멀티미디어 재생 (StreamingMedia) 디바이스API 가이드 프로그램
개요
멀티미디어 재생(StreamingMedia) 가이드 프로그램은 디바이스 API 실행환경을 활용하여 하이브리드 앱을 개발 시 참고 및 활용될 수 있도록 구현된 전자정부 디바이스 API에 대한 가이드 앱으로써, 모바일 스마트 디바이스의 Streaming Media관련 기능을 JavaScript기반으로 구성 된 StreamingMedia DeviceAPI를 통하여 멀티미디어(동영상)을 실시간으로 볼수 있도록 내장 미디어 플레이어로 연동하는 기능을 지원한다.
특징
본 가이드 프로그램의 주요 기능으로 웹 서버와 연동하여 멀티미디어 목록 조회, 멀티미디어 재생 등의 기능을 제공하고 있다.
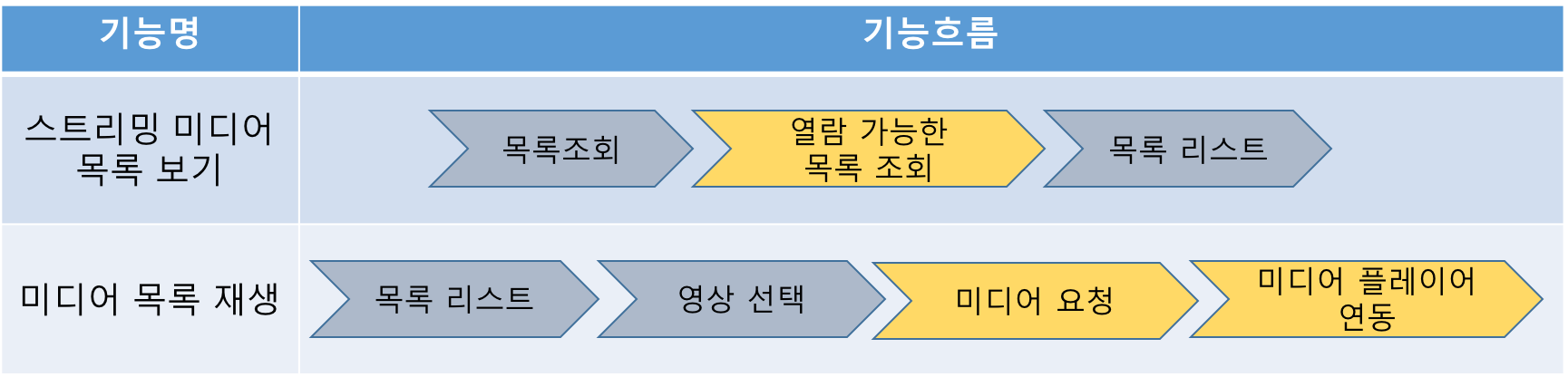
기능흐름도
전제 조건
| 구분 | 내용 |
|---|---|
| Local 디바이스 개발 환경 | Xcode 8.0 (8A218a), Cordova 6.4.0 |
| 서버 사이드 개발 환경 | 전자정부표준프레임워크 개발환경3.6 |
| Mash up Open API 연계 | N/A |
| 테스트 디바이스 | iPhone 6 , iPad Air |
| 테스트 플랫폼 | iOS 9.3, iOS 10.0 |
| 추가 라이브러리 적용 | N/A |
제약사항
| 구분 | 내용 |
|---|---|
| 지원 디바이스 및 플랫폼 | N/A |
| 크로스 도메인 사용 | 폰갭에서 특정 외부 도메인이나 외부 도메인의 하위 도메인을 사용해야할 경우, Res/xml/config.xml에서 <access origin=”” />에 외부 도메인 주소를 추가 설정해야 외부 도메인에 접속할 수 있다. |
| 라이선스 | N/A |
| 스트리밍 파일 포멧 | 본 가이드의 Streaming Media Plug-in은 iOS MediaLayer를 사용하므로 플레이 할 수 있는 미디어 제한사항 있다. 다음 링크로 iOS MediaLayer에서 지원하는 미디어의 포멧과 codec을 확인 할 수 있다. iOS Supported Media Formats |
설명
멀티미디어 재생(StreamingMedia) 디바이스API 가이드 프로그램은 스트리밍 미디어 목록보기, 미디어 재생(클릭 시 내장 미디어 플레이어 연동), 미디어 재생 횟수 업데이트 등의 기능으로 구성되어 있다.(관련기능 부분참조)
Device Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| CSS | assets/www/css/egovframwork/mbl/hyb/StreamingMedia.css | 멀티미디어 재생 API 가이드 프로그램 주요 Cascading Style Sheets |
| IMAGE | assets/www/images/egovframwork/mbl/hyb/ | 멀티미디어 재생 API 가이드 프로그램 주요 Image 폴더 |
| JS | assets/www/js/egovframwork/mbl/hyb/StreamingMediaAPI.js | 멀티미디어 재생 API 가이드 프로그램 주요 JavaScript |
| HTML | assets/www/StreamingMedia.html | 멀티미디어 재생 API 메인 페이지 |
| HTML | assets/www/intro.html | 멀티미디어 재생 API Intro 페이지 |
| HTML | assets/www/license.html | 멀티미디어 재생 API 라이센스 페이지 |
| HTML | assets/www/overview.html | 멀티미디어 재생 API 기능설명 페이지 |
| RES | [Project_Name]/Resources/ | 멀티미디어 재생 API 가이드 프로그램 주요 Resource 폴더 |
| PLIST | [Project_Name]/Resources/[Project_Name]-Info.plist | iOS 어플리케이션 설정 파일 |
활용 API
EgovInterface(request)
- 웹 서버에 문서 목록을 조회하여 로드한다.
