소켓통신(SocketIO) 디바이스API 가이드 프로그램
개요
소켓통신(SocketIO) 가이드 프로그램은 디바이스 API 실행환경을 활용하여 하이브리드 앱을 개발 시 참고 및 활용될 수 있도록 구현된 전자정부 디바이스 API에 대한 가이드 앱으로써, 모바일 디바이스의 관련 기능을 JavaScript기반으로 구성 된 SocketIO DeviceAPI를 통하여 간단한 쳇팅 기능을 앱으로 연동하는 기능을 지원한다.
특징
본 가이드 프로그램에서는 JavaScript 모듈의 sockjs를 사용하여 웹서버의 websocket에 접속하여 양방향 데이터 처리(쳇팅) 기능을 제공하고 있다.
[참고] 소켓통신은 다른 모듈과 다르게 cordova plug-in을 사용하지 않고 현재 많이 쓰이는 sock.js JavaScript 라이브러리 사용한다.
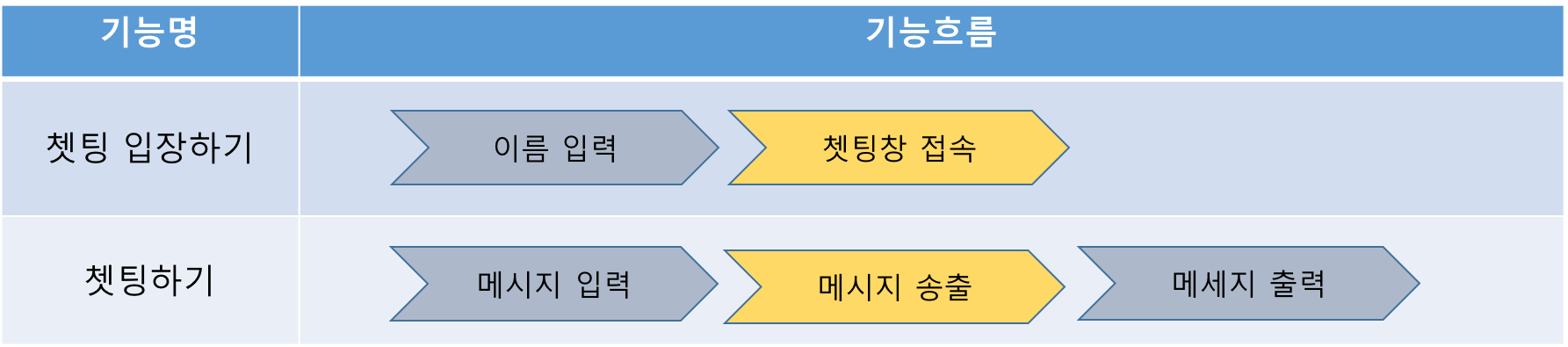
기능흐름도
전제 조건
| 구분 | 내용 |
|---|---|
| Local 디바이스 개발 환경 | Xcode 8.0 (8A218a), Cordova 6.4.0 |
| 서버 사이드 개발 환경 | 전자정부표준프레임워크 개발환경3.6 |
| Mash up Open API 연계 | N/A |
| 테스트 디바이스 | iPhone 6 , iPad Air |
| 테스트 플랫폼 | iOS 9.3, iOS 10.0 |
| 추가 라이브러리 적용 | N/A |
제약사항
| 구분 | 내용 |
|---|---|
| 지원 디바이스 및 플랫폼 | N/A |
| 크로스 도메인 사용 | 폰갭에서 특정 외부 도메인이나 외부 도메인의 하위 도메인을 사용해야할 경우, Res/xml/config.xml에서 <access origin=”” />에 외부 도메인 주소를 추가 설정해야 외부 도메인에 접속할 수 있다. |
| 라이선스 | N/A |
설명
소켓통신(SocketIO) 디바이스API 가이드 프로그램는 대화명 입력, 쳇팅하기 기능으로 구성되어 있다.(관련기능 부분참조)
Device Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| CSS | assets/www/css/egovframwork/mbl/hyb/SocketIO.css | 소켓통신 API 가이드 프로그램 주요 Cascading Style Sheets |
| IMAGE | assets/www/images/egovframwork/mbl/hyb/ | 소켓통신 API 가이드 프로그램 주요 Image 폴더 |
| JS | assets/www/js/egovframwork/mbl/hyb/SocketIO.js www/js/egovframwork/mbl/cmm/sockjs-1.1.1.min.js | 소켓통신 API 가이드 프로그램 주요 JavaScript sockjs-client JavaScript |
| HTML | assets/www/SocketIO.html | 소켓통신 API 메인 페이지 |
| HTML | assets/www/intro.html | 소켓통신 API Intro 페이지 |
| HTML | assets/www/license.html | 소켓통신 API 라이센스 페이지 |
| HTML | assets/www/overview.html | 소켓통신 API 기능설명 페이지 |
| RES | [Project_Name]/Resources/ | 소켓통신 API 가이드 프로그램 주요 Resource 폴더 |
| PLIST | [Project_Name]/Resources/[Project_Name]-Info.plist | iOS 어플리케이션 설정 파일 |
활용 API
SockJS 접속
- SockJS 클래스를 생성하고, 통신을 위하여 서버에 접속한다.
