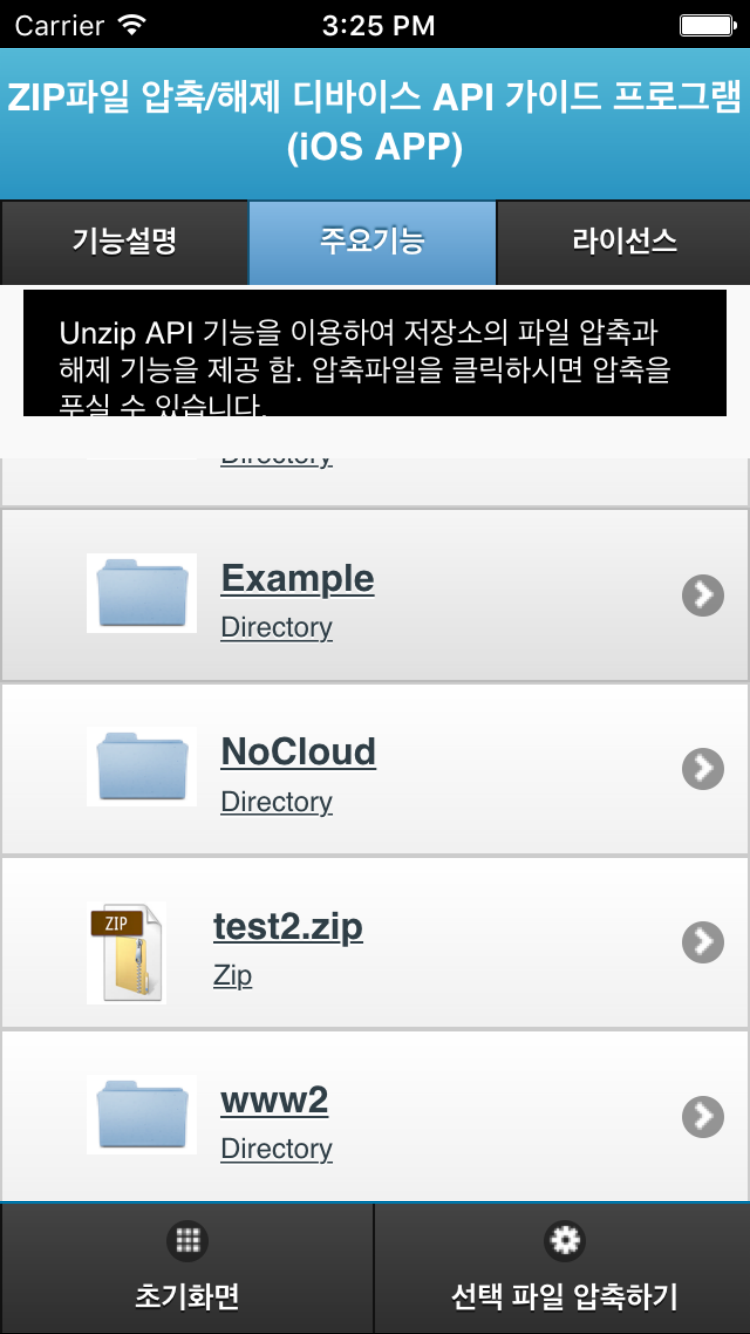
관련 화면
테스트 참고
테스트를 위하여 앱 기동시 별도의 zip 파일을 제작하여 저장소에 넣을 있도록 로직을 추가하였다. (zip파일은 별도 준비 필요) Unzip.js 파일 내의 runPlugin()의 주석을 제거하고, 별도로 준비한 zip파일을 www 폴더에 추가한다. 그리고, window.resolveLocalFileSystemURL에 zip 파일의 위치를 지정하다.