- 미디어 재생 시 재생횟수 업데이트를 한다.
window.plugins.EgovInterface.request(url, params, onSuccess);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| url | 웹서버로 요청 할 URI | 서버 URL 설정은 환경설정 참조 |
| parames | 입력 파라미터 | json Object 타입으로 입력 |
| onSuccess | POST Method에 대한 성공시 리턴되는 함수 | json타입 데이터 처리 |
Streaming Media Play Plug-in
- 실시간으로 멀티미디어를 재생한다.
window.plugins.streamingMedia.playVideo(resultURL, options);
| 파라미터 | 설명 | 비고 |
|---|---|---|
| URL | 멀티미디어 URL | |
| options | 콜백 함수 설정등의 option 설정 |
Server Application
관련 소스
| 유형 | 대상소스명 | 비고 |
|---|---|---|
| Controller | egovframework.hyb.mbl.stm.web.EgovStreamingMediaAPIController.java | 멀티미디어 재생 API 가이드 프로그램 Controller Class |
| Service | egovframework.hyb.mbl.stm.service.EgovStreamingMediaAPIService.java | 멀티미디어 재생 API 가이드 프로그램 Service Class |
| ServiceImpl | egovframework.hyb.mbl.stm.service.impl.EgovStreamingMediaAPIServiceImpl.java | 멀티미디어 재생 API 가이드 프로그램 ServiceImpl Class |
| VO | egovframework.hyb.mbl.stm.service.StreamingMediaAPIVO.java | 멀티미디어 재생 API 가이드 프로그램 VO Class |
| DAO | egovframework.hyb.mbl.stm.service.impl.StreamingMediaAPIDAO.java | 멀티미디어 재생 API 가이드 프로그램 Dao Class |
| QUERY XML | resources/egovframework/sqlmap/hyb/mbl/stm/EgovStreamingMediaDeviceAPIGuide_SQL_xxx.xml | 멀티미디어 재생 API 가이드 프로그램 QUERY XML |
관련 테이블
| 테이블명 | 테이블명(영문) | 비고 |
|---|---|---|
| 미디어 | media | 미디어 정보 관리 |
| 파일상세정보 | file_detail_info | 파일의 상세정보 |
테이블 정의서
- MEDIA
| No | 컬럼ID | 컬럼명 | 타입 | 길이 | NULL | KEY |
|---|---|---|---|---|---|---|
| 1 | SN | 일련번호 | NUMERIC | 6 | NotNull | pk |