var sockjs = new SockJS(url);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| url | 통신을 위한 대상 URL |
sockjs.onopen
- 서버와 연결이 성공적인 경우 콜백 함수
sockjs.onopen = function() {
console.log('open');
};
sockjs.onmessage
- 서버로부터 전달 받을 메세지의 콜백 함수
sockjs.onmessage = function(e) {
console.log('message', e.data);
};
sockjs.onclose
- 서버와 연결을 끊어진 경우 발생하는 콜백 함수
[참고] close가 호출되면 발생하는 콜백 함수
sockjs.onclose = function() {
console.log('close');
};
sockjs.send
- 서버에 메세지를 전달하는 함수
sockjs.send(message);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| message | 메세지 | text 타입 |
sockjs.close
- 서버와 연결을 끊는 함수
sockjs.close();
Server Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| Config | egovframework.hyb.mbl.websocket.config.WsConfig.java | 소켓통신 API 가이드 프로그램 Configurer class |
| ServiceHandler | egovframework.hyb.mbl.websocket.ws.ChatWebSocketHandler.java | 소켓통신 API 가이드 프로그램 ServiceHandler class |
| Interceptor | egovframework.hyb.mbl.websocket.ws.HandshakeInterceptor.java | 소켓통신 API 가이드 프로그램 Interceptor class |
환경설정
소켓통신(SocketIO) 디바이스API 가이드 프로그램에서 제공하는 간단한 쳇팅 기능을 활용하기 위하여 필요한 항목 및 그 환경 설정은 다음과 같다.
Device Application
SocketIO.html
- 소켓통신 위해 html 파일에 sockjs.js JavaScript파일을 꼭! 추가하여야 한다.
<script type="text/javascript" src="js/egovframework/mbl/cmm/sockjs-1.1.1.min.js"></script>
[Project_Name]/eGovModule/EGovComModule.h
#define kSERVER_URL @"Server_URL"
Server Application
web.xml
<servlet> <servlet-name>ws-disp</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>webSocketContextConfigLocation</param-name> <param-value> egovframework.hyb.mbl.websocket.config.WsConfig </param-value> </init-param> <init-param> <param-name>contextClass</param-name> <param-value> org.springframework.web.context.support.AnnotationConfigWebApplicationContext </param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>ws-disp</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
관련기능
소켓통신(SocketIO) API 가이드 프로그램은 간단한 쳇팅 앱으로 대화명 입력 및 양방향 대화를 할 수 있는 기능으로 구성되어 있다.
대화명 입력 및 대화 참여
비즈니스 규칙
- 대화명 입력과 입장하기 버튼을 통하여 챗팅에 참여한다.
