웹 접근성 보완사항
개 요
전자정부 웹 호환성 준수 지침(행정안전부고시 제2010-40호) 및 인터넷 웹콘텐츠 접근성 지침 2.0(KICS.OT-10.0003/R1)에 근거하여 공통컴포넌트의 UI가 구성되었는지 여부를 점검하였다.
점검 결과 및 조치
점검 결과 미흡으로 판명된 사항 대부분은 수정하였으나, 테이블 사용에 관련한 것은 전체적인 화면 구조가 손상될 수 있으므로 수정하지 않았다.(공통컴포넌트에서 제공되는 화면은 특정 프로젝트에 적용될 때, 해당 프로젝트에 맞게 변경되는 것을 가정하기 때문이기도 하다.) 따라서, 사용자가 공통컴포넌트의 화면을 활용하여 개발하는 경우 이러한 웹 접근성 요소를 반영하여 구현할 것을 권장한다.
| 지 침 | 항 목 | 평가 | 비고 |
|---|---|---|---|
| 1. 인식의 용의성 | 1.1.1(적절한 대체 텍스트 제공) 텍스트 아닌 콘텐츠 는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다. | 보완 | 수정 |
| 1.2.1(자막 제공) 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다. | 준수 | ||
| 1.3.1(색에 무관한 콘텐츠 인식) 콘텐츠는 색에 관계없이 인식될 수 있어야 한다. | 보완 | 수정 | |
| 1.3.2(명확한 지시 사항 제공) 지시 사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다. | 준수 | ||
| 1.3.3(텍스트 콘텐츠의 명도 대비) 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다. | 준수 | ||
| 1.3.4(배경음 사용 금지) 자동으로 재생되는 배경음 을 사용하지 않아야 한다. | 준수 | ||
| 2. 운용의 용이성 | 2.1.1(키보드 사용 보장) 모든 기능은 키보드만으로 도 사용할 수 있어야 한다. | 보완 | 수정 |
| 2.1.2(초점 이동) 키보드에 의한 초점은 논리적으로 이동해야 하며, 시각적으로 구별할 수있어야 한다. | 준수 | ||
| 2.2.1(응답시간 조절) 시간 제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다. | 준수 | ||
| 2.2.2(정지 기능 제공) 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다. | 준수 | ||
| 2.3.1(깜빡임과 번쩍임 사용 제한) 초당 3~50회의 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다. | 준수 | ||
| 2.4.1(반복 영역 건너뛰기) 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다. | 점검제외 | ||
| 2.4.2(제목 제공) 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다. | 준수 | ||
| 2.4.3(적절한 링크 텍스트) 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다. | 준수 | ||
| 3. 이해의 용이성 | 3.1.1(기본 언어 표시) 주로 사용하는 언어를 명시해야 한다. | 미흡 | 수정 |
| 3.2.1(사용자 요구에 따른 실행) 사용자가 의도하지 않은 기능(새 창, 초점변화 등)은 실행되지 않아야 한다. | 준수 | ||
| 3.3.1(콘텐츠의 선형화) 콘텐츠는 논리적인 순서로 제공해야 한다. | 점검제외 | ||
| 3.3.2(표의 구성) 표는 이해하기 쉽게 구성해야한다. | 보완 | ||
| 3.4.1(레이블 제공) 입력 서식에는 대응하는 레이블을 제공해야 한다. | 준수 | ||
| 3.4.2(오류 정정) 입력 오류를 정정할 수 있는 방법을 제공해야 한다. | 준수 | ||
| 4. 견고성 | 4.1.1(마크업 오류 방지) 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에오류가 없어야 한다. | 준수 | |
| 4.2.1(웹 애플리케이션 접근성 준수) 콘텐츠에 포함 된 웹 애플리케이션은 접근성이 있어야 한다. | 준수 |
화면 구현 시 고려사항
공통컴포넌트에서 제공하는 화면에 반영되지 않은 아래와 같은 사항들을 추가로 반영하면 더 나은 웹 접근성을 제공하는 사이트를 구축할 수 있다.