| 2 | UUID | UUID | VARCHAR | 50 | NotNull | pk |
| 3 | MD_CODE | 확장자 | VARCHAR | 40 | Null | |
| 4 | MD_SJ | 파일명 | VARCHAR | 255 | Null | |
| 5 | USEYN | 사용유무 | VARCHAR | 1 | Null | |
| 6 | REVIV_CO | 재생횟수 | VARCHAR | 40 | Null | |
| 7 | FILE_SN | 파일상세정보 테이블의 일련번호 | NUMERIC | 20 | Null | fk |
- FILE_DETAIL_INFO
| No. | 컬럼 | 컬럼명 | 타입 | 길이 | Null | KEY |
|---|---|---|---|---|---|---|
| 1 | FILE_SN | 파일연번 | NUMERIC | 20 | NotNull | pk |
| 2 | FILE_STRE_COURS | 파일저장경로 | VARCHAR | 2000 | Null | |
| 3 | STRE_FILE_NM | 저장파일명 | VARCHAR | 255 | Null | pk |
| 4 | ORIGNL_FILE_NM | 원파일명 | VARCHAR | 255 | Null | |
| 5 | FILE_EXTSN | 파일확장자 | VARCHAR | 20 | Null | |
| 6 | FILE_CN | 파일내용 | BLOB | Null | ||
| 7 | FILE_SIZE | 파일크기 | NUMERIC | 8 | Null |
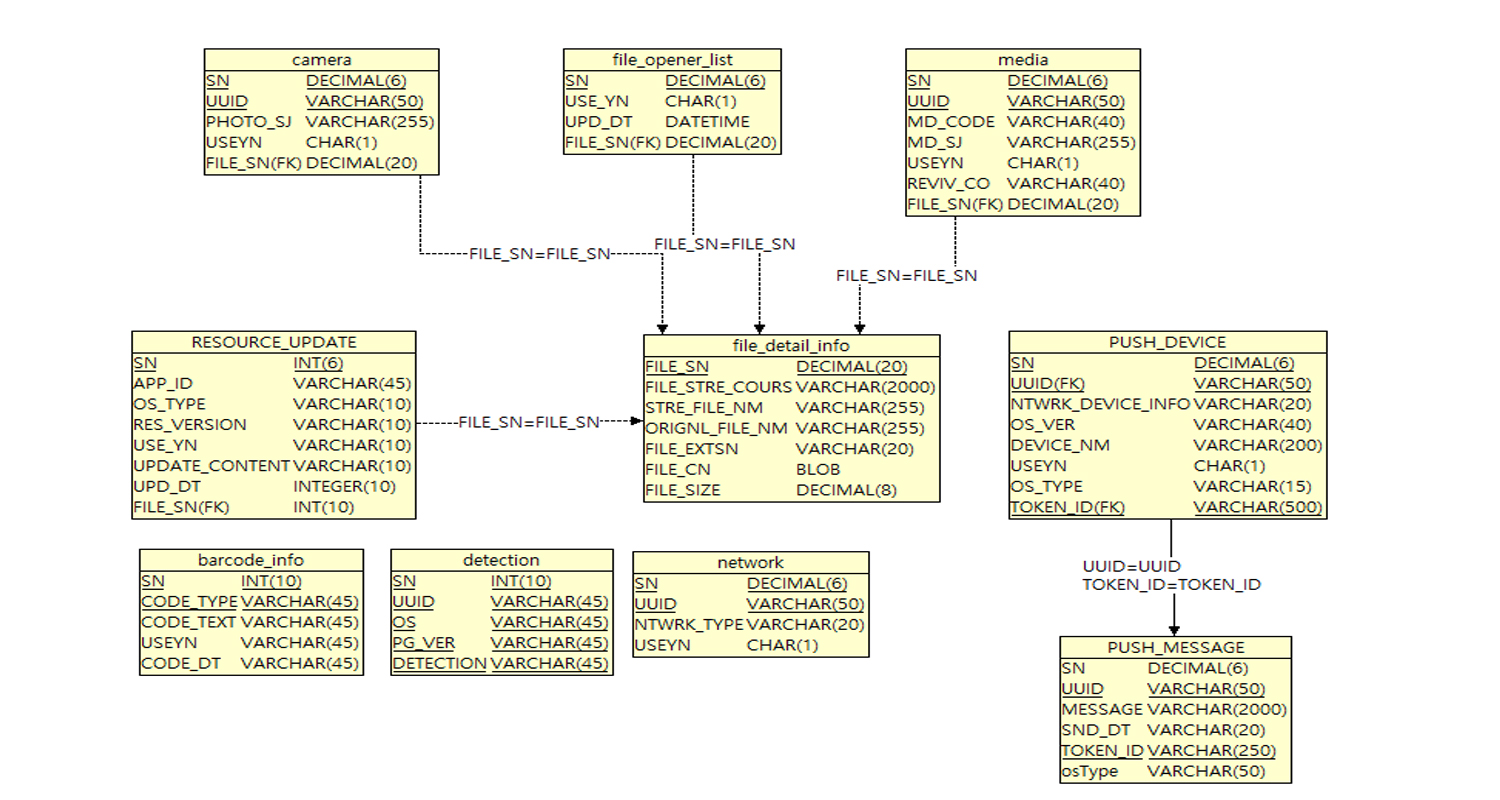
ERD
환경설정
멀티미디어 재생(Streaming Media) 디바이스API 가이드 프로그램에서 제공하는 멀티미디어 재생(실시간) 등의 기능을 활용하기 위하여 필요한 항목 및 그 환경 설정은 다음과 같다.
Device Application
config.xml
<feature name="InterfaceAPI"> <param name="ios-package" value="EgovInterface"/> </feature> <feature name="StreamingMedia"> <param name="ios-package" value="StreamingMedia" /> </feature>
[Project_Name]/eGovModule/EGovComModule.h
#define kSERVER_URL @"Server_URL"
Server Application
resource/egovframework/sqlmap/sql-map-config_[DB명].xml
<sqlMap resource="egovframework/sqlmap/hyb/mbl/stm/EgovStreamingMediaDeviceAPIGuide_SQL_[DB명].xml"/>
관련기능
멀티미디어 재생(StreamingMedia) API 가이드 프로그램은 크게 미디어 목록 조회, 해당 미디어 재생(실시간) 및 재생횟수 업데이트 기능으로 구성되어 있다.
멀티미디어 목록 조회하기
비즈니스 규칙
- 웹 서서에서 미디어 목록 리스트를 조회한다.