관련 코드
문서목록 조회 및 화면표시
function connect() {
$('#chatMessageArea').empty();
wsocket = new SockJS(server_url+"/sockjs/chat");
wsocket.onopen = onOpen;
wsocket.onmessage = onMessage;
wsocket.onclose = onClose;
$.mobile.changePage("#chatZone", "slide", false, false);
}
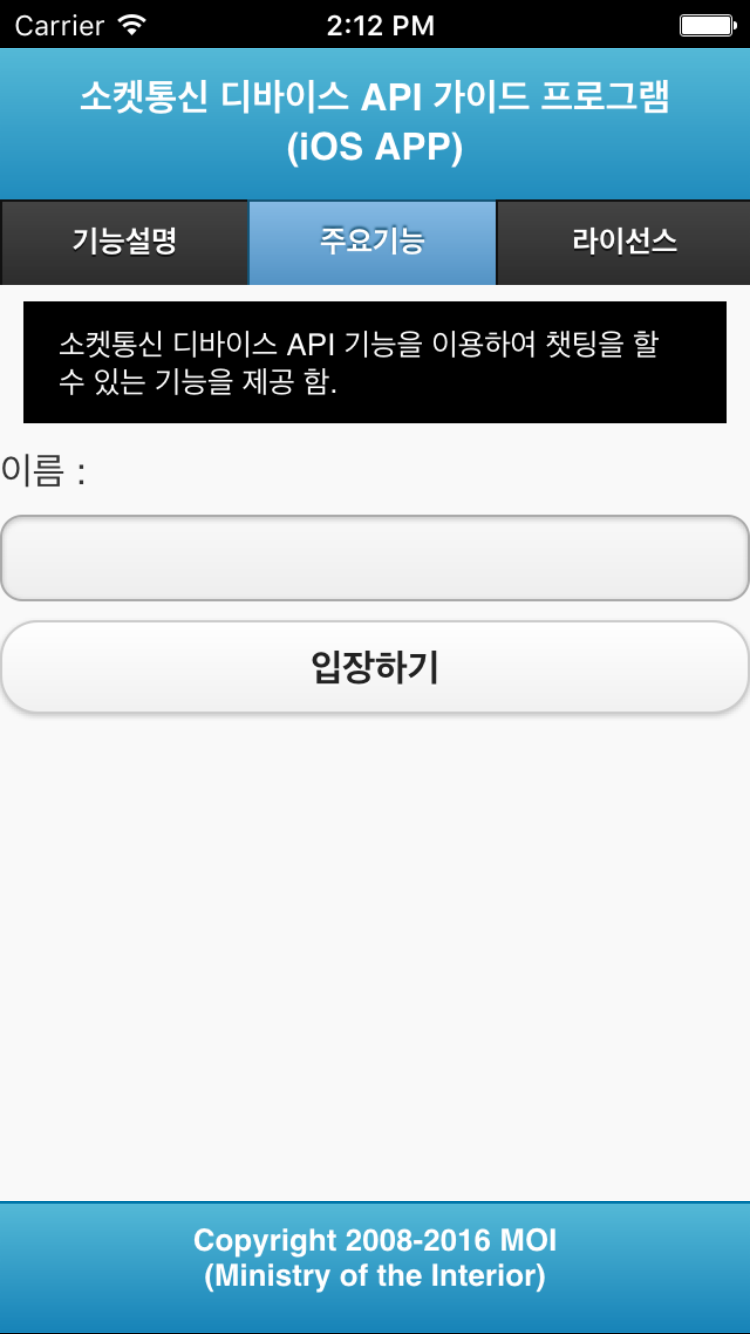
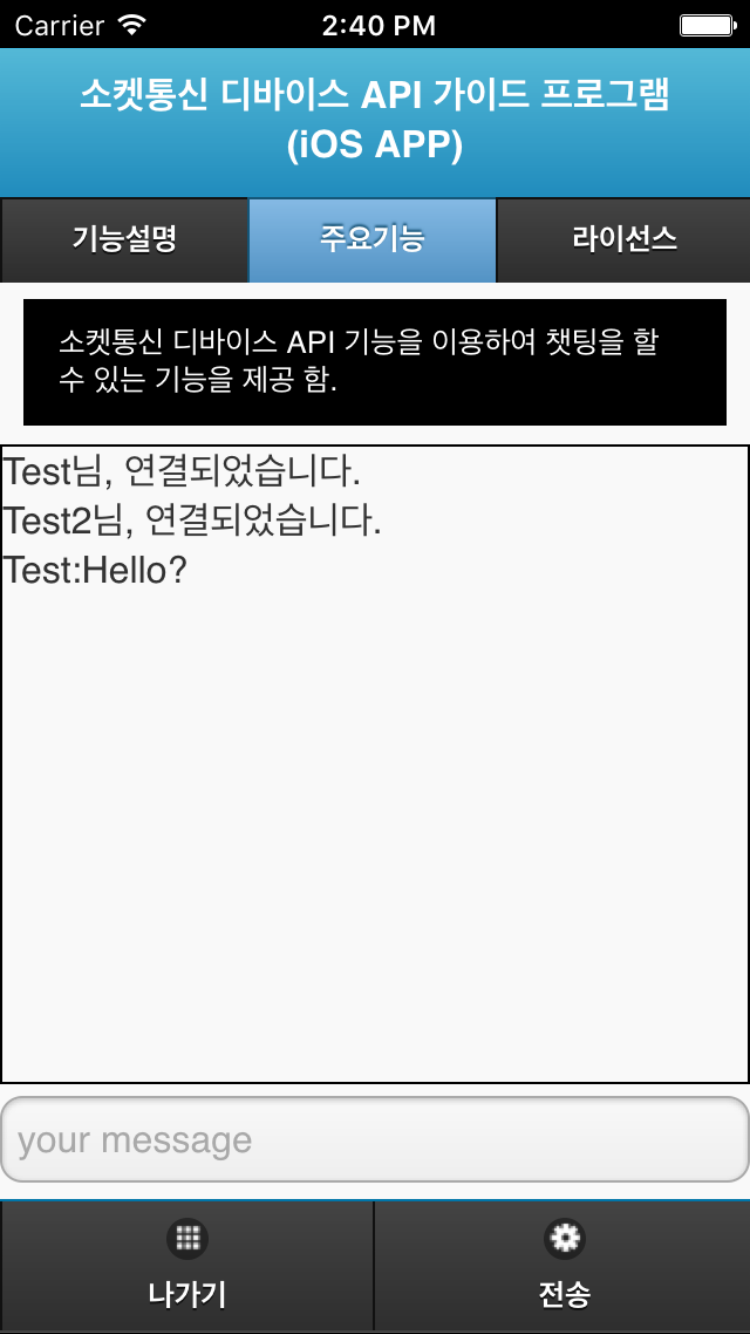
관련 화면
대화하기
비즈니스 규칙