function runPlugin() {
window.resolveLocalFileSystemURL(cordova.file.applicationDirectory + "www/test2.zip",
function(fs){ // success get file system
console.log(">>test Zip folder :"+ fs);
window.resolveLocalFileSystemURL(
cordova.file.documentsDirectory,
function(destfs){ // success get file system
console.log('requestFileSystem Success -1');
fs.copyTo(destfs,"test2.zip");
console.log(">>>destfs.nativeURL:" + destfs.nativeURL);
console.log(">>>destfs.fullPath:" + destfs.fullPath);
}, function(evt){ // error get file system
console.log('requestFileSystem Fail -2');
}
);
}, function(evt){ // error get file system
console.log('requestFileSystem Fail -1');
}
);
}
ZIP 파일 압축해제
비즈니스 규칙
- ZIP파일을 선택하고, 압축해제 확인을 거쳐 현재 디렉토리에 압축파일을 해제한다.
관련 코드
선택파일 압축해제 확인 및 압축해제 호출
function fn_egov_unzip_dialogue(subject, type) {
var btmItem = [{id : 'button1', value: type}];
jActionSheet('', '압축을 푸시겠습니까?', 'c', btmItem , function(r) {
console.log('>>>r : ' + r);
if(r != false){
fn_egov_request_unzipFile(subject);
}
});
}
function fn_egov_request_unzipFile(fileName){
var fileDir = fileName.split(".");
window.plugins.EgovZip.unzip(dirEntry.nativeURL+fileName, dirEntry.nativeURL+fileDir[0], resultCallback, progressCallback);
$.mobile.loading("show");
}
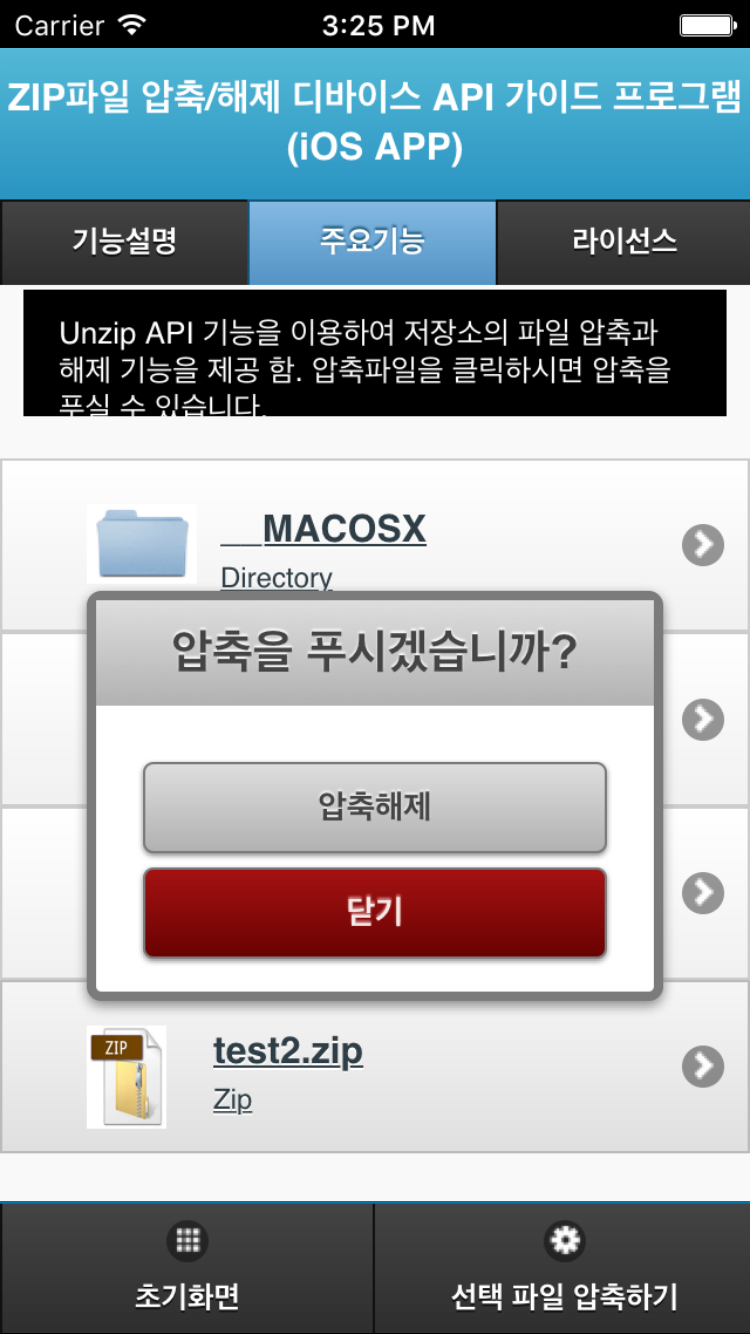
| 압축해제 확인 화면 | 압축해제 결과 화면 |
|---|---|
 |  |
파일 압축하기
비즈니스 규칙
- 선택된 폴더 및 파일들을 현재 디렉토리에 압축한다.