관련 코드
미디어 목록 조회 및 화면표시
function fn_egov_medialist() {
console.log(">> media List");
var url = "/stm/mediaInfoList.do";
var params = {};
fileSN ="";
window.plugins.EgovInterface.request(url, params, function(jsondata) {
resultJson = jsondata;
if(resultJson.resultState == "OK"){
var strhtml="";
$(resultJson.resultSet).each(function(){
var sn = this.sn;
var mdSj = this.mdSj;
var revivCo = this.revivCo;
var mdcode = this.mdCode;
strhtml += '<li>';
strhtml += ' <a href="#" onclick="javascript:fn_egov_filelist_go(\'' + sn + '\')">';
strhtml += ' <h3>제목: ' + mdSj + '</h3>';
strhtml += ' <h3>파일타입: ' + mdcode + '</h3>';
strhtml += ' <h3>재생횟수: ' + revivCo + '</h3>';
strhtml += ' </a>';
strhtml += '</li>';
});
var theList = $('#theList');
theList.html(strhtml);
$.mobile.changePage("#mediaInfo", "slide", false, false);
theList.listview("refresh");
infoScroll.refresh();
}else{
$("#alert_dialog").click( function() {
jAlert('데이터 전송 중 오류가 발생 했습니다.', '전송 오류', 'c');
});
}
}, function(result){
alert("error > "+result);
});
}
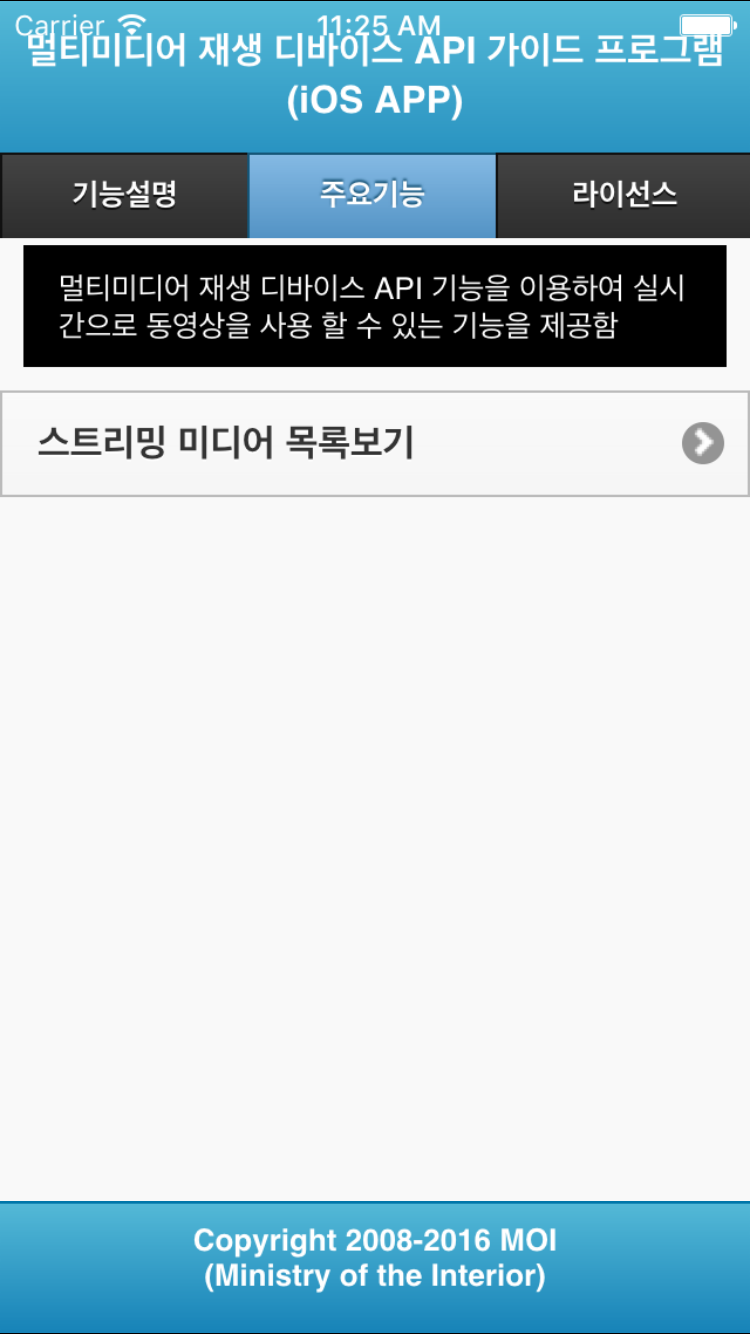
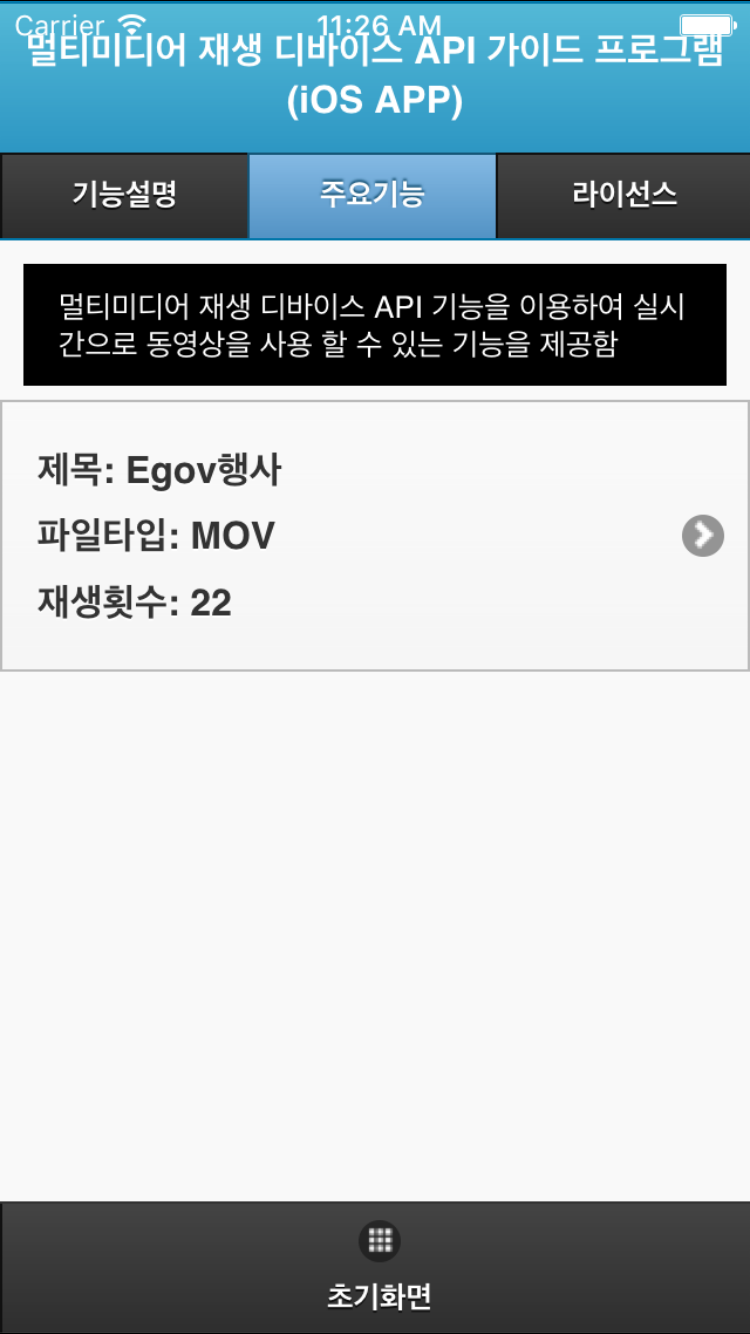
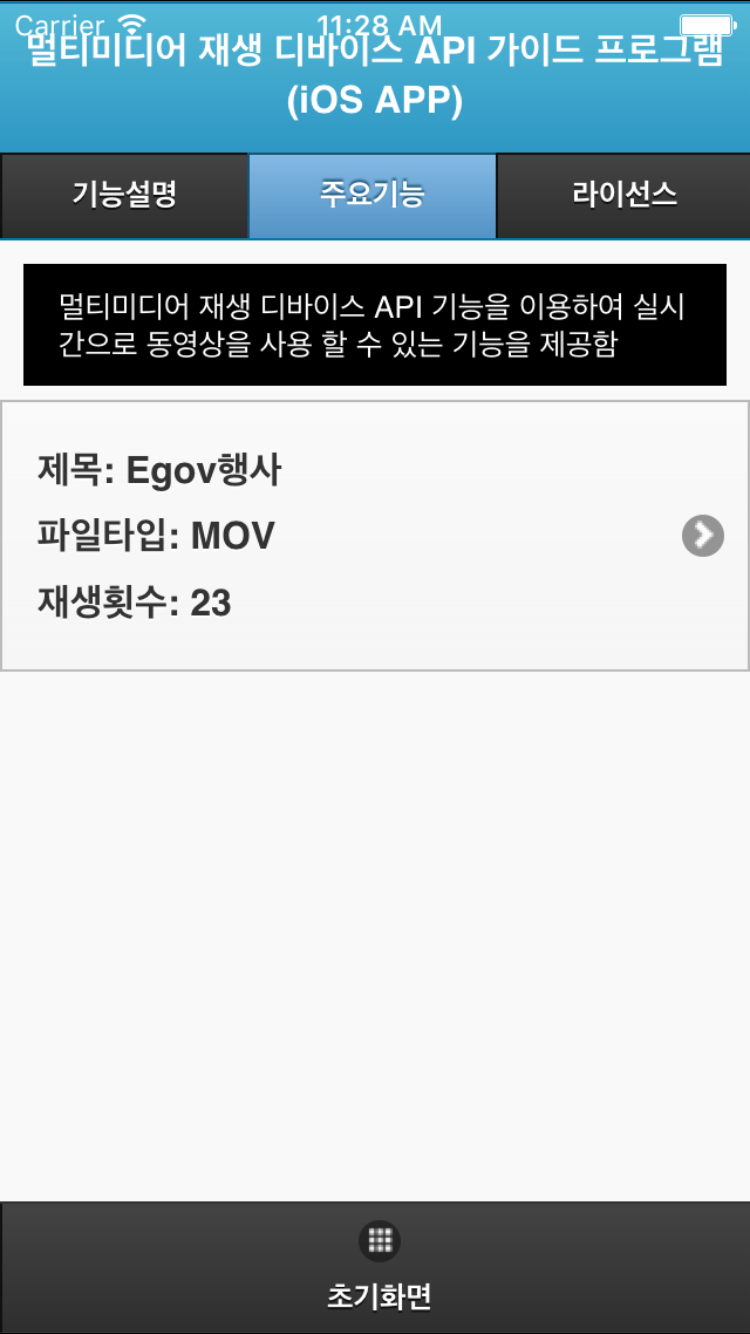
관련 화면
멀티미디어 재생하기
비즈니스 규칙
- 네트워크를 통하여 실시간으로 멀티미디어(동영상)을 재생한다.