- 실시간으로 접속 대상자들에게 메세지를 전달한다.
관련 코드
메세지 전송 및 수신
function send() {
var nickname = $("#nickname").val();
var msg = $("#message").val();
wsocket.send("msg:"+nickname+":" + msg);
$("#message").val("");
}
function onMessage(evt) {
var data = evt.data;
if (data.substring(0, 4) == "msg:") {
appendMessage(data.substring(4));
}
}
function appendMessage(msg) {
$("#chatMessageArea").append(msg+"<br>");
var chatAreaHeight = $("#chatArea").height();
var maxScroll = $("#chatMessageArea").height() - chatAreaHeight;
$("#chatArea").scrollTop(maxScroll);
}
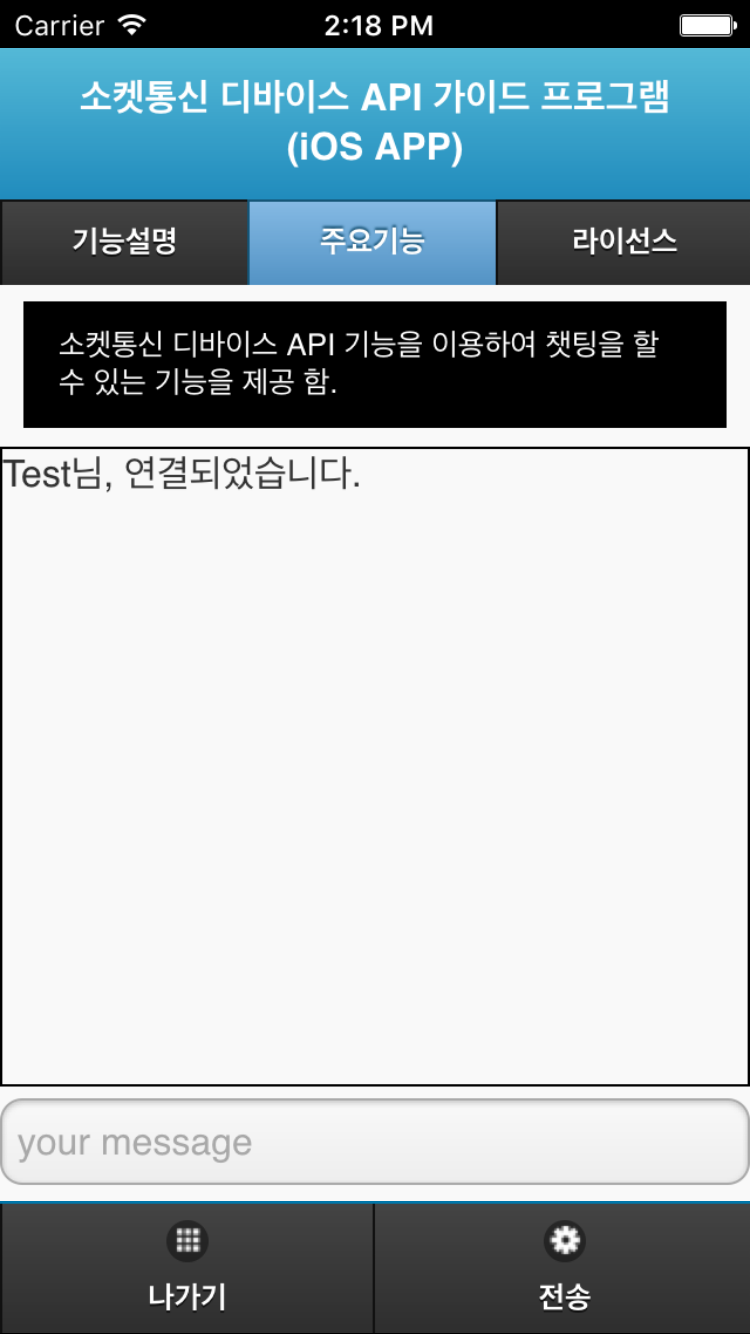
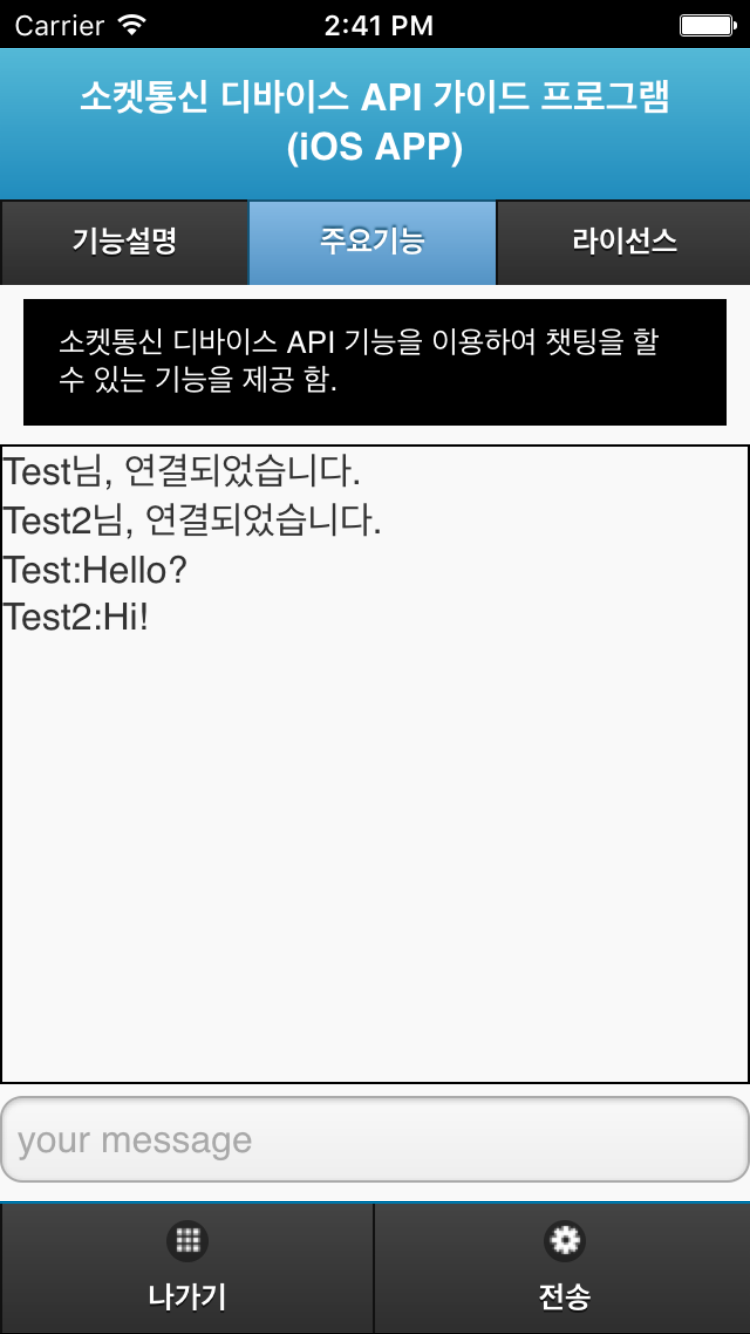
| 메세지 송신 화면 | 메세지 수신 화면 |
|---|---|
 |  |
대화 나가기 (접속해제)
비즈니스 규칙
- '나가기'를 통해 접속된 대화방의 연결을 끊는다.