[참고1] 압축파일 이름은 기본이 디렉토리 명으로 되어 있다.
[참고2] 압축의 기본은 폴더임으로 선택된 파일 과 폴더 구조를 cache디렉토리에 copy후 압축을 진행한다.
관련 코드
선택파일 압축해제 확인 및 압축해제 호출
function fn_egov_zip_dialogue() {
chboxes = document.getElementsByName("checkboxes");
console.log("chboxes.length:"+ chboxes.length);
var vR = false;
for(var i=0; i < chboxes.length ; i++){
if(chboxes[i].checked) vR = true;
}
if(vR){
jConfirm('파일을 압축하시겠습니까?', '압축하기', 'c', function(r) {
if (r == true) {
fn_egov_request_MultizipFiles();
}
});
}else{
jAlert('선택된 파일이 없습니다.','Information','c',null);
}
}
function fn_egov_request_MultizipFiles() {
chboxesCount = chboxes.length -1;
$.mobile.loading("show");
var tmpDirName = dirEntry.nativeURL.substring(0,dirEntry.nativeURL.length -1).split('/').pop().toString();
console.log("dirEntry.nativeURL:" + dirEntry.nativeURL);
console.log(">>tmpDirName:" + tmpDirName);
window.resolveLocalFileSystemURL(