관련 코드
멀티미디어 재생 확인 및 미디어 상세 정보 조회
function fn_egov_filelist_go(input) {
console.log(">>> sn: " + input);
jConfirm('동영상을 재생하시겠습니까?', '알림', 'c', function(r) {
if (r == true) {
var url = "/stm/getMediaURL.do";
var params = {sn : input};
window.plugins.EgovInterface.request(url, params, function(jsondata) {
resultJson = jsondata;
if(resultJson.resultState == "OK"){
fn_egov_playMedia(resultJson.resultURL, input);
console.log("RevivCo Update OK.");
}else{
console.log("RevivCo Update Error.");
}
}, function(result){
alert("error > "+result);
});
}
});
}
멀티미디어 재생
function fn_egov_filelist_go(input) {
jConfirm('동영상을 재생하시겠습니까?', '알림', 'c', function(r) {
if (r == true) {
var resultURL = server_url + "/stm/getMediaStreaming.do?sn=" + input;
fn_egov_playMedia(resultURL, input);
}
});
}
function fn_egov_playMedia(resultURL, input){
var options = {
successCallback: function() {
console.log("Video was closed without error.");
$.mobile.changePage("#main", "slide", false, false);
},
errorCallback: function(errMsg) {
console.log("Error! " + errMsg);
},
orientation: '' // 'landscape'
};
fn_egov_updateMediaInfoRevivCo(input);
window.plugins.streamingMedia.playVideo(resultURL, options);
}
멀티미디어 재생횟수 업데이드
function fn_egov_updateMediaInfoRevivCo(inputSn){
var url = "/stm/updateMediaInfoRevivCo.do";