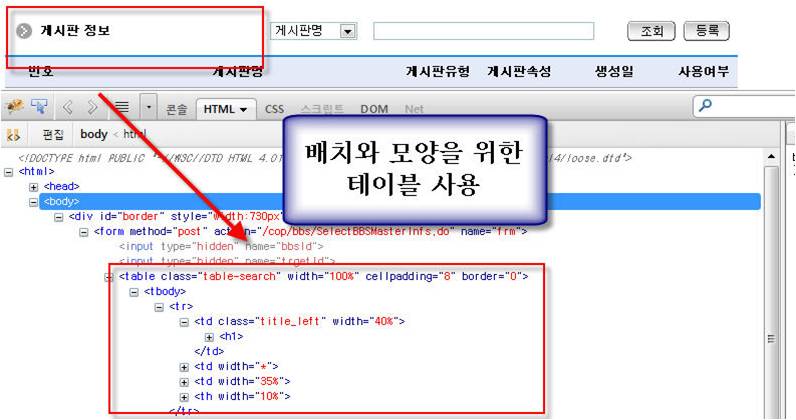
- <table> 태그 사용시 고려사항
테이블은 가급적 표를 제공할 목적으로 사용하고 사용시에는 caption 속성값을 제공하여 접근성을 높이도록 한다. 화면 레이아웃을 정하기 위해 table tag를 사용하는 것은 자제한다. 아래의 그림은 배치와 모양을 위해 사용된 테이블의 예로 요약정보와 구조 정보를 담고 있지 않다. 이는 웹 접근성을 저해하는 요인이 될수 있으므로 가능하면 사용하지 않는 것이 바람직하다.
<웹 접근성을 저해하는 table tag 사용의 예시>

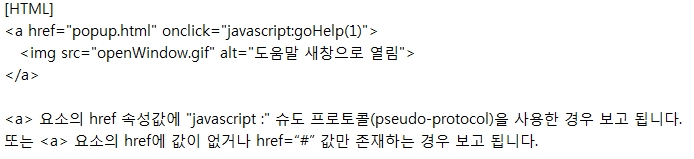
- <a> 태그 사용시 고려사항
웹 접근성을 높이기 위해서는 스크립트 언어 사용시에는 스크립트 언어 없이도 링크가 가능하도록 구현해야 하나, 공통컴포넌트의 경우에는 하이퍼링크 클릭 시 다수의 파라미터를 POST 방식으로 전송해야 하므로 javascript를 사용하는 것이 불가피하였다. 이러한 요건이 없는 홈페이지나 포털을 구성하는 경우에는 a tag 사용 시 javascript가 없이 네비게이션이 되도록 아래의 가이드라인을 참조하여 구성할 것을 권고한다.
- 기술가이드라인: 18) 마크업 언어로 구현할 수 있는 기능(링크, 서식, 버튼, 페이지 제목)을 자바스크립트로만 구현하지 말아야 한다.
- 508조: (l) 콘텐츠 또는 인터페이스 요소를 위해서 스크립트가 쓰이면 보조기기가 읽을 수 있도록 기능적 텍스트를 제공해야 한다.
※ 관련사이트 : http://www.wah.or.kr/Example/wcag_desc.asp?cate=68
전자정부 표준프레임워크 라이센스(바로가기)
전자정부 표준프레임워크 활용의 안정성 보장을 위해 위험성을 지속적으로 모니터링하고 있으나, 오픈소스의 특성상 문제가 발생할 수 있습니다.
전자정부 표준프레임워크는 Apache 2.0 라이선스를 따르고 있는 오픈소스 프로그램입니다. Apache 2.0 라이선스에 따라 표준프레임워크를 활용하여 발생된 업무중단, 컴퓨터 고장 또는 오동작으로 인한 손해 등에 대해서 책임이 없습니다.