관련 코드
해제 메세지 전달 및 연결 해제
function disconnect() {
wsocket.send("msg:" + $("#nickname").val() + "님이 연결을 끊었습니다.");
wsocket.close();
}
function onClose(evt) {
console.log("연결을 끊었습니다");
}
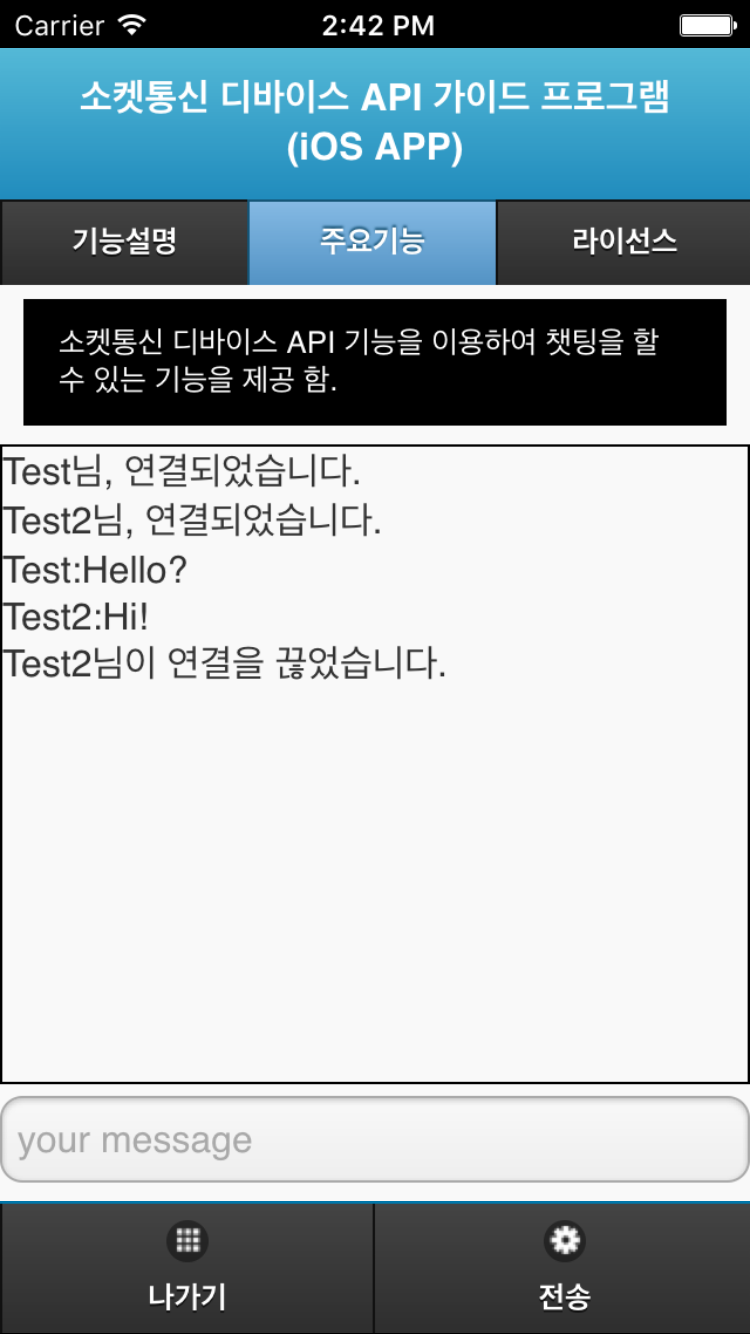
| 연결 해제 화면 |
|---|
 |
컴파일 디버깅 배포
컴파일
Device Applicaton 컴파일 방법
Server Applicaton 컴파일 방법
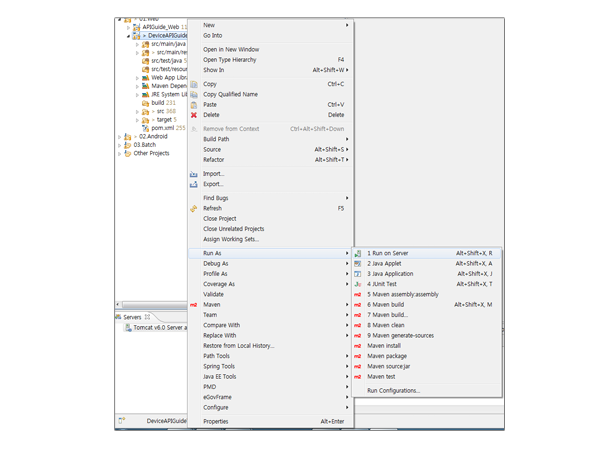
- 서버사이드 가이드 프로그램의 실행은 프로젝트를 마우스 오른쪽 버튼을 클릭 한후 Run As>Run On Server 버튼을 통해 실행 할 수 있다.