var params = {sn : inputSn};
console.log(">>> inputSn:" + inputSn);
window.plugins.EgovInterface.request(url, params, function(jsondata) {
resultJson = jsondata;
if(resultJson.resultState == "OK"){
console.log("RevivCo Update OK.");
}else{
console.log("RevivCo Update Error.");
}
}, function(result){
alert("error > "+result);
});
}
관련 화면 및 수행매뉴얼
| Action | URL | Controller method | QueryID |
|---|---|---|---|
| 미디어 목록 조회 | /stm/mediaInfoList.do | selectMediaInfoList | “streamingMediaAPIDAO.selectMediaInfoList” |
| 미디어 요청 | /stm/getMediaStreaming.do | getStreamMediaURL | “streamingMediaAPIDAO.selectMediaFileInfo” |
| 재생횟수 업데이트 | /stm/updateMediaInfoRevivCo.do | updateMediaInfoRevivCo | “streamingMediaAPIDAO.updateMediaInfoRevivCo” |
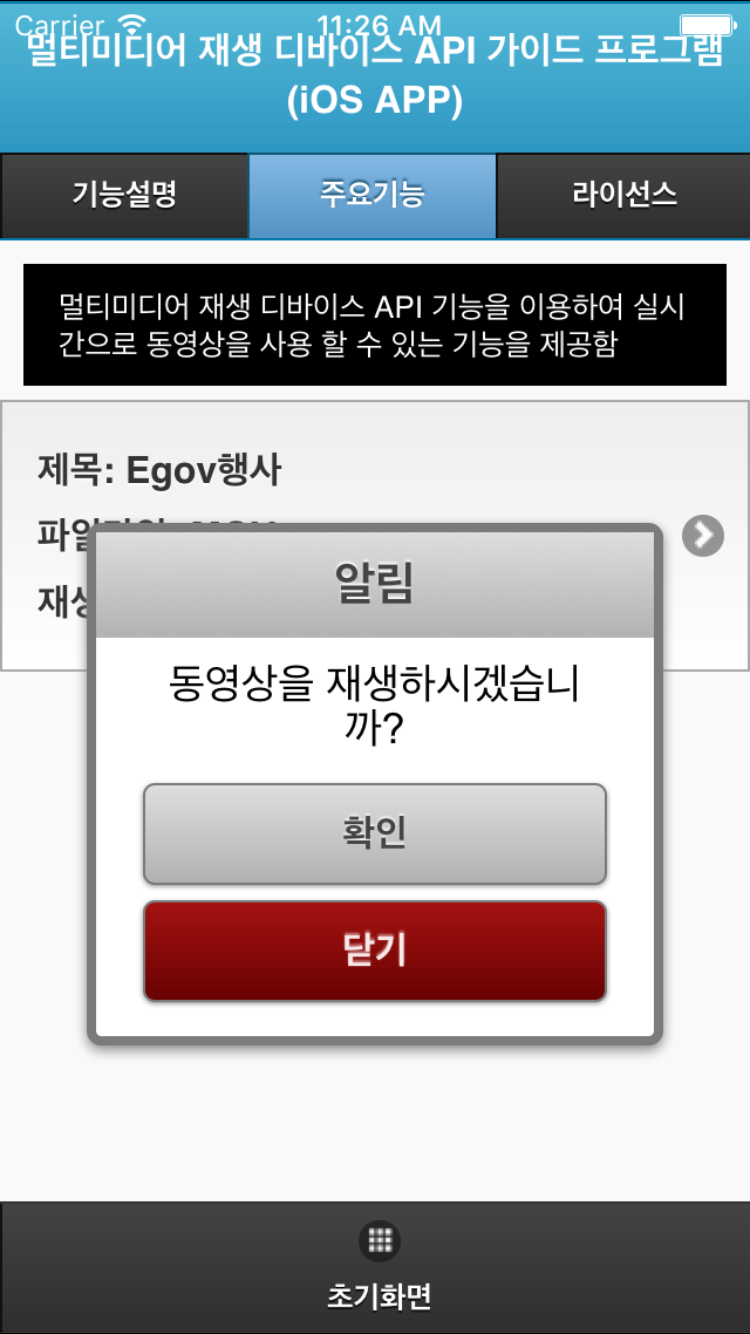
| 미디어 재생 확인 | 미디어 재생 (내장 플레이어 연동) | 미디어 재생 횟수 업데이트 |
|---|---|---|
 |  |  |
컴파일 디버깅 배포
컴파일
Device Applicaton 컴파일 방법
Server Applicaton 컴파일 방법
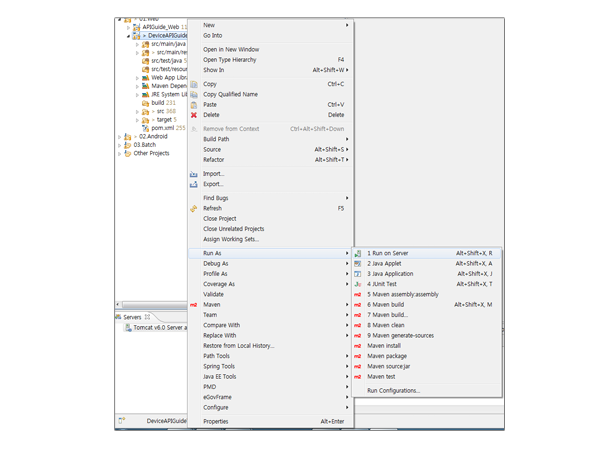
- 서버사이드 가이드 프로그램의 실행은 프로젝트를 마우스 오른쪽 버튼을 클릭 한후 Run As>Run On Server 버튼을 통해 실행 할 수 있다.
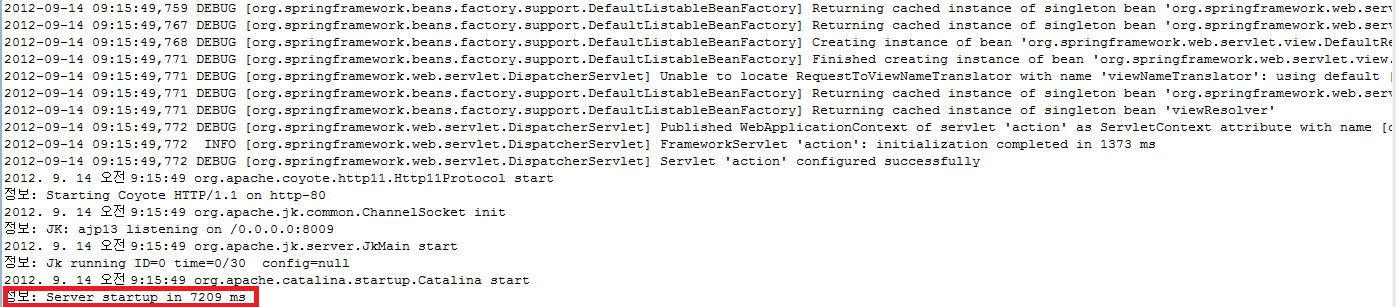
- 빌드가 성공적으로 수행 되면 이클립스의 콘솔 창에서 'Server Startup in xxx ms' 메시지를 확인 할 수 있다.
디버깅
디바이스 어플리케이션에서 발생한 오류 내용 확인 및 디버깅을 위해서는 폰갭 프레임워크에서 제공하는 console.log를 이용할 수 있다. console.log 함수는 자바스크립트 구문에서 사용할 수 있는 디버그 코드로 이클립스 및 Xcode에서 확인 할 수 있다.