cordova.file.cacheDirectory,
function createDir(cdir) {
cdir.getDirectory(tmpDirName, {create:true, exclusive: false},
function success(pEntry) {
fileCopyToProcess(pEntry);
},
function fail(error) {
console.log(">>getDirectory Error:"+error.code);
}
);
},
function fail() {
console.log("Unable to locate the cache");
}
);
}
function fileCopyToProcess(pEntry){
if(chboxesCount > -1 && chboxes[chboxesCount].checked){
var fileName = chboxes[chboxesCount].value;
console.log(">>fileName:" + fileName);
window.resolveLocalFileSystemURL(dirEntry.nativeURL + fileName,
function onSuccess(fEntry){
fEntry.copyTo(pEntry, fileName,
function succ(s) {
console.log('copying successful ['+chboxesCount+']' );
chboxesCount = chboxesCount-1;
fileCopyToProcess(pEntry);
}, function err(e){
console.log(">>copying error:" + e.code);
$.mobile.loading("hide");
}
);
}, function fail(error) {
console.log(">> Error:"+error.code);
$.mobile.loading("hide");
}
);
}else if (chboxesCount > -1 && !chboxes[chboxesCount].checked){
chboxesCount = chboxesCount-1;
fileCopyToProcess(pEntry);
}else{
fn_egov_request_zipDirectory(pEntry);
}
}
function fn_egov_request_zipDirectory(sourcePath){
/*Directory zip*/
var zipDirName = dirEntry.nativeURL+dirEntry.nativeURL.substring(0,dirEntry.nativeURL.length -1).split('/').pop().toString()+ ".zip";
console.log(">> zipDirName:" + zipDirName);
window.plugins.EgovZip.zip(sourcePath.nativeURL, zipDirName, resultCallback, progressCallback);
}
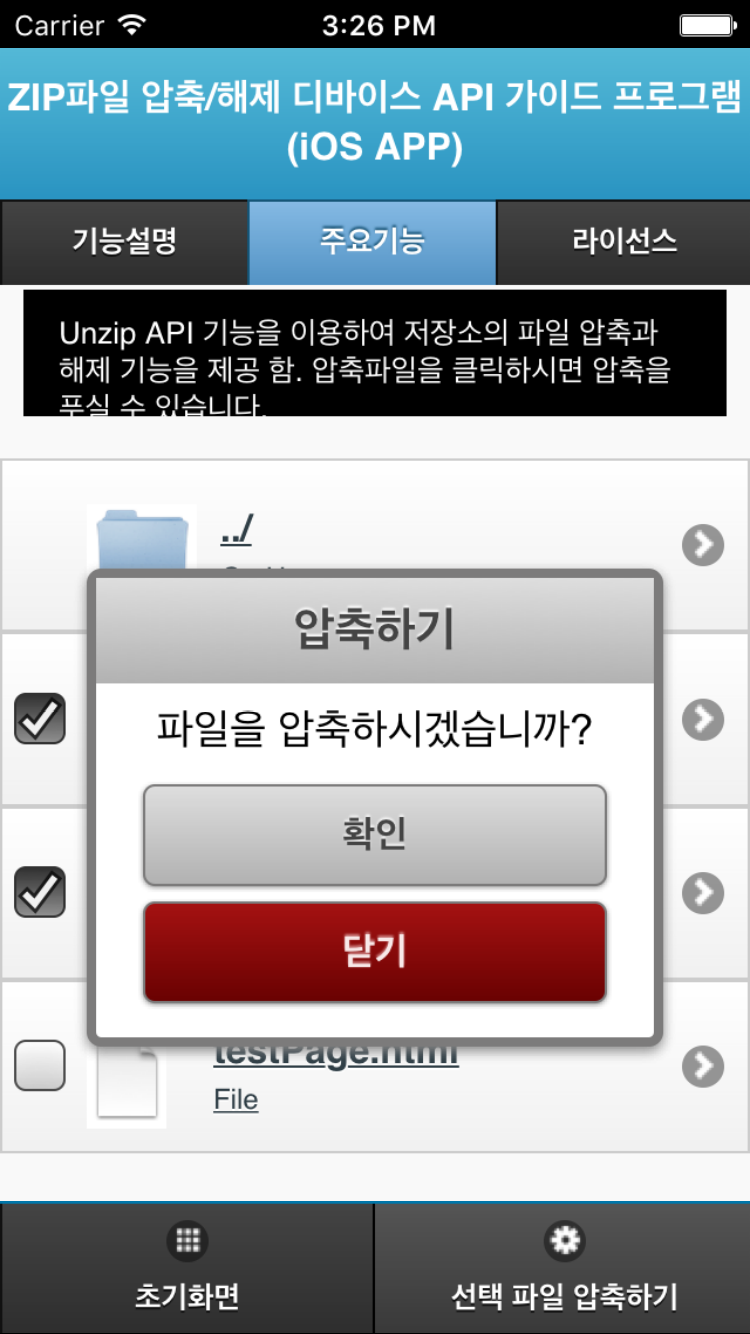
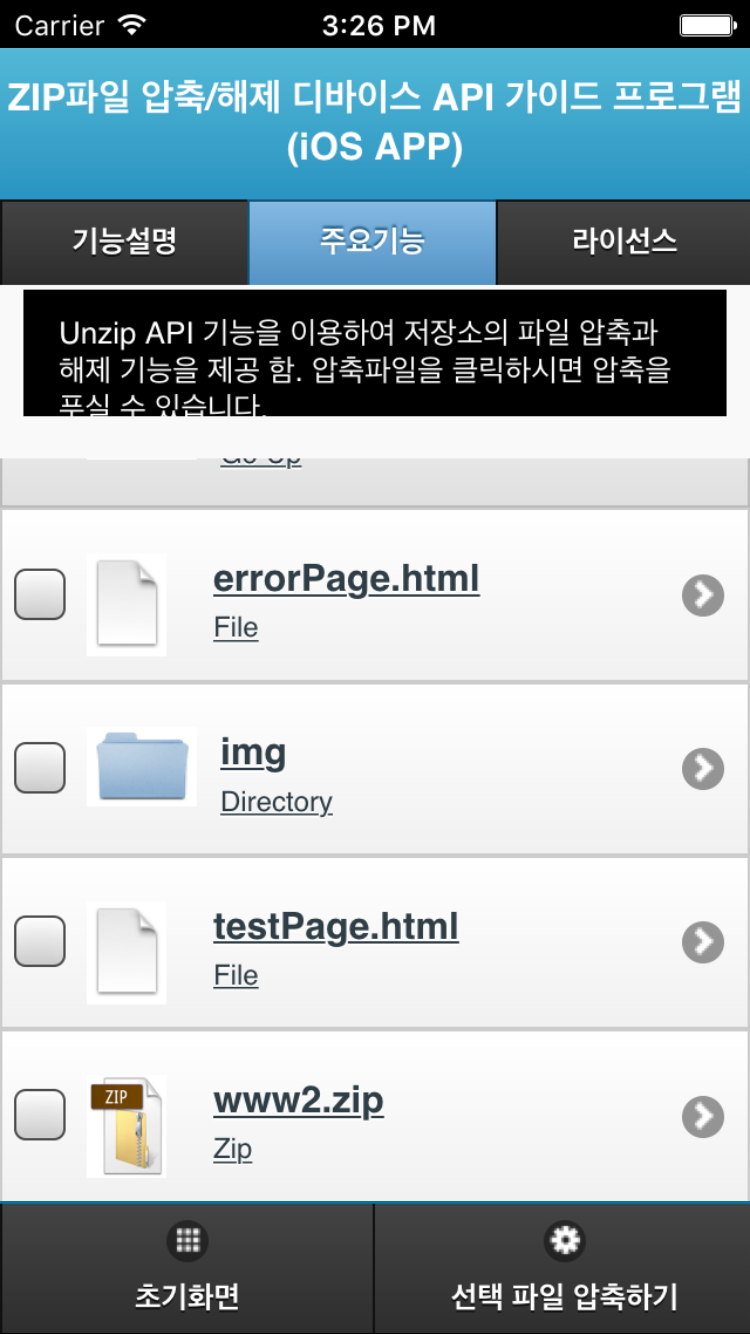
| 압축하기 확인 화면 | 압축하기 결과 화면 |
|---|---|
 |  |
컴파일 디버깅 배포
컴파일
Device Applicaton 컴파일 방법
Server Applicaton 컴파일 방법
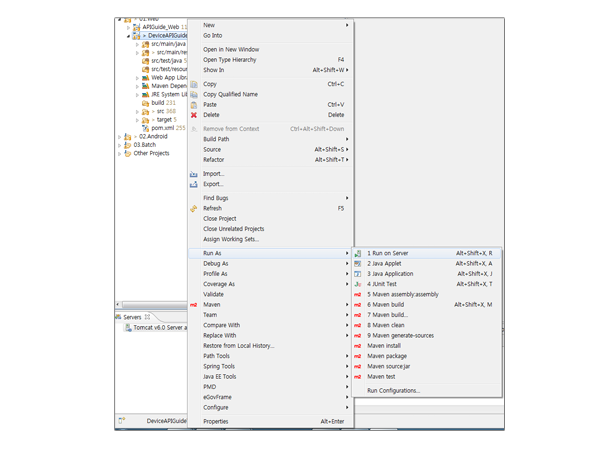
- 서버사이드 가이드 프로그램의 실행은 프로젝트를 마우스 오른쪽 버튼을 클릭 한후 Run As>Run On Server 버튼을 통해 실행 할 수 있다.