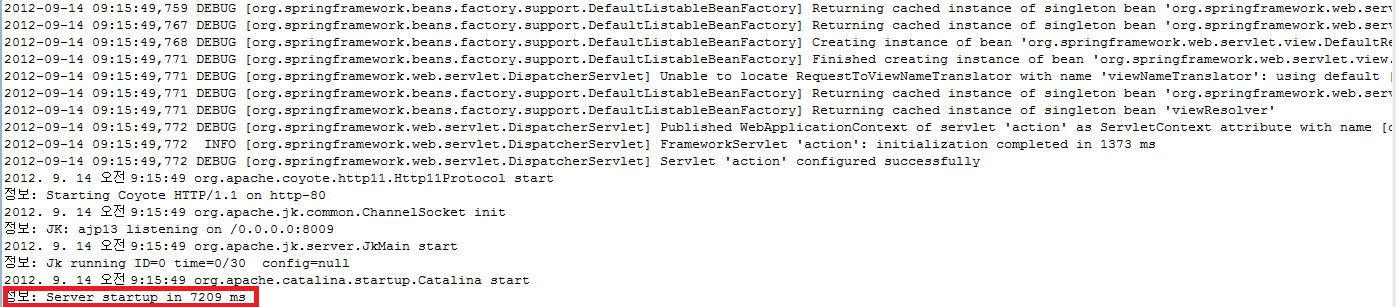
- 빌드가 성공적으로 수행 되면 이클립스의 콘솔 창에서 'Server Startup in xxx ms' 메시지를 확인 할 수 있다.
디버깅
디바이스 어플리케이션에서 발생한 오류 내용 확인 및 디버깅을 위해서는 폰갭 프레임워크에서 제공하는 console.log를 이용할 수 있다. console.log 함수는 자바스크립트 구문에서 사용할 수 있는 디버그 코드로 이클립스 및 Xcode에서 확인 할 수 있다.
- 실제 콘솔 로그 예
function fn_egov_network_check(doCheck)
{
console.log('DeviceAPIGuide fn_egov_network_check');
var networkState = navigator.network.connection.type;
...