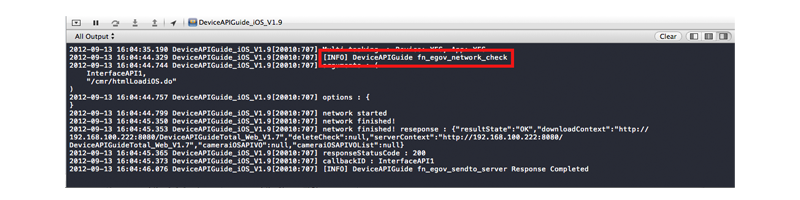
- 실제 콘솔 로그 예
function fn_egov_network_check(doCheck)
{
console.log('DeviceAPIGuide fn_egov_network_check');
var networkState = navigator.network.connection.type;
...
}
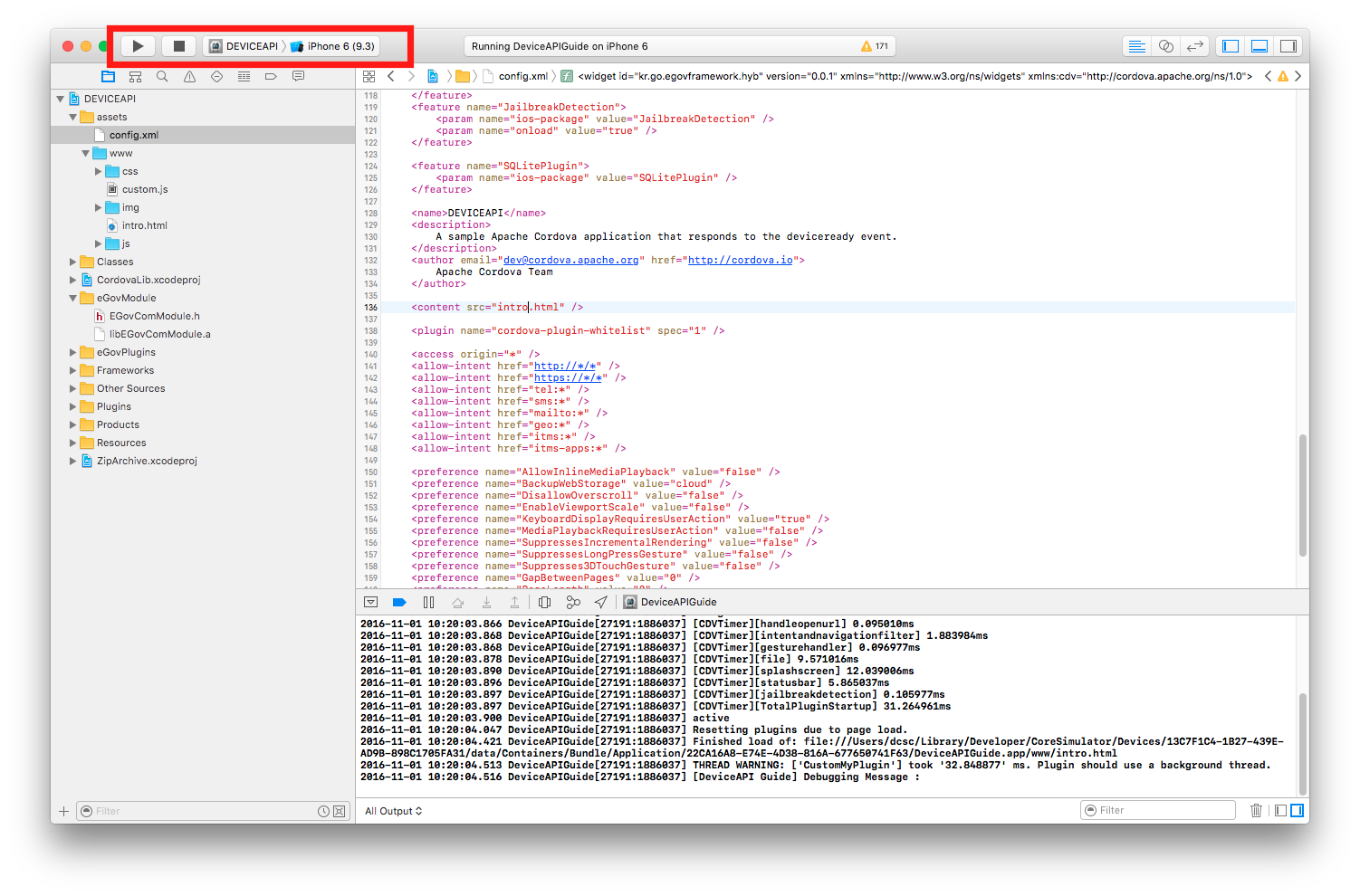
- xCode 콘솔 창
배포
멀티미디어 재생(Streaming Media) 디바이스 API 가이드 다운로드 : Click
참고자료
전자정부 표준프레임워크 라이센스(바로가기)
전자정부 표준프레임워크 활용의 안정성 보장을 위해 위험성을 지속적으로 모니터링하고 있으나, 오픈소스의 특성상 문제가 발생할 수 있습니다.
전자정부 표준프레임워크는 Apache 2.0 라이선스를 따르고 있는 오픈소스 프로그램입니다. Apache 2.0 라이선스에 따라 표준프레임워크를 활용하여 발생된 업무중단, 컴퓨터 고장 또는 오동작으로 인한 손해 등에 대해서 책임이 없습니다.