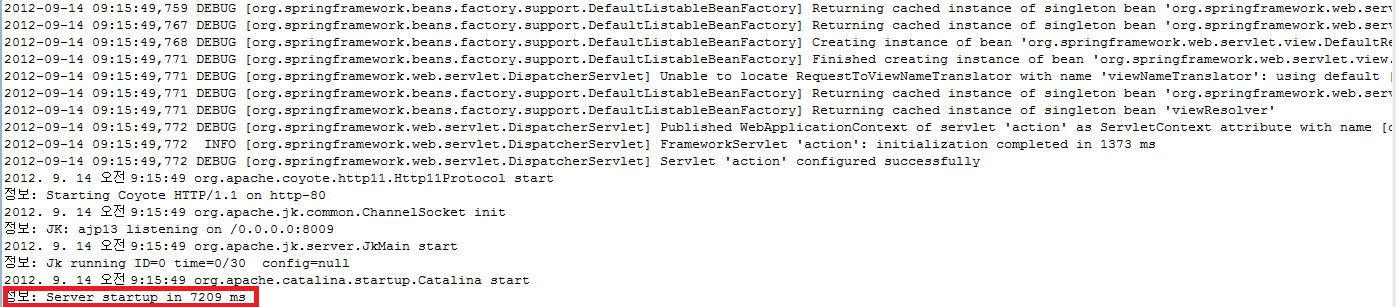
- 빌드가 성공적으로 수행 되면 이클립스의 콘솔 창에서 'Server Startup in xxx ms' 메시지를 확인 할 수 있다.
디버깅
디바이스 어플리케이션에서 발생한 오류 내용 확인 및 디버깅을 위해서는 폰갭 프레임워크에서 제공하는 console.log를 이용할 수 있다. console.log 함수는 자바스크립트 구문에서 사용할 수 있는 디버그 코드로 이클립스 및 Xcode에서 확인 할 수 있다.
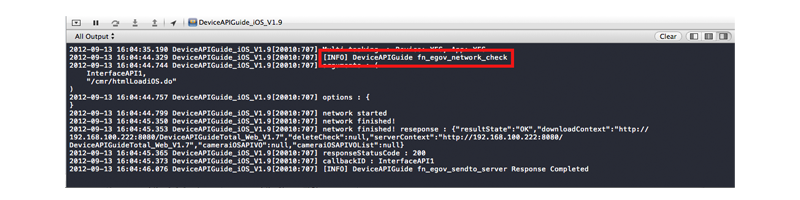
- 실제 콘솔 로그 예
function fn_egov_network_check(doCheck)
{
console.log('DeviceAPIGuide fn_egov_network_check');
var networkState = navigator.network.connection.type;
...