}
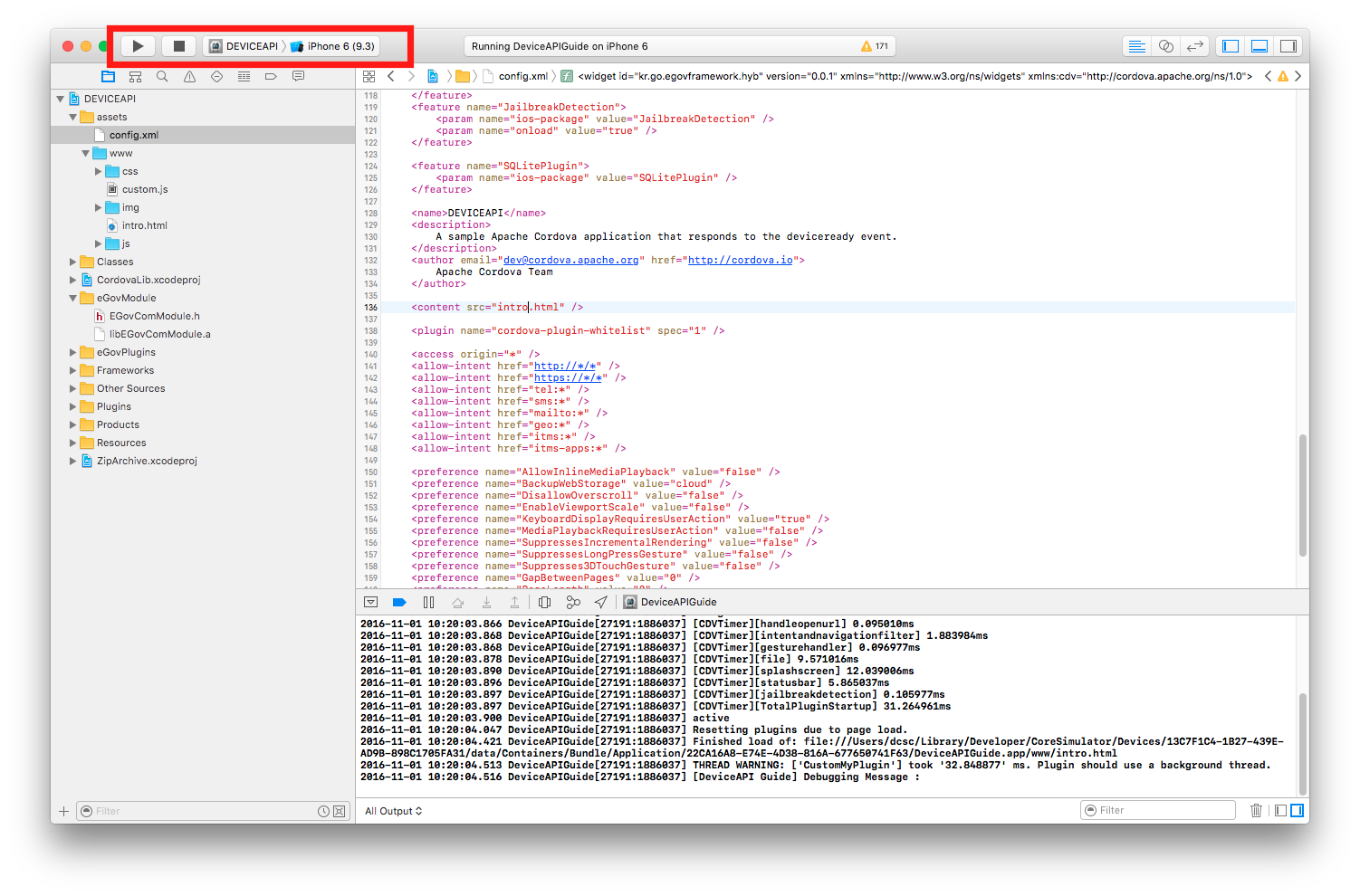
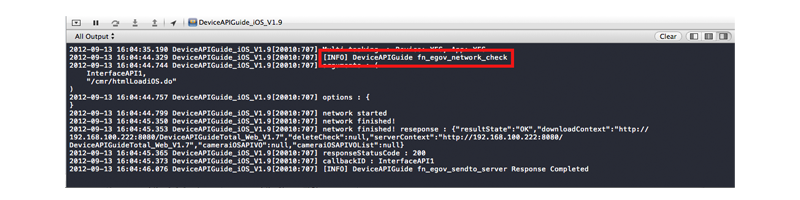
- xCode 콘솔 창
배포
소켓통신(SocketIO) 디바이스 API 가이드 다운로드 : Click
참고자료
- sockjs 정보 : sockjs/sockjs-clientClick
전자정부 표준프레임워크 라이센스(바로가기)
전자정부 표준프레임워크 활용의 안정성 보장을 위해 위험성을 지속적으로 모니터링하고 있으나, 오픈소스의 특성상 문제가 발생할 수 있습니다.
전자정부 표준프레임워크는 Apache 2.0 라이선스를 따르고 있는 오픈소스 프로그램입니다. Apache 2.0 라이선스에 따라 표준프레임워크를 활용하여 발생된 업무중단, 컴퓨터 고장 또는 오동작으로 인한 손해 등에 대해서 책임이 없습니다.