}
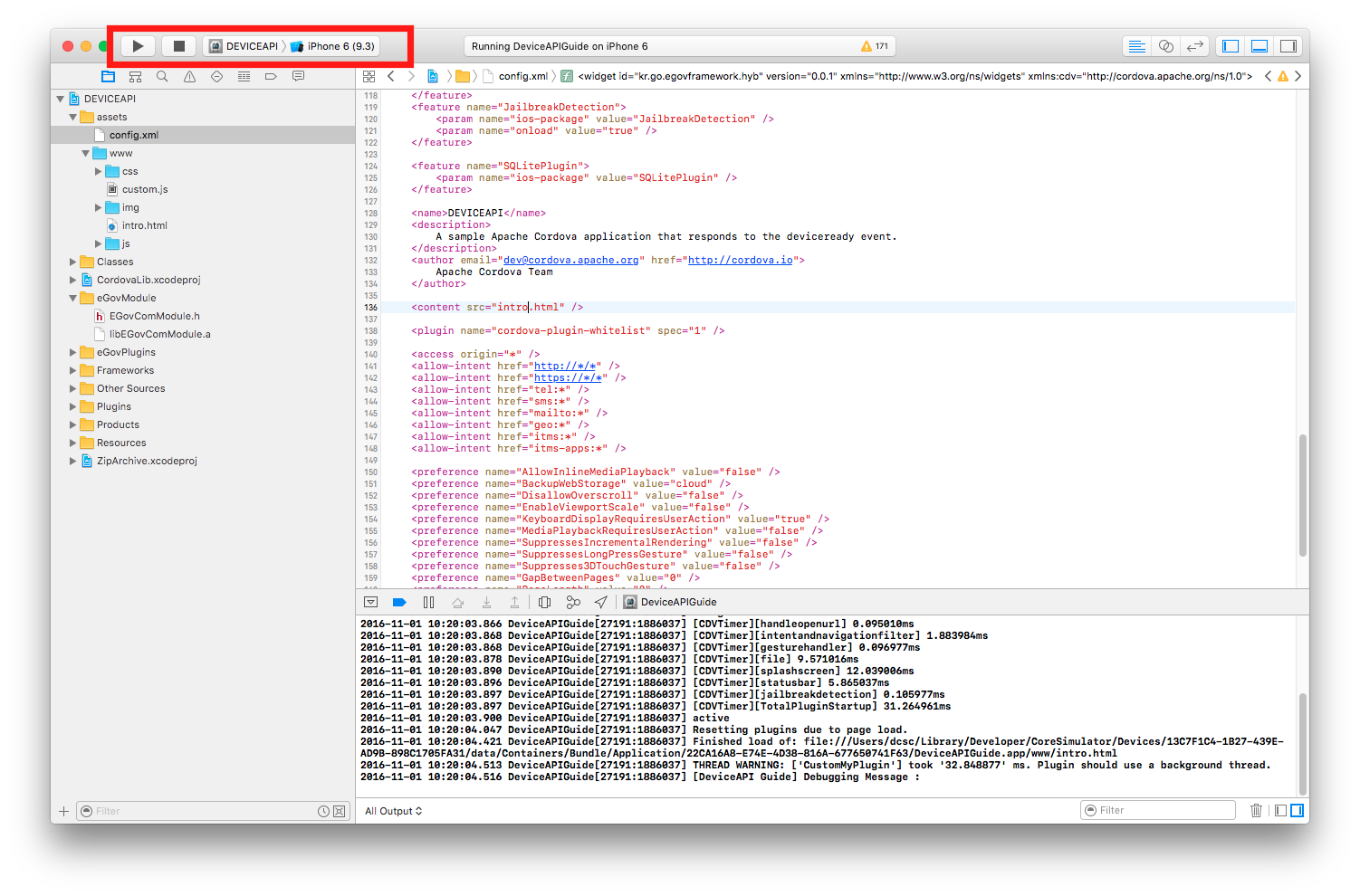
- xCode 콘솔 창
배포
ZIP 파일 압축/해제(Unzip) 디바이스 API 가이드 다운로드 : Click
참고자료
전자정부 표준프레임워크 라이센스(바로가기)
전자정부 표준프레임워크 활용의 안정성 보장을 위해 위험성을 지속적으로 모니터링하고 있으나, 오픈소스의 특성상 문제가 발생할 수 있습니다.
전자정부 표준프레임워크는 Apache 2.0 라이선스를 따르고 있는 오픈소스 프로그램입니다. Apache 2.0 라이선스에 따라 표준프레임워크를 활용하여 발생된 업무중단, 컴퓨터 고장 또는 오동작으로 인한 손해 등에 대해서 책임이 없습니다.